고정 헤더 영역
상세 컨텐츠
본문


포토샵에 있는 사용자 정의 모양 도구 중 활용할 수 있는 모양으로 패턴을 만들어 봅니다.
포토샵 패턴 작업의 요약 >
- 반복되는 기본단위의 패턴을 만듭니다.
- 패턴으로 등록합니다.
- 패턴을 적용할 크기의 새 파일을 준비합니다.
- 전체 영역을 패턴으로 채워줍니다.
1. 작업 준비하기
메뉴에서 File > New 혹은 [Ctrl+N]을 눌러 새 파일을 준비합니다. 가로 100픽셀, 세로 100픽셀, 해상도 72dpi로 설정합니다.

4개의 같은 크기, 다른 색으로 채워진 패턴을 만들기 위해 새파일을 4등분하려 합니다. 가로, 세로 100픽셀로 만들었으니, 기본단위가 50*50픽셀로 하려합니다. 이럴 경우, 자가 보이면 좋겠지요?
메뉴에서 보기 > 눈금자(File > New) 혹은 단축키 [Ctrl+N]을 눌러 작업창 왼쪽과 위쪽에 자가 나타나게 합니다. 혹시 자의 단위가 다르게 설정되어 있는 경우, 자의 눈금 위에서 마우스 오른쪽 클릭하면 단위를 바꿀 수 있습니다. 우리는 픽셀로 작업합니다.

자의 숫자가 보이더라도 50*50픽셀 범위를 확실하게 볼 수 있도록 가이드라인을 사용하려합니다. 자의 눈금위에서 마우스를 누르고 아래방향으로 드래그하여 눈금 50픽셀 지점에서 놓아줍니다. 세로 자에서도 같은 방법으로 가이드라인을 만들어 줍니다.

2. 원하는 모양으로 패턴 기본형 만들기
툴박스에서 사용자정의 모양툴을 선택하고 포토샵 화면 상단에서 모양을 고를 수 있게 설정해줍니다. 모양은 포토샵의 버전에 따라 다른 것들이 보일 수 있습니다. 저는 하트모양을 사용해보았습니다.

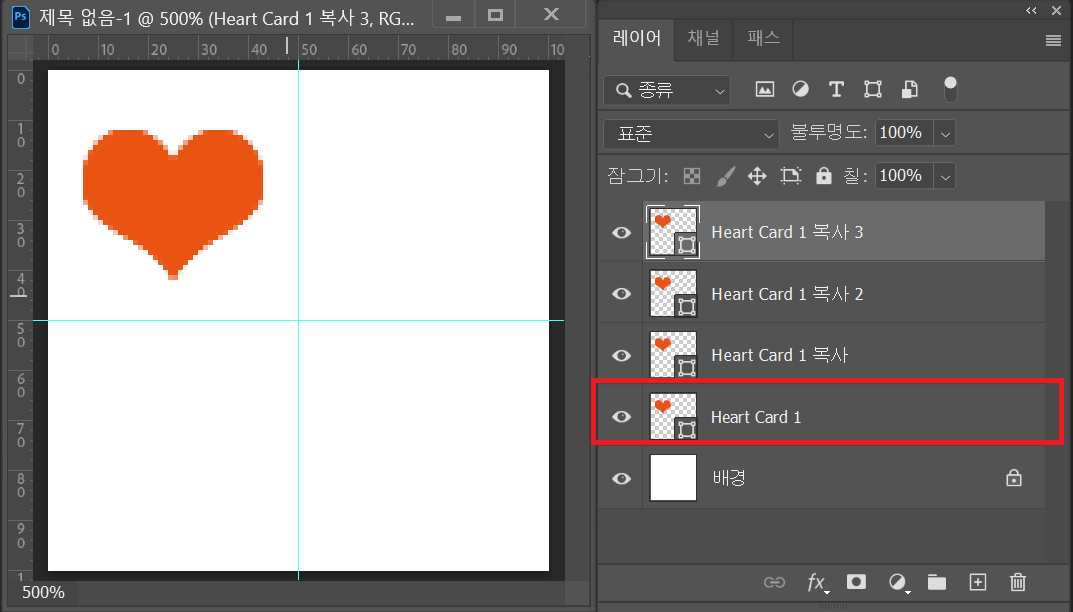
4개로 나뉜 칸 중 하나에 하트를 그려주고, 칠 색상을 골라줍니다. 획은 사용하지 않았습니다.

