고정 헤더 영역
상세 컨텐츠
본문
게슈탈트 이론 기본 살펴보기
게슈탈트 이론은 인지심리학에서 중요한 이론 중 하나로 맥스 게슈탈트(Max Wertheimer), 커프카(Kurt Koffka), 코필트(Köhler) 등의 심리학자들이 공동으로 연구하여 발전시킨 이론입니다. 이들 심리학자들은 20세기 초반 독일에서 이론을 발전시켰으며, 이론의 기본 개념은 인지 심리학에서 비롯되었습니다.

맥스 게슈탈트는 1910년대 초반에 실험을 통해 게슈탈트 이론을 발표하였습니다. 그는 인간이 개별적인 요소들을 하나의 완성된 형태로 인식하는 경향이 있다는 것을 발견하였습니다. 이 이론은 인간이 시각적인 자극을 인지할 때, 그 자극을 전체적으로 보고 판단한다는 것을 강조합니다. 다시 말해, 우리는 물체를 부분적으로 보는 것이 아니라 전체적으로 볼 때 더 나은 이해와 판단을 내린다는 것입니다. 이후, 커프카와 코필트 등의 심리학자들이 게슈탈트 이론을 보완하고, 발전시켰으며, 현재까지도 많은 연구가 이루어지고 있습니다.
게슈탈트 이론은 인지심리학 뿐만 아니라 디자인, 미술, 광고, 마케팅 등 다양한 분야에서도 중요한 원리로 적용됩니다. 예를 들어, 디자이너는 게슈탈트 이론을 이용하여 전체적으로 어떤 이미지가 느껴지는지, 사람들이 어떤 요소를 먼저 인식하는지 등을 고려하여 디자인을 구성합니다.
게슈탈트 이론의 핵심 개념
Proximity (근접성)
Proximity(근접성)은 가까이 있는 요소들끼리 묶여있다고 인식됩니다. 즉, 디자인 요소들이 서로 가깝게 배치될수록 하나의 그룹으로 묶여서 인식됩니다.
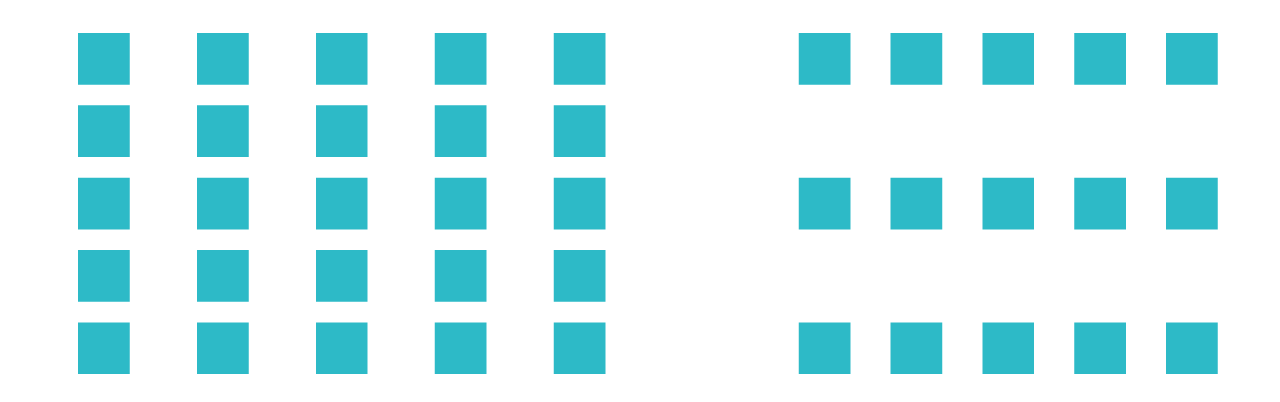
다음의 예시에서 같은 모양, 같은 크기, 같은 색상의 형태가 배치되어 있을때 왼쪽 그림에서는 세로방향으로 묶여있다고 느껴지고, 오른쪽 그림에서는 가로방향으로 묶여있다고 느끼게 됩니다.

