고정 헤더 영역
상세 컨텐츠
본문

붓펜을 사용해서 직접 쓴 글씨를 로고파일로 만들어봅니다. 종이에 쓴 글씨를 사진찍게 되면 촬영조건에 따라 사진밝기 보정 작업이 필요할 수도 있습니다. 손글씨를 일러스트레이터를 써서 패스로 만들게 되면 다양한 곳에 활용가능한 파일로 저장할 수 있습니다.
요약 >
- 손으로 쓴 글씨나 그림을 준비합니다.
- 핸드폰으로 촬영하고, 포토샵에서 밝기 보정작업을 해줍니다.
- 일러스트레이터에서 이미지추적(Trace) 기능을 활용하여 패스로 변환합니다.
- 사용가능한 포맷으로 저장합니다.
1. 작업 준비하기
스케치북과 붓펜을 사용해서 필요한 글씨나 그림을 준비합니다. 저는 '모나미 붓펜 드로잉'을 사용했습니다. 1000원이 안되는 가격으로 저렴한 필기구입니다. (오프라인 매장에서는 700원 정도에 구매가능)


2. 포토샵 보정, 사진상태에 따라 건너 뛰어도 됩니다
포토샵은 CS6 기준으로 작업했습니다. 손글씨를 촬영한 최초 상태입니다. 흰색바탕에 검정 글씨로 썼지만, 촬영 상황 영향으로 흰색이 어둡게 표현되어 포토샵의 레벨 기능으로 약간의 밝기 조정을 하겠습니다. 핸드폰의 보정기능을 활용하셔도 됩니다.

포토샵 상단 메뉴바의 이미지 > 조정 > 레벨 [단축키 Ctrl+L]을 선택합니다. 다음 그림의 1번 표시한 흰색 스포이드를 선택하고, 화면에서 어둡게 표현된 흰종이부분 (제 사진 기준 2번 표시 부분)을 클릭해줍니다.

2번 부분을 기준으로 흰색 표현 부분이 늘었습니다. 이젠 검정 글씨부분이 흐려진 것을 수정하겠습니다.

검정 스포이드를 선택하고, 글자 중 검정이 짙게 나와야하는 2번 부분을 클릭해줍니다.

결과가 마음에 들지 않으면, 흰색 스포이드와 검정 스포이드로 위의 과정을 반복해보고 완성되었을때 확인 버튼을 눌러줍니다. 제 글씨 기준 아래 사진을 보면 오른쪽 아래 부분에 거뭇거뭇한 부분이 보이지만, 일러스트레이터에서 트레이스를 하는데에는 문제가 없어보입니다.

다음은 보정을 마치고, 일러스트레이터로 보내기 전 글자 사진입니다. 다른 이름으로 저장해 둡니다.

3. 일러스트레이터에서 사진 불러오기
일러스트레이터는 CS6 기준으로 작업했습니다.
일러스트레이터에서 비트맵 사진 파일을 다룰때에는 "가져오기" 기능을 사용합니다.

보정한 손글씨 사진이 화면에 나타납니다.
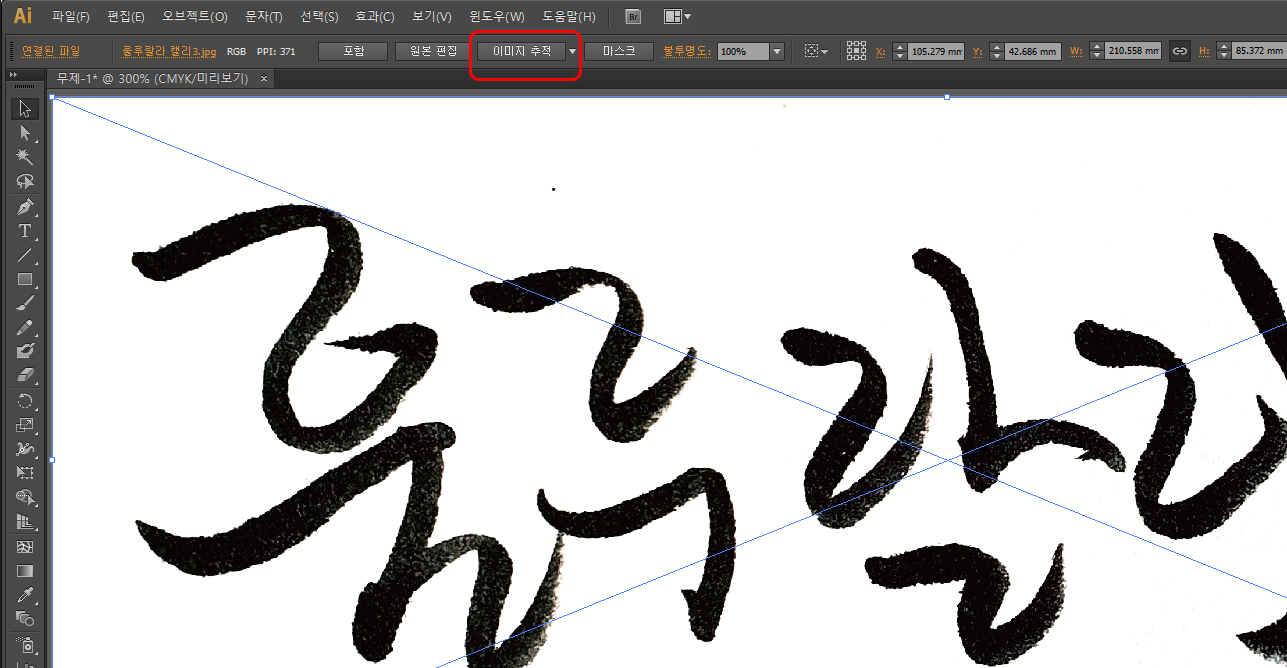
불러온 이미지가 선택된 상태에서 메뉴바 상단의 [이미지 추적] 버튼을 눌러줍니다.
이미지 크기에 따라 작업진행 시간이 길어지기도 합니다.

