고정 헤더 영역
상세 컨텐츠
본문
비트맵 방식(Bitmap Graphics)
그래픽 이미지를 가로, 세로 줄을 맞춰 정렬되어 있는 작은 사각형 점들의 집합(일종의 모눈지)으로 인식하고 작은 사각형 점들의 위치값과 색상값을 저장하는 방식입니다. 이때 작은 정사각형 점을 픽셀이라고 부르며, 픽셀은 이미지의 가장 작은 단위가 됩다. 픽셀의 개념을 쉽게 생각할 수 있는 예로는 모자이크 기법으로 제작된 그림, 색 타일로 만들어진 벽화 등이 있습니다.
아래 사진 왼쪽의 동그라미 부분을 확대해보면, 아래 사진 오른쪽과 같이 정사각형 단위의 픽셀을 확인할 수 있습니다.

비트맵 방식, 혹은 래스터 파일은 고품질 사진을 저장하고 보여줄 때 가장 효과적입니다. 대부분의 사진은 활용 매체가 인쇄물이든 디지털이든 래스터 파일 포맷으로 제공됩니다.
Adobe Photoshop과 같은 소프트웨어를 통해 래스터 파일의 개별 픽셀을 편집하여 사진의 형태를 변경할 수 있습니다. 그러나 각 래스터 이미지는 크기와 해상도에 영향을 주는 개별 치수와 픽셀 수가 제한됩니다. 따라서 픽셀 수가 너무 적은 이미지의 크기를 늘리면 보기에 좋지 않은 과도한 픽셀화가 발생할 수 있습니다. 다양한 크기로 사용해야 하는 일러스트레이션이나 로고 작업이 벡터 형식으로 이루어지는 이유가 바로 이 때문입니다.
래스터 파일의 장점
- 디테일한 표현 : 래스터 파일을 올바른 치수로 표시하면 고해상도 사진에서 볼 수 있는 복잡한 디테일과 색상을 고스란히 표현할 수 있습니다. 파일에 포함된 픽셀 수가 많을수록 이미지 품질이 높아집니다.
- 정밀한 편집 : 래스터 그래픽이나 사진을 편집할 때 각 픽셀을 개별적으로 변경할 수 있습니다. 따라서 필요에 따라 이미지를 보정하고 조정할 수 있습니다.
- 뛰어난 호환성 : 래스터 파일은 매우 다양한 프로그램과 웹 브라우저에서 열 수 있으므로 이미지를 간편하게 확인하고, 편집하고, 공유할 수 있습니다.
래스터 파일의 단점
- 제한적인 해상도 : 벡터 이미지와 달리 래스터 파일은 크기를 조정할 때 해상도가 유지되지 않습니다. 이미지를 확대하면 색상과 디테일이 왜곡되어 사용이 제한될 수 있습니다.
- 큰 파일 크기 : 래스터 파일에는 수백만 개의 픽셀이 포함될 수 있습니다. 이로 인해 매우 디테일한 이미지가 생성되지만 파일 크기가 커지고 로딩 속도가 느려질 수 있습니다.
벡터 방식(Vector Graphics)
"수학적 방식에 의한 정의"
벡터 방식에서 그래픽 이미지는 선으로 이루어진 도형들로 구성됩니다. 점의 위상 정보와 수학적 공식에 의해 직선 및 곡선이 정의되고 선에 의한 도형이 정의됩니다.
이미지가 수학적으로 표현되기 때문에 이미지를 적은 용량으로 저장할 수 있습니다. 비트맵 방식에서는 단순한 선을 그리더라도 선의 시작점에서 부터 끝점에 이르는 수많은 점(픽셀)에 대한 데이터를 저장해야하지만, 벡터 방식에서는 선의 시작점 위치정보와 끝점의 위치 정보만을 저장하고 있으면 수학적 계산에 의해 선을 모니터에 디스플레이 해 줄 수 있습니다. 따라서 해상도 손실 없이 이미지를 무한대로 크게 또는 작게 만들 수 있습니다. 기본적으로 벡터는 크기를 조정해도 품질이 그대로 유지됩니다. 또 이러한 이유로 벡터 방식은 상대적으로 파일 크기가 작다는 장점이 있습니다.