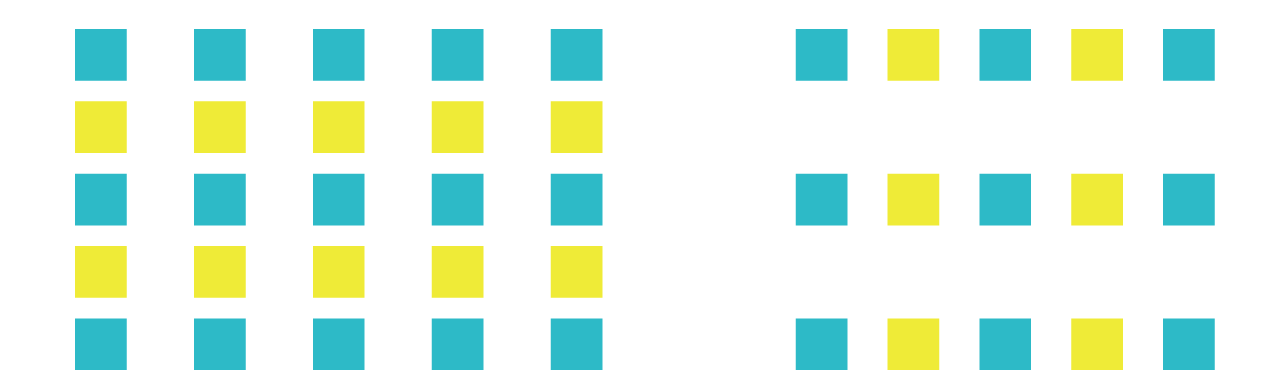
위와 같은 그림을 다음과 같이 색상을 변경했습니다. 이때에는 Proximity(근접성)과 다음에 설명할 Similarity(유사성)이 동시에 영향을 줍니다.
왼쪽 그림의 경우, 위치관계를 우선시 하면 세로방향으로 묶여있다고 느껴지지만, 색상을 우선시하면 거리가 멀더라도 가로방향으로 묶여있다고 느껴집니다. 실제 상황에서는 이와 같이 다양한 디자인 요소가 복합적으로 영향을 미치게 됩니다. 100% 근접성만 영향을 준다거나, 100% 유사성만 영향을 주는 상황이 거의 없을 가능성이 큽니다.

Proximity(근접성) 개념은 디자인 요소들의 레이아웃을 정리할 때 매우 중요한 역할을 합니다.
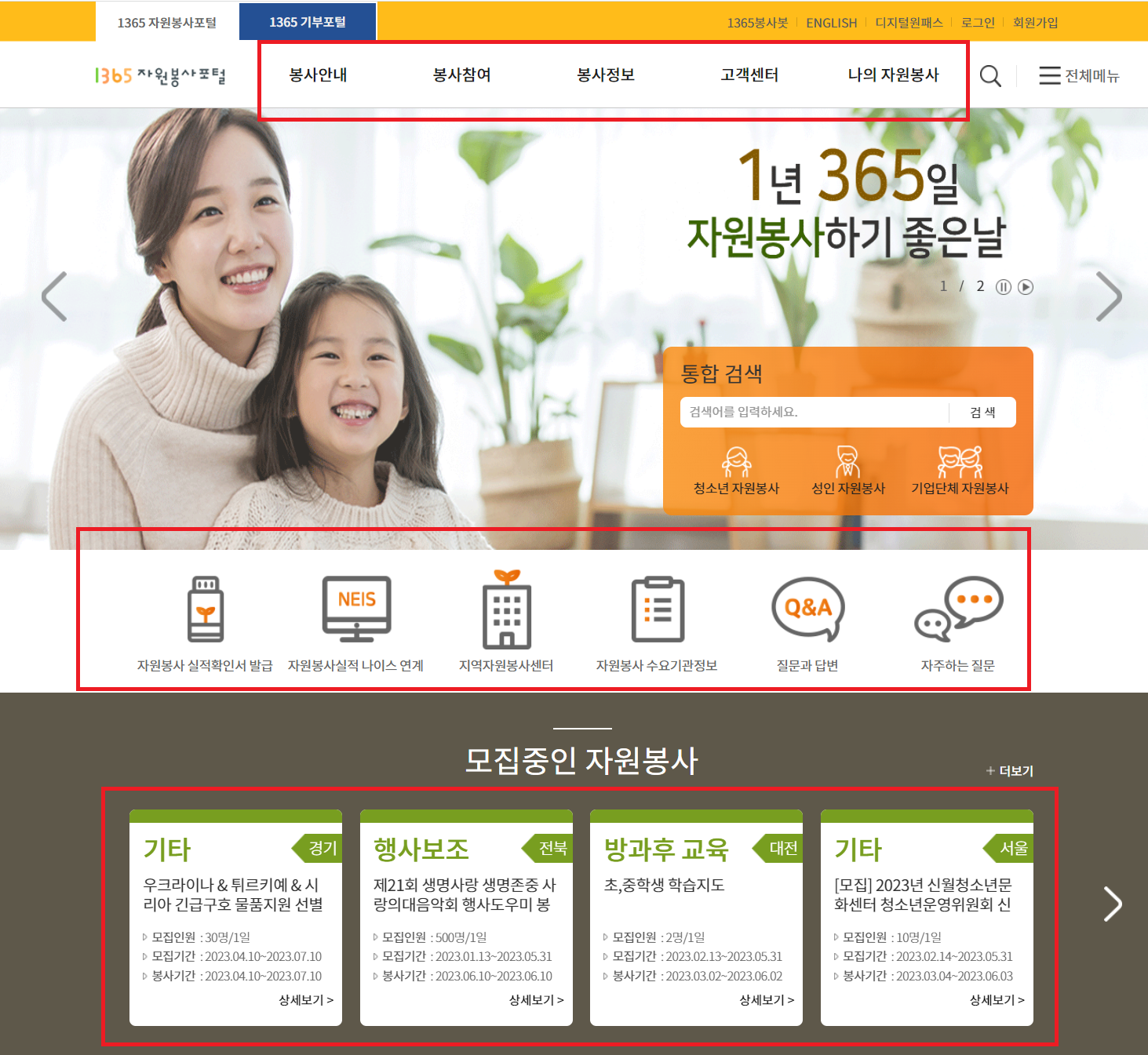
예를 들어, UI/UX 메뉴 항목들을 나열할 때, 관련된 항목들끼리 가까이 배치하여 보여주는 것이 좋습니다. 이렇게 하면 사용자가 더 쉽게 관련된 항목들을 찾을 수 있게 됩니다.
다음은 게임의 설정화면 예시입니다. 사운드와 관련된 설정인 배경음과 효과음을 같은 버튼모양을 쓰고 나란히 배치했고, on/off 방식으로 설정하는 옵션을 같이 모아두었습니다.

또한, 근접성은 대화 상자나 인포그래픽 등에서도 많이 사용됩니다. 이렇게 하면 사용자가 더 쉽게 정보를 이해할 수 있게 됩니다.
Similarity (유사성)
Similarity(유사성)은 비슷한 형태, 색상, 크기 등을 가진 요소들은 묶여있다고 인식됩니다. 이것은 디자인에서 요소들의 유사한 속성을 공유할 때 매우 중요한 역할을 합니다.