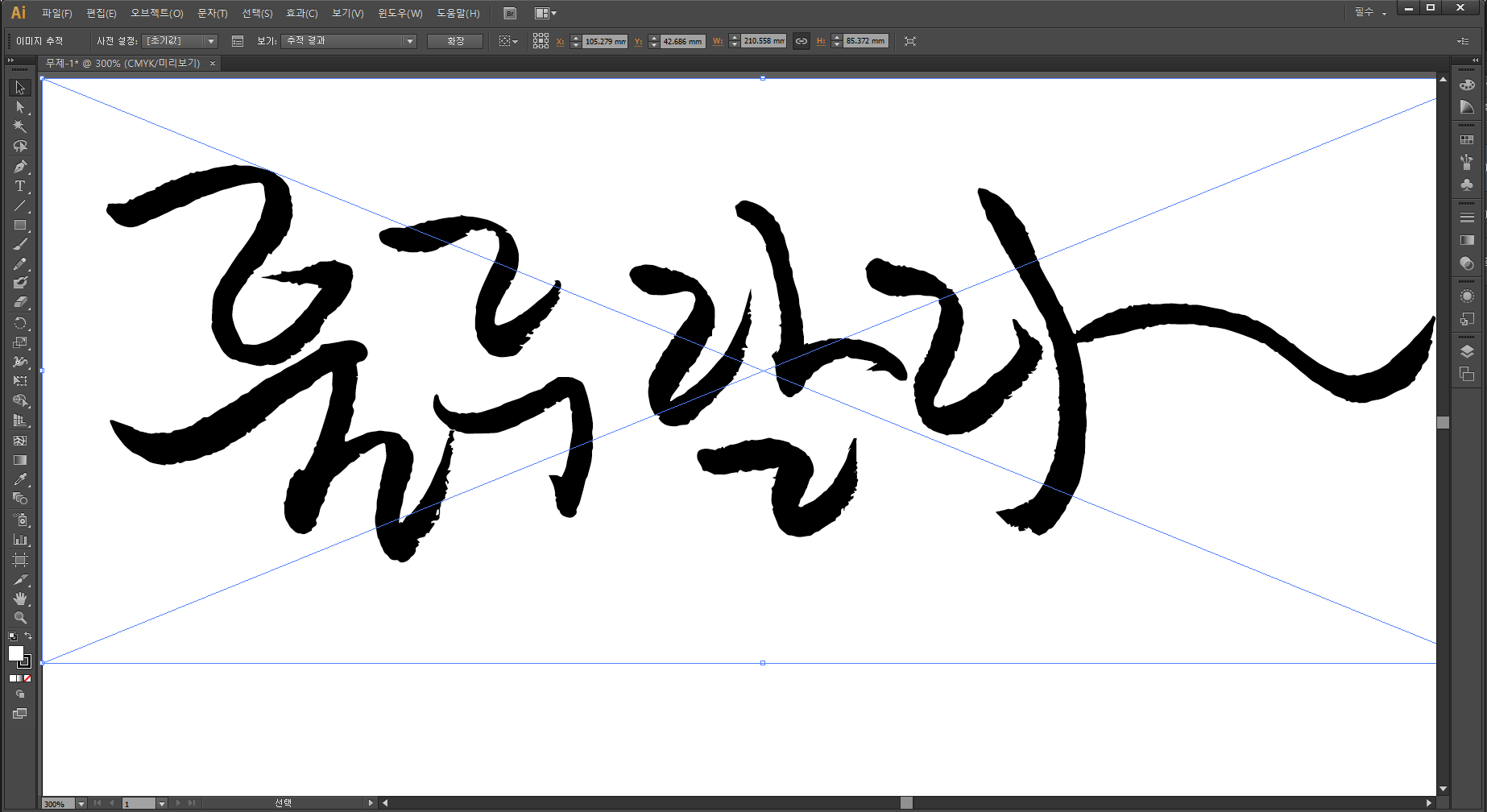
트레이스가 진행된 후 결과는 아래 사진과 같습니다.
얼핏 비슷해 보이지만, 트레이스를 통해 비트맵 방식의 사진 이미지가 벡터 방식의 패스로 변환되었습니다.

