고정 헤더 영역
상세 컨텐츠
본문

줄여서 "16진수"라고도 하는 16진수 시스템은 컴퓨팅 및 디지털 전자 제품에 사용됩니다.
숫자인데 ff3300, 이렇게 문자가 들어가다니 너무 생소합니다.
많이 쓰는 10진수, 2진수, 디지털, 특히 색채표현에서 많이 봤던 16진수를 살펴보려 합니다.
10진수는 10개의 기호, 2진수는 2개의 기호를 사용합니다.
어??? 숫자는 0부터 9까지 모두 10개인데 16진수는 16개의 기호가 있어야 하는데?
숫자는 10개 뿐이라서, 16진수를 표현하기에는 6개의 기호가 부족합니다.
그래서, 16진수는 숫자와 영문자를 사용합니다.
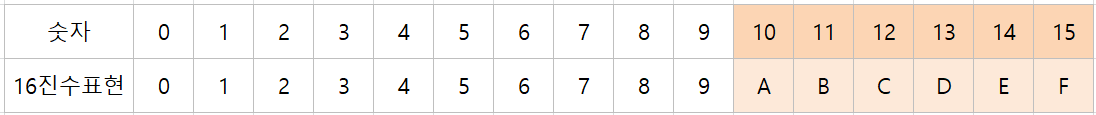
0~9의 값은 숫자 그대로 0~9, 10~15의 값은 A, B, C, D, E, F를 사용합니다.
(대문자, 소문자는 상관없습니다. a~f도 같은 값입니다. )
16진수의 각 숫자는 16의 거듭제곱의 배수를 나타냅니다.

예를 들어, 16진수 시스템은 다음과 같이 작동합니다.
0, 1, 2, 3, 4, 5, 6, 7, 8, 9
이 기호는 십진법과 마찬가지로 0부터 9까지의 값을 나타냅니다
A, B, C, D, E, F
이 기호는 각각 값 10, 11, 12, 13, 14 및 15를 나타냅니다.
10진수로 0부터 63까지의 수를 16진수로 변경하면 어떻게 되는지 예시로 다음 표와 같이 정리해봤습니다.
10진수에서 10은 16진수로는 A가 됩니다.
10진수에서 15는 16진수로는 F가 됩니다.
그럼, 10진수에서 16는 어떻게 될까요? 10진수에서 9 다음이 10이 되는 과정처럼, 16진수에서 16은 F 뒤에 이어 오는 숫자가 되므로 10입니다.
아래 표를 보면서 규칙을 생각해보세요.

16진수가 색상에 어떻게 사용되는지 이해하기 위해 디지털 이미징에 일반적으로 사용되는 RGB(빨간색, 녹색, 파란색) 색상 모델을 고려해 보겠습니다.
RGB에서 각 색상 채널(빨간색, 녹색, 파란색)은 0~255 범위의 8비트 값으로 표시됩니다. 16진수 표기법은 간결하고 쉽게 읽을 수 있는 형식을 제공하므로 이러한 색상 값을 나타내는 데 자주 사용됩니다.
예를 들어, RGB의 검정색은 (0, 0, 0)으로 표시될 수 있으며, 여기서 각 채널의 값은 0입니다. 16진수 표기법에서는 #000000입니다. 작동 방식은 다음과 같습니다.
- 빨간색 채널은 0이며, 16진수로는 00으로 표시됩니다.
- 녹색 채널은 0이며 00으로 표시됩니다.
- 파란색 채널은 0이며 00으로 표시됩니다.
- 이 값을 결합하면 검정색을 나타내는 #000000이 됩니다.
마찬가지로 RGB의 흰색은 (255, 255, 255)로 표시됩니다. 16진수에서는 #FFFFFF가 됩니다.
- 빨간색 채널은 255이며 FF로 표시됩니다.
- 녹색 채널은 255이며 FF로 표시됩니다.
- 파란색 채널은 255이며 FF로 표시됩니다.
- 이 값을 결합하면 흰색을 나타내는 #FFFFFF가 생성됩니다.
색상에 16진수 표기법을 사용하면 색상 값을 간결하고 직관적으로 표현할 수 있으므로 디지털 애플리케이션 및 웹 디자인에서 색상을 지정하고 작업하는 것이 더 쉬워집니다.
'읽기 자료' 카테고리의 다른 글
| 여러가지 그래픽 파일포맷, JPEG, GIF, PNG 등 (0) | 2024.04.15 |
|---|---|
| 십진법과 이진법, 십진수를 이진수로, 이진수를 십진수로 바꾸는 방법 알아보기 (0) | 2024.04.15 |
| 가장 오래된 화석, 스트로마톨라이트 (0) | 2024.04.15 |
| 디지털 저장장치나 파일의 용량을 나타내는 단위 : 비트부터 엑사바이트까지 (1) | 2024.04.15 |
| AI의 음성 인식, 처리방식과 활용사례 알아보기 (0) | 2024.04.14 |