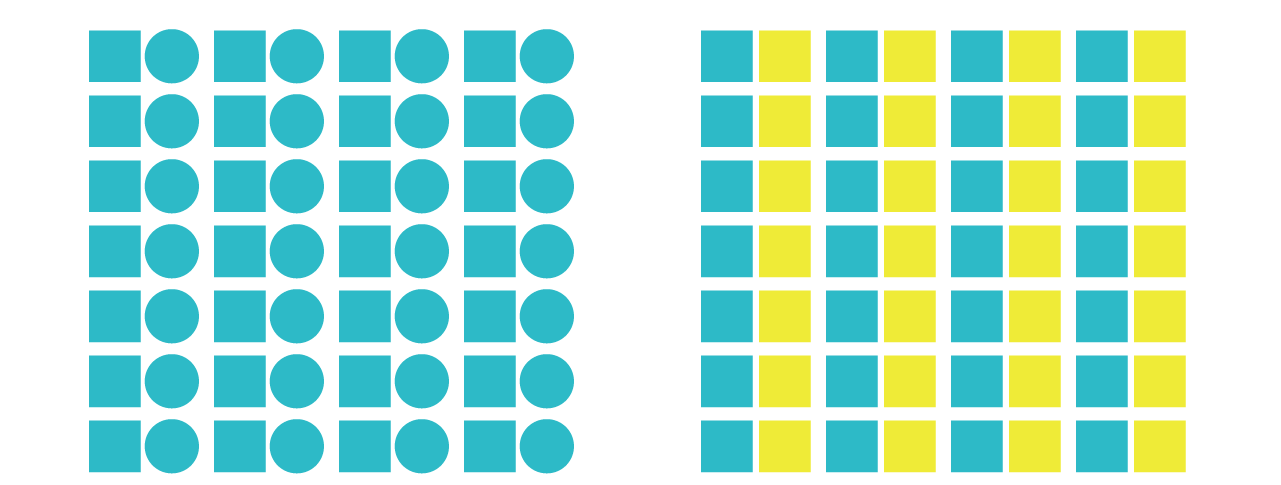
다음의 예시에서처럼 왼쪽의 경우, 색상이 같아 모양별로 묶여있다고 인식하고, 오른쪽의 경우 같은 모양에서 색상으로 구분하여 묶여있다고 인식하는 것을 생각해보면 됩니다.

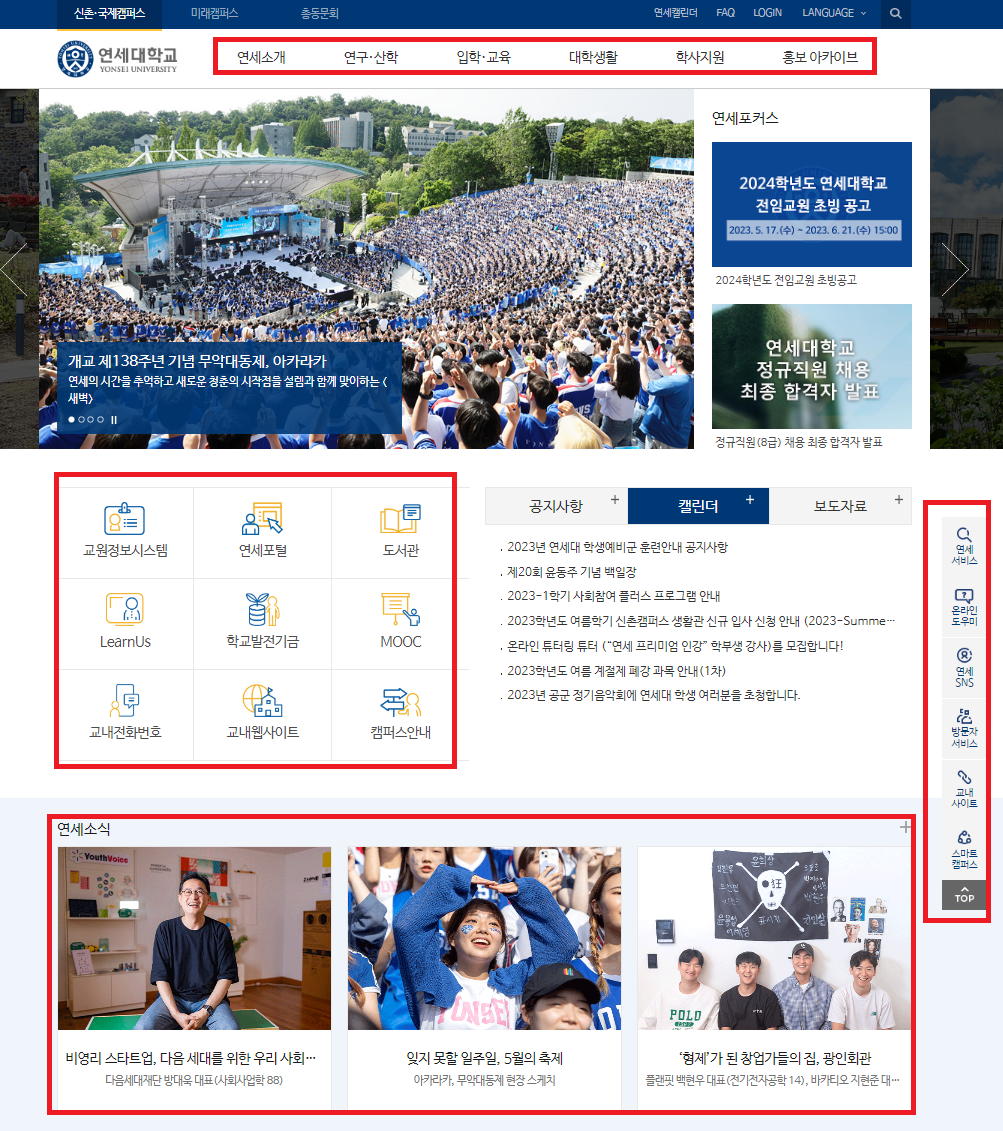
예를 들어, 웹페이지에서 사용되는 아이콘들은 비슷한 색상과 크기를 가지고 있으면서, 그룹화되어 배치됩니다. 이렇게 하면 사용자가 더 쉽게 아이콘을 인식하고 이해할 수 있게 됩니다.