이 상태는 흰색 배경 부분도 패스로 만들어져 있기 때문에 글자 부분만 사용하기 위해서, 트레이스 결과물을 [확장] 하고, 흰색 배경 부분은 지워주겠습니다.
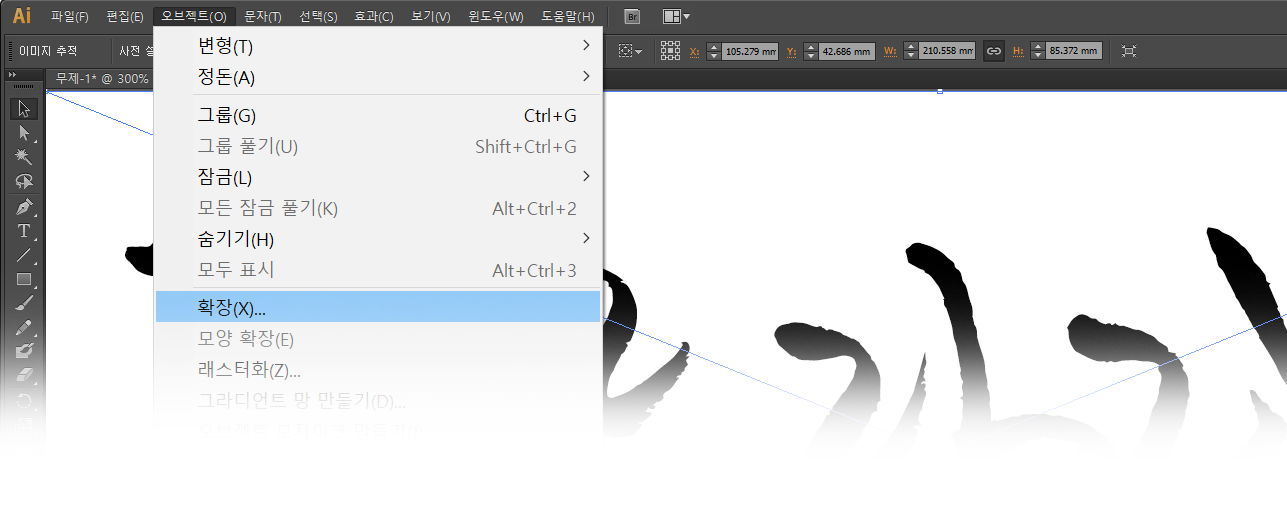
트레이스 된 결과물을 선택하고 상단 메뉴바에서 오브젝트 > 확장을 눌러줍니다.

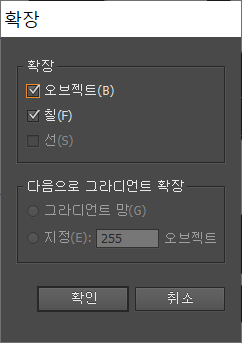
다음과 같은 대화상자가 나타나면 [확인]을 눌러줍니다.

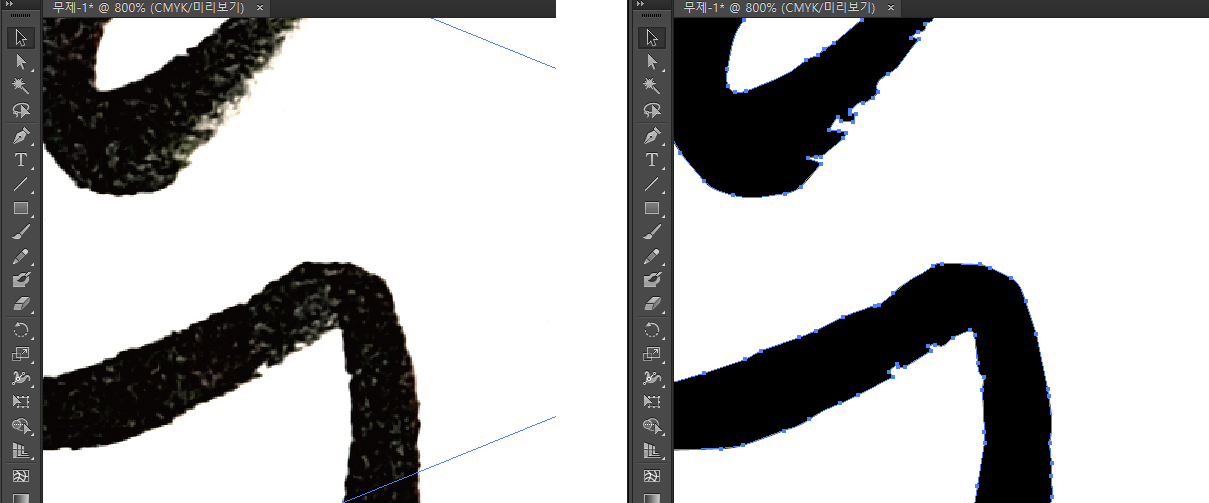
아래 왼쪽은 손글씨 사진을 불러왔을때이고, 아래 오른쪽은 트레이스 기능으로 외곽선을 추출하고 확장된 결과입니다.
글자 외곽선 부분이 점으로 연결된 외곽선으로 만들어졌습니다.

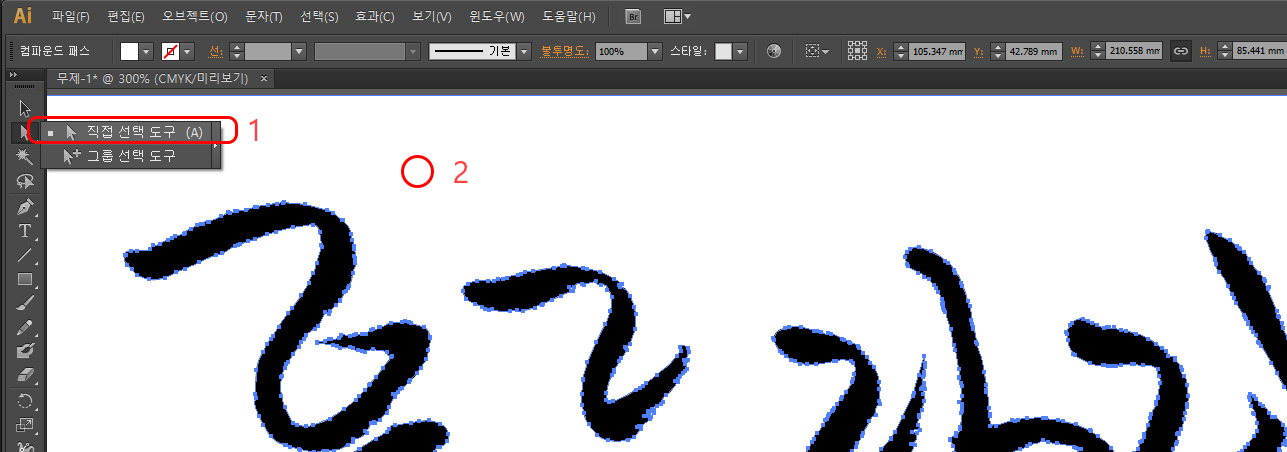
이제 필요없는 흰색 배경 부분은 지워주겠습니다.
툴박스의 직접선택도구를 선택하고, 글자 옆의 흰종이가 있던 부분을 클릭해주고, 키보드의 [Delete] 키를 눌러 지워줍니다.