벡터 포맷은 원하는 대로 간편하게 크기를 조정해야 하는 고품질 그래픽에 유용합니다. 수학적 공식에 따라 이미지가 생성되기 때문에 이미지를 크거나 작게 만들어도 흐려지거나 왜곡되지 않습니다.
그런 만큼 벡터 포맷은 각종 홍보 자료를 제작하기 위해 그래픽 크기를 다양하게 조정해야 하는 디지털 일러스트레이션과 기업 로고 작업에 많이 사용됩니다. 작은 명함부터 티셔츠, 포스터에 이르기까지 벡터 포맷으로 저장된 로고는 어떤 크기에서도 해상도가 그대로 유지됩니다.
가장 일반적인 벡터 파일 유형으로 AI(Adobe Illustrator), EPS(Encapsulated PostScript), PDF(Portable Document Format), SVG(Scalable Vector Graphics) 파일이 있습니다.
벡터 이미지의 장점
- 변함없는 해상도 : 벡터 이미지는 해상도를 유지하면서 거의 무한대로 확대할 수 있습니다. 반면, 래스터 파일의 이미지는 특정 크기에 맞춰진 경우에만 해상도가 유지되므로 이미지를 크게 늘릴수록 품질이 떨어집니다.
- 작은 파일 크기 : 벡터 파일은 픽셀 블록이 없으므로 수많은 카메라 데이터가 포함된 사진과 같은 래스터 이미지보다 파일 크기가 작습니다.
- 다양한 디자인 기능 : 모양, 텍스트, 다양한 색상, 필터를 추가하여 독창적인 일러스트레이션과 디자인을 만들고, 언제든지 간편하게 원하는 대로 편집할 수 있습니다.
벡터 이미지의 단점
- 디테일한 사진 작업에는 부적합 : 매우 디테일한 디지털 사진은 픽셀 하나하나를 따로 편집할 수 있는 래스터 포맷이 더 낫습니다. 벡터 파일은 사진보다 그래픽에 더 적합합니다.
- 호환성 문제 : 벡터 파일을 열고 작업하려면 Adobe Illustrator와 같은 벡터 기반의 디자인 프로그램이 있어야 합니다. 래스터 기반의 소프트웨어에서 벡터를 편집하기는 쉽지 않습니다.
- 까다로운 파일 변환 : 래스터 이미지를 벡터 이미지로 변환하려면 다소 높은 컴퓨팅 성능이 요구되며, 다른 파일 포맷보다 변환이 쉽지 않습니다.
예전에는 비트맵방식의 그래픽 소프트웨어, 벡터방식의 소프트웨어 이렇게 구분하였었으나, 이제는 포토샵과 일러스트레이터 모두 두가지 방식을 활용할 수 있게 해줍니다. 그래서, 다음의 용어도 알아두면 좋습니다.
래스터라이징
벡터 방식의 이미지를 픽셀 방식의 이미지로 전환시키는 작업을 말합니다. 가장 많이 쓰는 것이 포토샵의 텍스트레이어나 쉐이프레이어를 편집가능하도록 바꿀때, 그리고 일러스트레이터에서 작업한 것을 편집할때입니다.
다음은 쉐이프가 그려진 레이어를 래스터화하는 것을 보여주는 예시입니다.

문자 레이어를 편집하기 위해, 레이어 패널에서 눌러줬던 [문자 래스터화]도 같은 방식으로 이루어지는 작업입니다. 이렇게 문자 레이어를 래스터화하면, 글자의 일부분을 지우거나 움직이는 등의 편집 작업을 할 수 있습니다.

래스터화한 문자 레이어는 아래와 같이 레이어 패널에서 T 표시가 사라지고, 일반 레이어처럼 편집이 가능해집니다.