또한, 유사성은 로고 디자인에서도 매우 중요합니다. 로고가 가지고 있는 색상, 형태, 폰트 등이 일관되게 유지되면서도, 브랜드의 정체성과 특성을 잘 나타내야 합니다. 이렇게 하면 브랜드 인식에 도움이 되는 로고를 만들 수 있습니다.
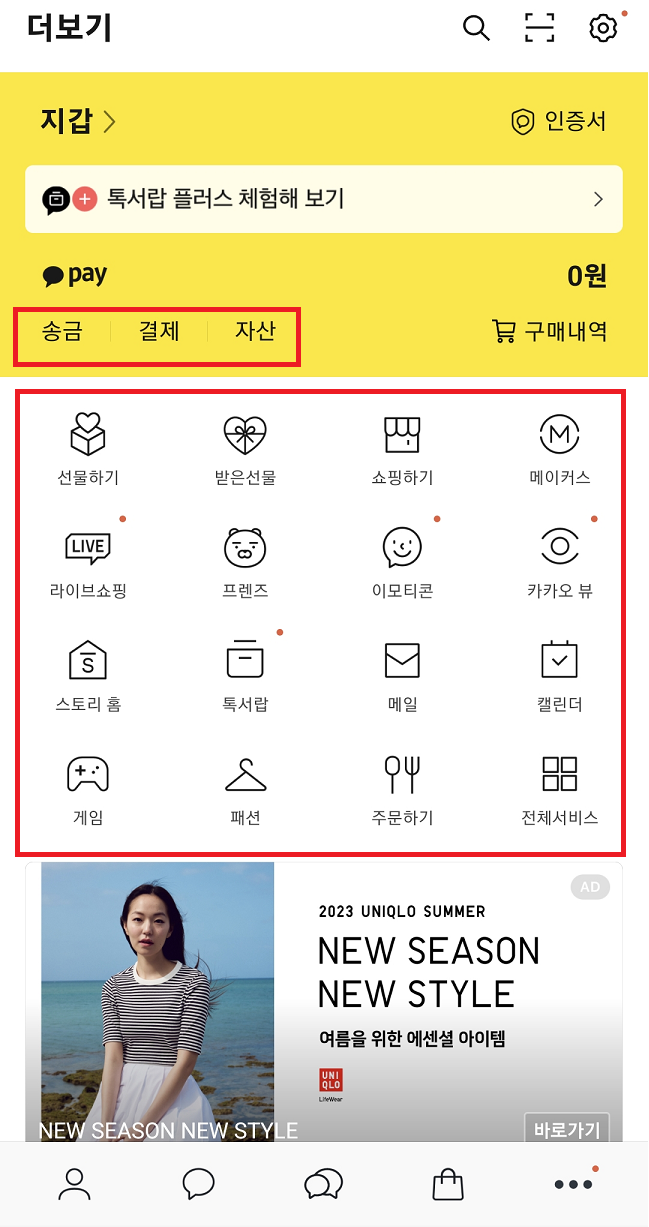
카카오톡 앱에서도 기능의 유사도에 따라 송금, 결제, 자산 기능을 나란히 묶어 위치시켰고, 선물하기, 받은선물 등은 라인으로 그려진 아이콘을 써서 배치한 것을 볼 수 있습니다.