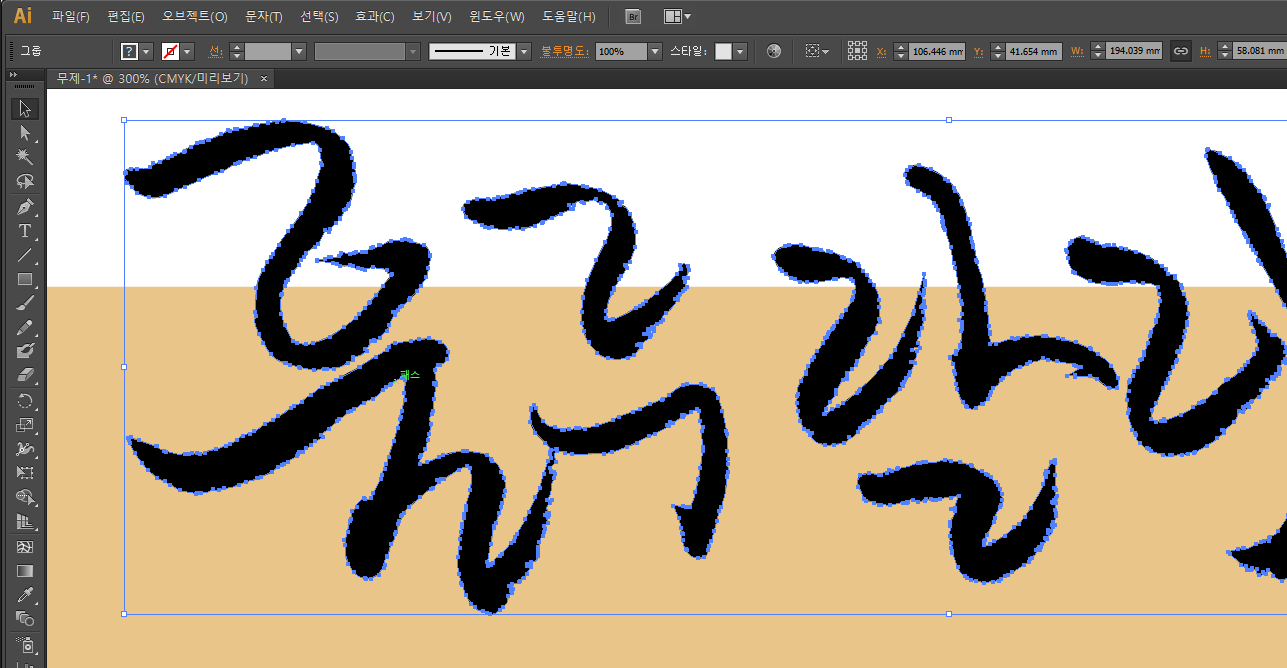
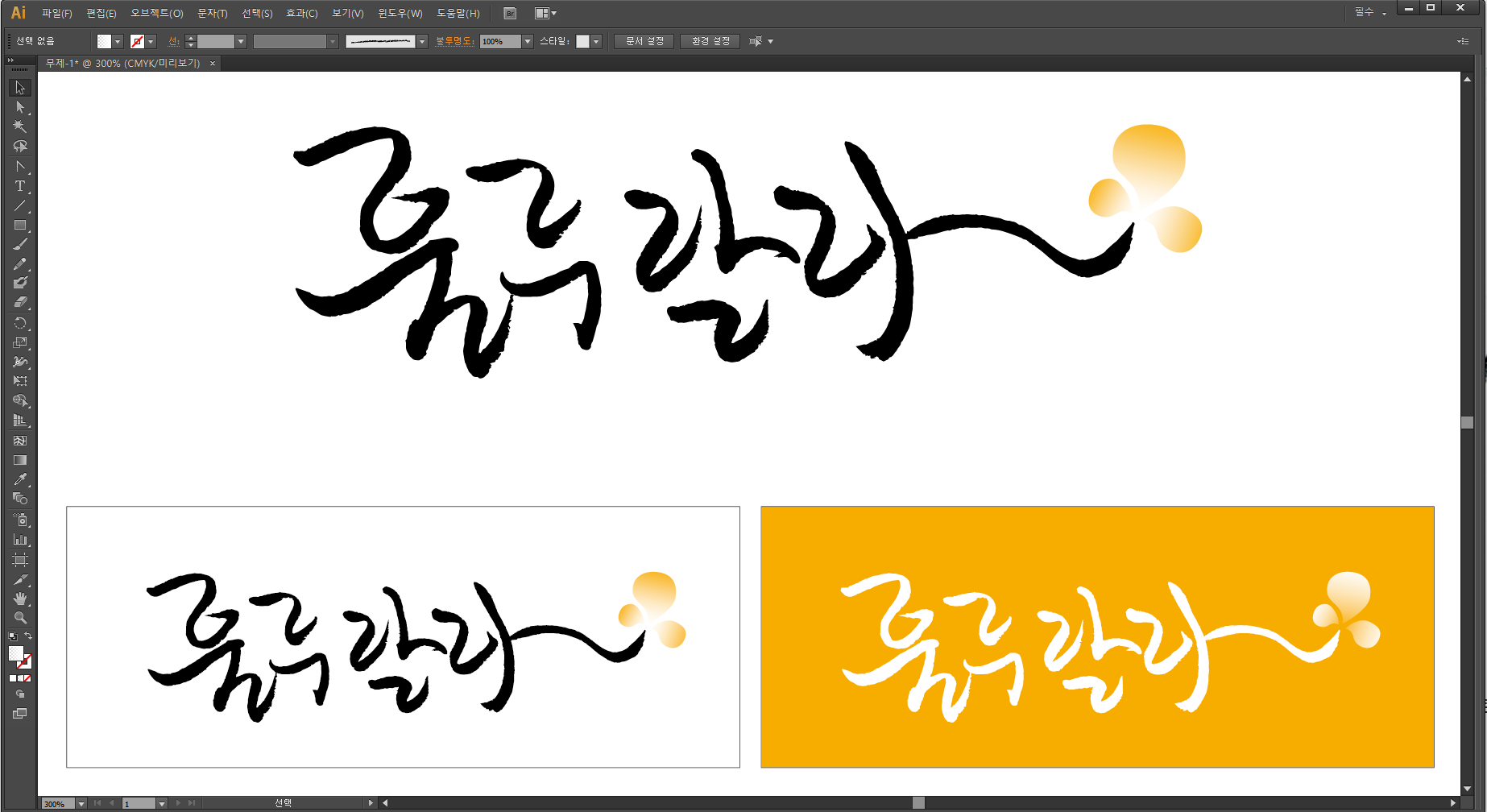
배경이 지워진 결과를 확인하기 위에 글자 뒤에 색이 채워진 사각형을 그려봤습니다. 배경부분이 지워졌는지 확인용입니다.