하트가 그려진 레이어를 선택하고 단축키 [Ctrl+J]를 눌러줍니다. 단축키 [Ctrl+J]는 선택한 레이어를 복제해줍니다. 2번 더 눌러 하트가 그려진 레이어가 총 4개가 되도록 해줍니다.
화면에는 하트가 하나밖에 안보이지만, 현재 4개의 하트가 모두 같은 위치에 있어 겹쳐진 상태입니다.

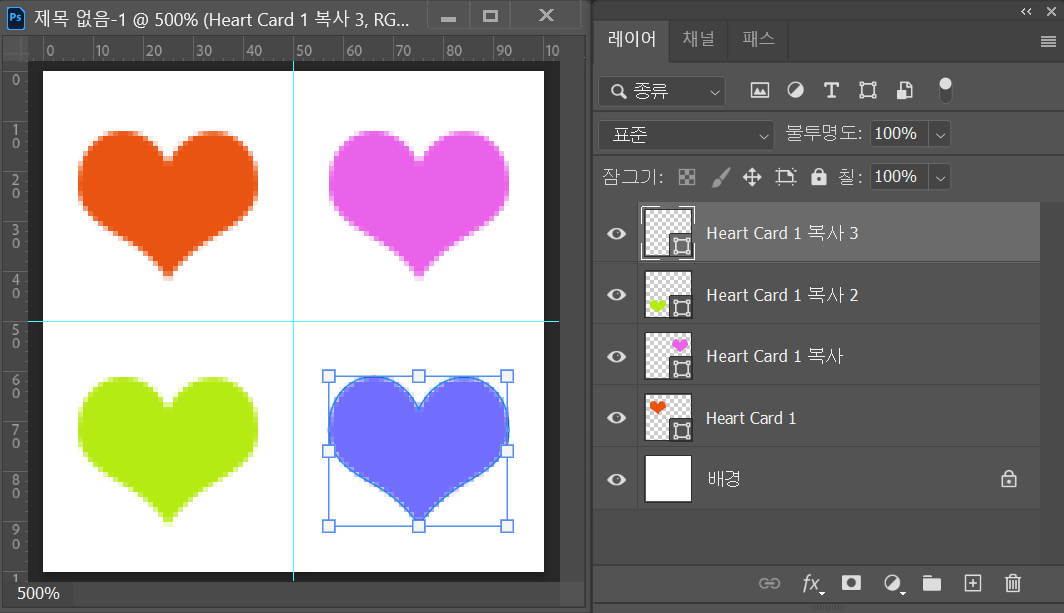
헷갈리지 않도록, 하트의 색상을 바꾸면서 4개의 칸에 하나씩 위치시켜줍니다. 이때, 가로, 세로 정렬을 잘 맞춰줘야 나중에 패턴을 적용했을때 줄이 잘 맞습니다.