Continuity (연속성)
Continuity(연속성)은 일련의 요소들이 일정한 방향으로 움직이거나, 일정한 패턴으로 나열되어 있을 때, 하나의 그룹으로 묶여있다고 인식됩니다. 이를 "서로 일정한 방향이나 패턴으로 이어져 보임"이라고도 합니다. 예를 들어, 다음과 같은 꼬인 선을 봤을때 실제 선과는 달리 같은 색의 원을 따라 선이 그려졌다고 인식하게 됩니다.

연속성은 요소를 정렬할 때 발생하며 연속성 원칙은 그룹화된 정보에 대한 인식을 강화하여 질서를 만들고 다양한 콘텐츠 세그먼트를 통해 사용자를 안내합니다. 우리의 눈이 페이지를 통해 부드럽게 움직이도록 도와 가독성을 높일 수 있습니다. UI디자인에서 행과 열의 선형 배열은 연속성의 좋은 예입니다.

이러한 게슈탈트 연속성과 다음 설명할 폐쇄성은 우리 뇌가 시각적 자극을 처리하는 방식에서 유사한 점이 있습니다. 두 이론 모두 뇌가 정보를 일관성 있게 처리하려는 경향을 보이는 것입니다. 게슈탈트 연속성은 정보를 일정한 방향이나 패턴으로 이어지는 것으로 파악하는 경향을, 폐쇄성은 불완전한 정보를 보완하는 경향을 보입니다.
Closure (폐쇄성 / 완성성)
게슈탈트 폐쇄성(Gestalt Closure)은 우리가 불완전한 정보를 받았을 때, 누락된 부분을 자동으로 보충하려는 경향이 있다는 것을 말합니다. 이는 "불완전한 형태를 완성하려는 경향"이라고도 생각하면 쉬운데, 예를 들어, 우리가 선으로 연결된 불완전한 원 모양의 그림을 본다면, 우리의 뇌는 누락된 부분을 자동으로 보충하여 전체적인 원 모양을 인식합니다.
다음과 같이 숫자의 아래부분이 잘려있어도 온전한 형태로 인지하거나, IBM 로고와 같은 경우를 생각할 수 있습니다.


디자이너들은 불완전한 형태를 제공하여 보는 사람들이 그 형태를 완성하여 보게 함으로써 더욱 인상적이고 효과적인 작품을 만들어 내기도 합니다. 로고 디자인의 경우를 살펴보면 여러 개의 작은 요소들이 모여 하나의 완전한 로고를 형성합니다. 이렇게 하면, 로고가 더욱 복잡해 보이지만, 하나의 완성된 형태로 인식됩니다.
유니레버의 경우, U자의 형태가 그리고 해피포인트의 경우 구의 형태로 인식되어 보입니다.


Figure and Ground (도형과 배경)
Figure and Ground(도형과 배경)은 시각적으로 구분되는 두 가지 요소 중 하나가 도형(figure)이 되고, 다른 하나는 배경(ground)이 되는 것을 의미합니다. 대상이 일정한 환경에서 긴밀하게 짜여 있고, 충실히 내용을 나타내며, 비교적 강한 인상을 줄 때 이를 ‘형태’ 또는 ‘도형’, 반면 비교적 약한 인상을 줄 때 이것을 ‘배경’이라고 생각합니다.