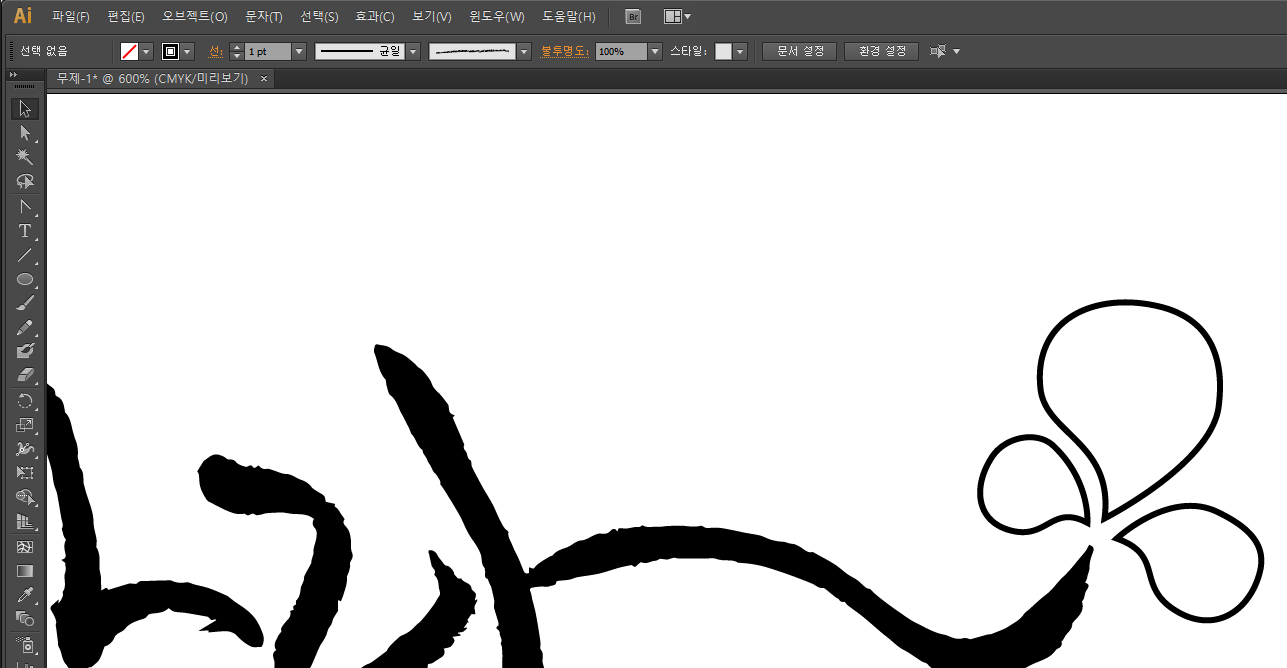
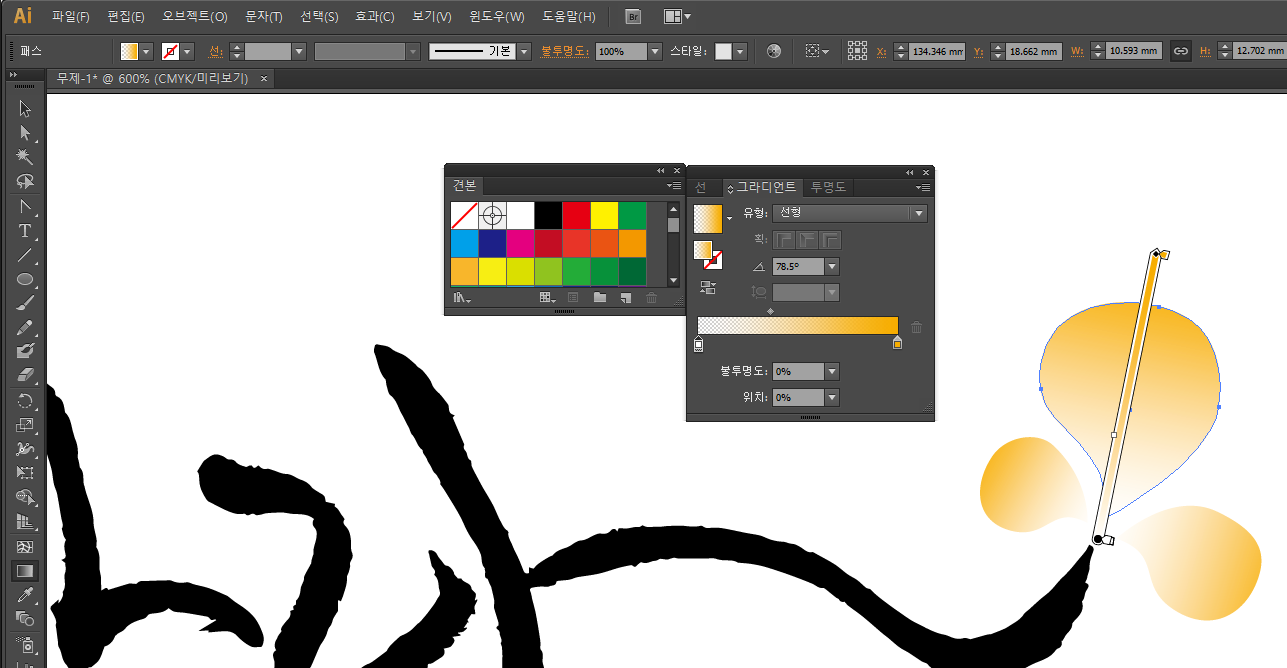
글자로만 사용해도 되고, 일러스트레이터에서 오브제를 추가할 수도 있습니다. 다음은 펜툴을 사용하여 물방울 모양을 그려넣은 예시입니다.