벡터라이징
픽셀방식의 이미지를 벡터방식으로 전환시키는 작업을 말합니다. 일러스트레이터에서 트레이스 하는 것을 생각하면 됩니다. 사진파일은 비트맵방식으로 저장되는데, 일러스트레이터에서 사진파일을 불러와서 외곽선을 추출하는 것이 벡터라이징의 예입니다.
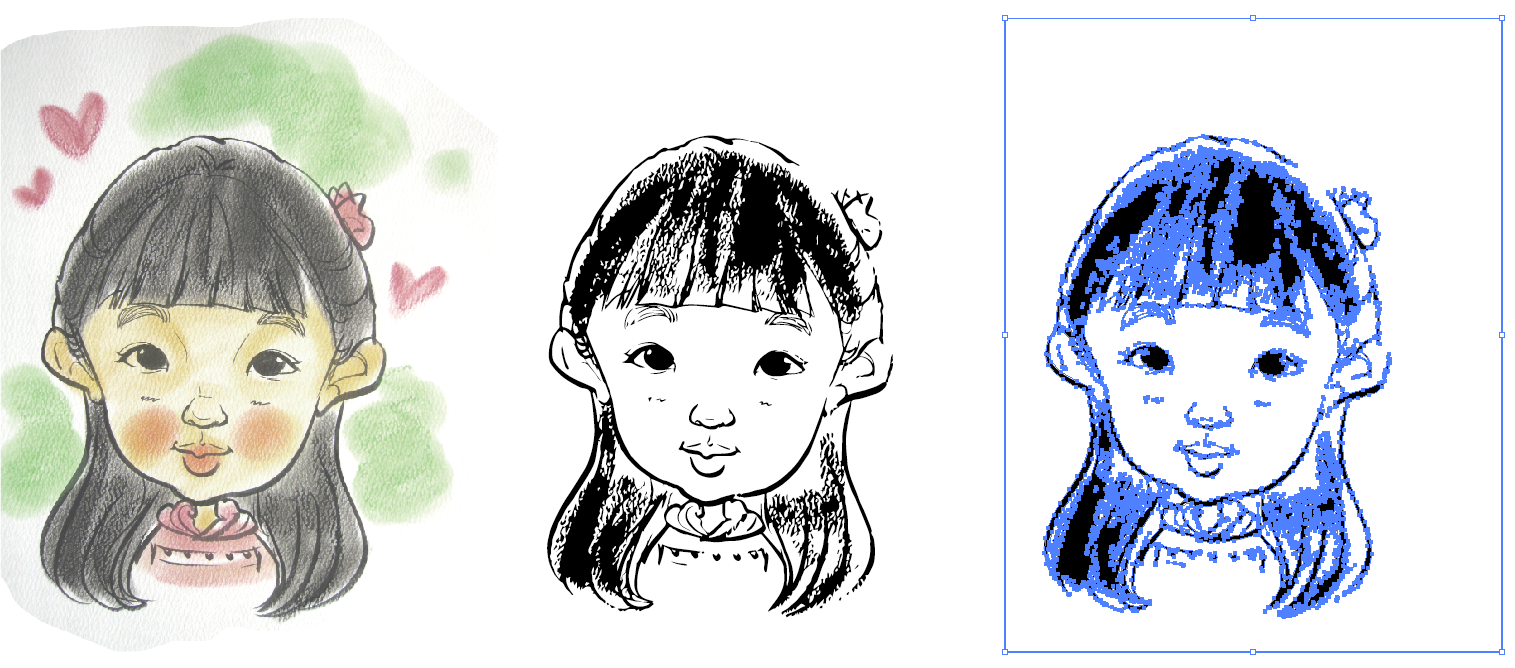
아래 사진 1번째는 비트맵 이미지, 2번째는 벡터라이징한 이미지, 3번째는 벡터라이징 결과가 잘 보이도록 패스가 드러나도록 표시한 것입니다.

[추가영상] 벡터라이징 부분 궁금해하시는 분들 위한 영상입니다. https://youtu.be/ujndGkSEVe4
[추가] 실루엣으로 출력하고 싶은 이미지를 찾았으면 벡터화해서 활용해보세요.
사진이미지를 일러스트레이터에서 트레이스 하면, 실루엣 출력가능한 DXF파일로 저장할 수 있어요!
각각의 특성을 이해하고 작업하면, 더 효율적으로 툴을 활용할 수 있을 거라 생각됩니다.
오늘도 좋은 하루되세요^^
'디자인 자료&팁' 카테고리의 다른 글
| [디자인기초] 색채의 3요소 : 색상, 명도, 채도 (0) | 2022.11.12 |
|---|---|
| [디자인기초] 헥사코드 : #33CCFF 이게 무슨 색인가요? (0) | 2022.10.10 |
| [디자인기초] 색의 혼합 : 가산혼합, 감산혼합, 중간혼합 (1) | 2022.10.08 |
| [디자인기초] 색의 연상과 상징 (0) | 2022.10.08 |
| [디자인기초] 색 선택, 배색이 어려우면, 색의 대비를 생각해보세요 (1) | 2022.10.08 |