다음 그림은 착시를 다룰때 많이 본 [루빈의 컵]입니다. 언뜻 보면 마주 보고 있는 사람의 얼굴이 보이지만, 가운데 검정부분을 보면 컵, 또는 촛대와 같은 형태도 보입니다.

디자인 작업시 도형과 배경의 구분이 명확하면 시선이 집중되고 강한 인상을 주게 됩니다. 로고 디자인이라면, 로고가 더욱 두드러지게 보이며, 인식하기 쉬워집니다.
게슈탈트 이론에 대한 비판과 한계점
수학과 다르게 게슈탈트 이론을 디자인에 적용하려 한다면, 1대1로 딱 매칭되는 깔끔함 같은 것을 기대하기는 어려울 것 같습니다. 오히려, 잘된 디자인이라 평가받는 사례들을 봤더니, 이러 이러한 부분이 게슈탈트 이론과 맞았다라는 점을 참고하는 것이 어떨까 싶습니다.
다음의 한계점과 비판에 나오는 내용들의 가장 큰 부분은 "개인의 경험"에서 기인하고 있습니다.
게슈탈트 이론의 한계점
- 이론은 대개 실험실에서 수행된 단순한 시각적 자극을 다루고 있기 때문에 실제 세계에서 복잡한 시각적 자극을 설명하는 데 제한을 가집니다.
- 이론은 개인이 경험한 것에 대한 개인적 해석과 관련하여 취약합니다 즉, 이론은 개인이 어떤 것을 보고 어떻게 인지하는지에 대한 개인적인 경험을 고려하지 않습니다.
- 이론은 다양한 문화, 시대 및 지리적 배경에서 발견되는 시각적 경험의 다양성에 대한 이해를 제한합니다.
게슈탈트 이론에 대한 비판
- 게슈탈트 이론은 인지과학 및 뇌과학의 발전으로 인해 구체적인 설명이 부족하다는 비판을 받았습니다. 즉, 이론은 시각적 경험에 대한 개념적인 이해를 제공하지만, 뇌와 인지과학 분야에서 제공하는 구체적인 기계적 설명에는 미흡합니다.
- 이론은 많은 경우 간단한 시각적 자극을 다루기 때문에 복잡한 시각적 자극에 대한 설명이 한계가 있습니다. 이로 인해 이론은 실제 세계에서 복잡한 시각적 자극을 설명하는 데 제한을 가지게 됩니다.
- 게슈탈트 이론은 개인이 경험한 것에 대한 개인적인 해석과 관련하여 취약합니다. 이론은 개인이 어떤 것을 보고 어떻게 인지하는지에 대한 개인적인 경험을 고려하지 않습니다. 이로 인해 이론은 인간 감정, 문화 및 인지 능력의 다양성을 고려하지 않는 한계가 있습니다.
- 마지막으로, 이론은 다양한 문화, 시대 및 지리적 배경에서 발견되는 시각적 경험의 다양성에 대한 이해를 제한합니다. 이로 인해 이론은 문화적 차이점, 시대적 변화 및 지리적 차이점에 대한 설명력이 한계가 있습니다.
'디자인 자료&팁' 카테고리의 다른 글
| 세계의 굿디자인 제도와 상, 그리고 우리나라 수상 제품들 (0) | 2023.06.06 |
|---|---|
| 알레시와 협업한 유명 디자이너들 : 필립 스탁, 알렉산드로 맨디니, 마이클 그레이브스 외 (0) | 2023.06.02 |
| [포토샵] A2 사이즈로 사진 출력 준비하기 feat. 무료 사진 사이트 (0) | 2023.05.10 |
| 드라마 차정숙 방처럼 A2 사진 액자를 만들려고 해요. (1) | 2023.05.09 |
| 종이에 쓴 손글씨로 로고 만들 수 있나요? (0) | 2023.05.08 |