오렌지색에서 투명으로 변하는 그라디언트를 적용했습니다.

정리된 결과물을 [Group]으로 지정합니다.
일러스트레이터 파일포맷인 ai로 저장합니다.

4. 배경이 투명하게 저장하기
일러스트레이터에서 정리한 결과물을 복사하고, 포토샵에서 새 파일을 만듭니다.
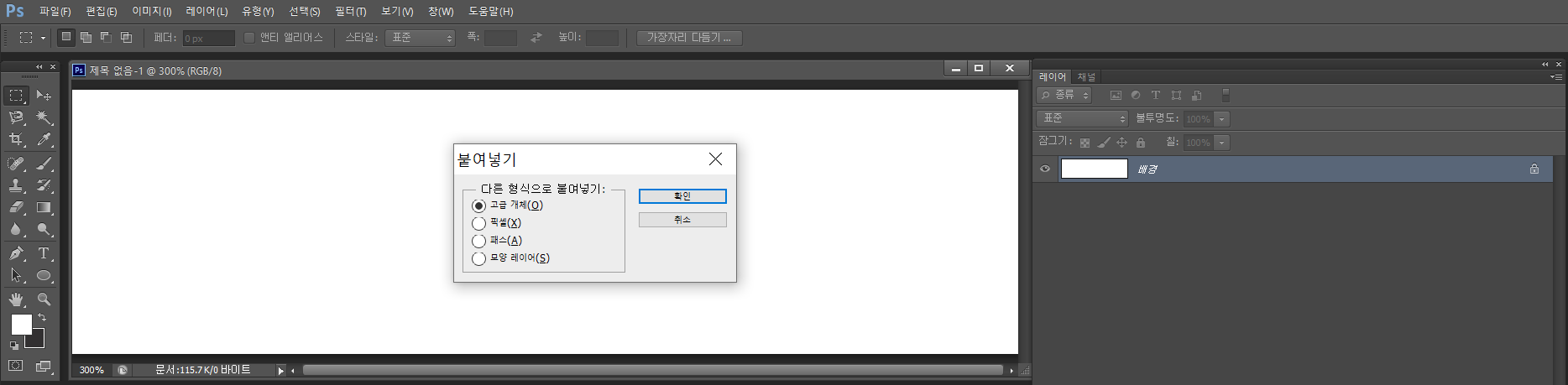
새 파일에 붙여넣기를 하면 벡터방식의 결과물을 어떤 방식으로 붙여넣을지를 선택하는 대화상자가 나타납니다.
제일 위에 보이는 [고급개체]를 선택합니다.

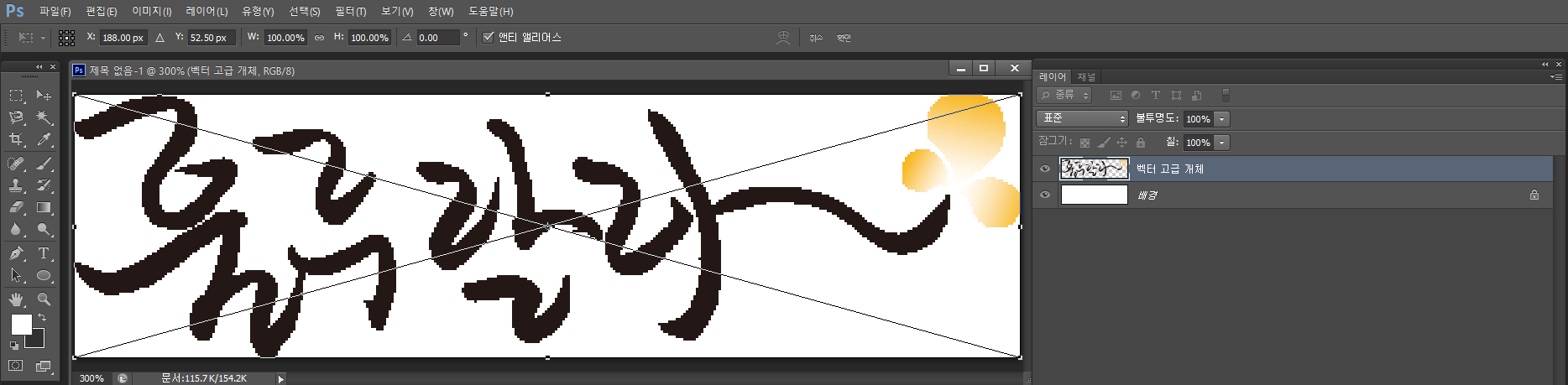
고급개체로 붙여넣어진 모습입니다.
이 상태에서 마우스를 더블클릭, 혹은 키보드 [enter] 키를 눌러줍니다.

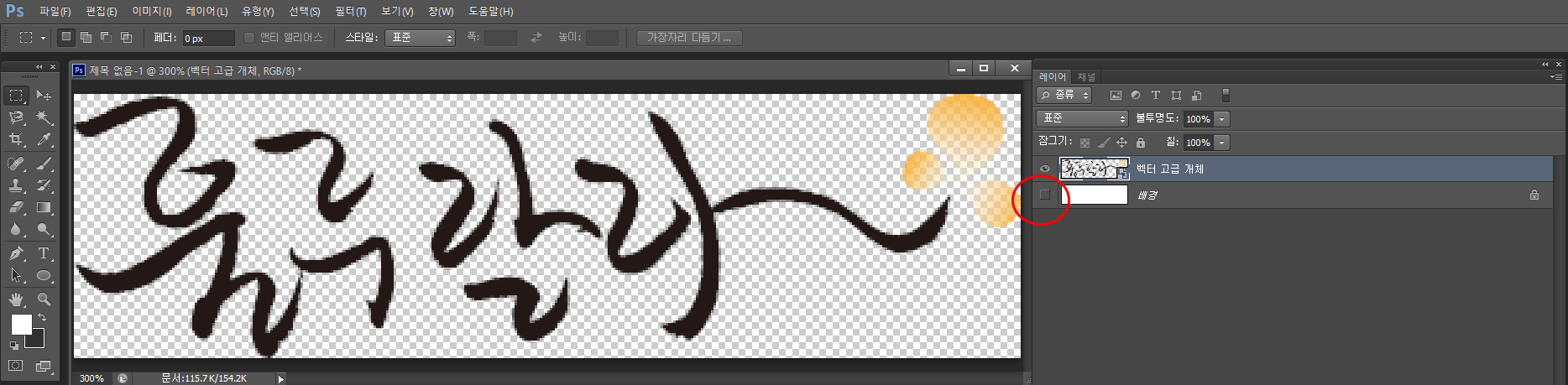
배경의 흰색이 보이고 있기 때문에, 배경을 투명으로 지정하기 위에서, 아래 사진의 오른쪽에 보이는 레이어 패널에서 맨 아래에 위치한 배경의 눈아이콘을 꺼줍니다.
다음 그림과 같이 흰색 배경이 꺼지면서 회색 격자모양으로 배경색이 없는 상황을 확인할 수 있습니다.

배경이 투명하게 지정할 수 있는 그림 파일 포맷은 PNG, GIF가 가능합니다.
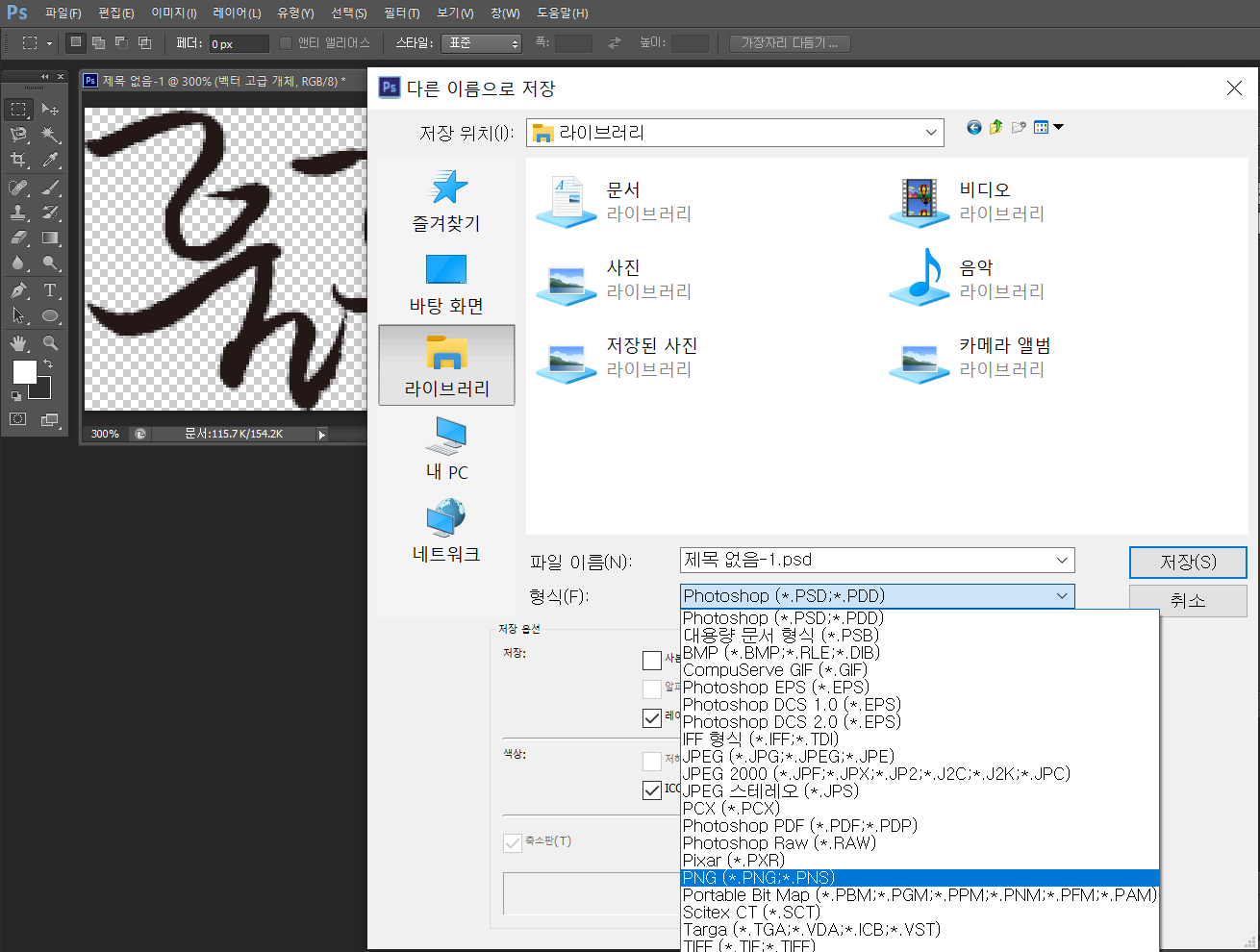
여기서는 장식 부분에 그라데이션이 들어있어서 PNG 포맷이 더 깨끗하게 저장됩니다. 파일 > 저장 메뉴를 누르면 나타나는 저장 대화상자에서 파일 형식을 PNG로 지정하고 저장합니다.

5. 파워포인트에서 확인해보기
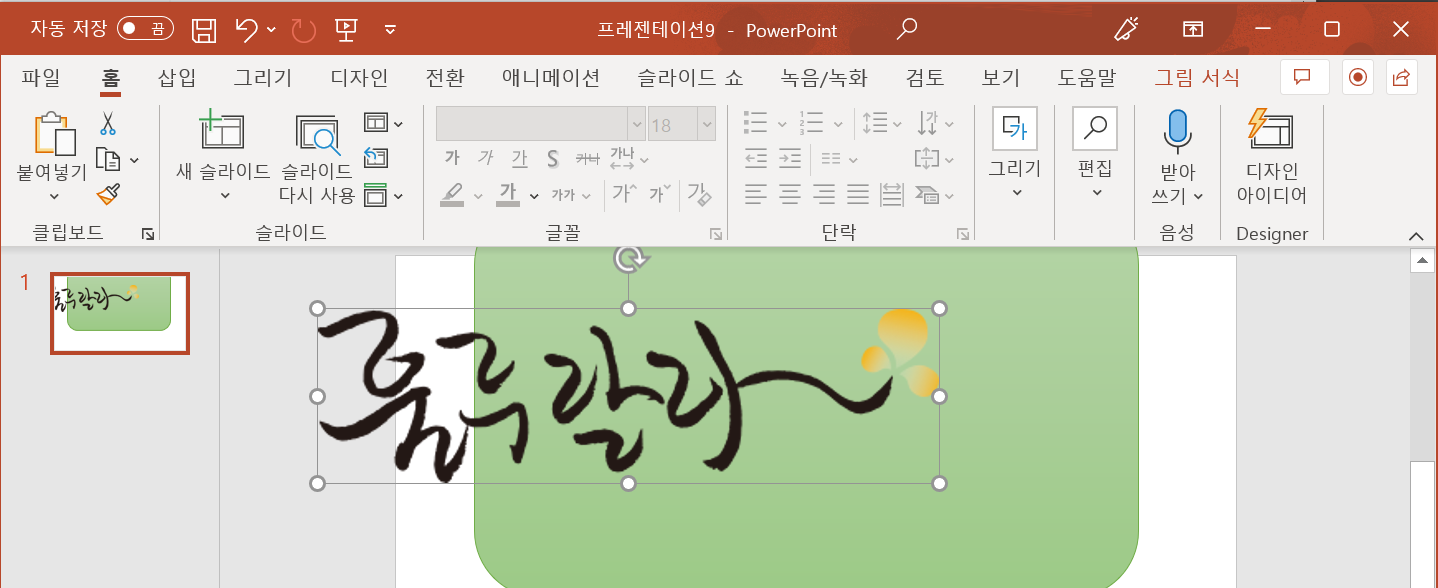
배경이 투명하게 잘 저장되었는지 확인하기 위해 파워포인트에 저장한 그림 파일을 삽입해보았습니다.
뒤에 그려둔 상자 앞에 삽입해 보니, 글자와 장식부분을 제외한 영역이 투명하게 잘 저장되어 있는 것을 확인할 수 있습니다.

[추가] 최근에 작업하는 과정을 영상으로 만들었어요.
다른 사진이지만 작업하는 과정은 같습니다. 앞서 글로 설명한 부분이 부족했을 수 있는데 참고가 되셨으면 합니다.
'디자인 자료&팁' 카테고리의 다른 글
| [포토샵/사진] 배경이미지만들기 : 구슬2 (0) | 2022.06.04 |
|---|---|
| [포토샵/사진] 배경이미지만들기 : 구슬 (0) | 2022.05.24 |
| [포토샵] 반복되는 패턴으로 배경이미지 만들기01 - 체크무늬 (0) | 2022.05.23 |
| [포토샵] 직접 찍은 사진으로 배경이미지 만들기02 (0) | 2022.05.22 |
| [포토샵] 직접 찍은 사진으로 배경이미지 만들기01 (0) | 2022.05.22 |