3. 새로 만든 패턴 등록하기
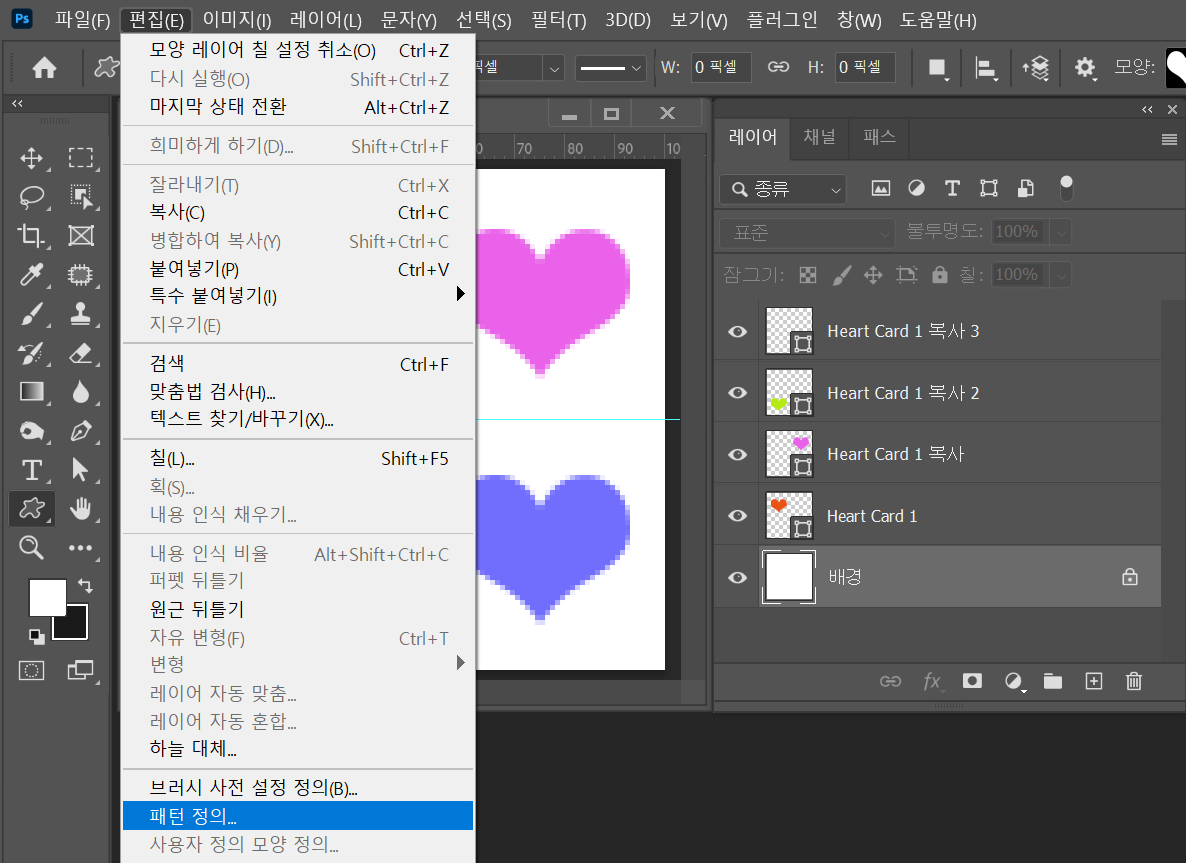
완성된 하트무늬를 메뉴의 [편집 > 패턴정의 (Edit > Define Pattern)]를 눌러 패턴으로 등록합니다.

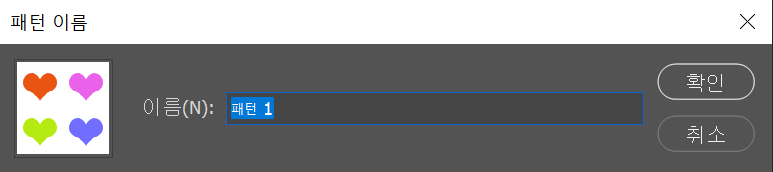
패턴 이름을 지정하라는 대화창이 나오는데, 알아보기 쉬운 이름을 적거나, 그대로 [확인]을 눌러줍니다. (전 귀찮아서 이름지정을 안하고 있습니다.)

4. 패턴으로 채우기
만든 패턴이 적용되는 것을 보기 위해 패턴 사이즈보다 큰 작업창이 필요합니다. 4개의 하트가 들어간 패턴의 크기가 가로, 세로 100픽셀이므로, 10배쯤 큰 새 파일을 만들었습니다. 아래의 예시는 가로, 세로 1000픽셀입니다.
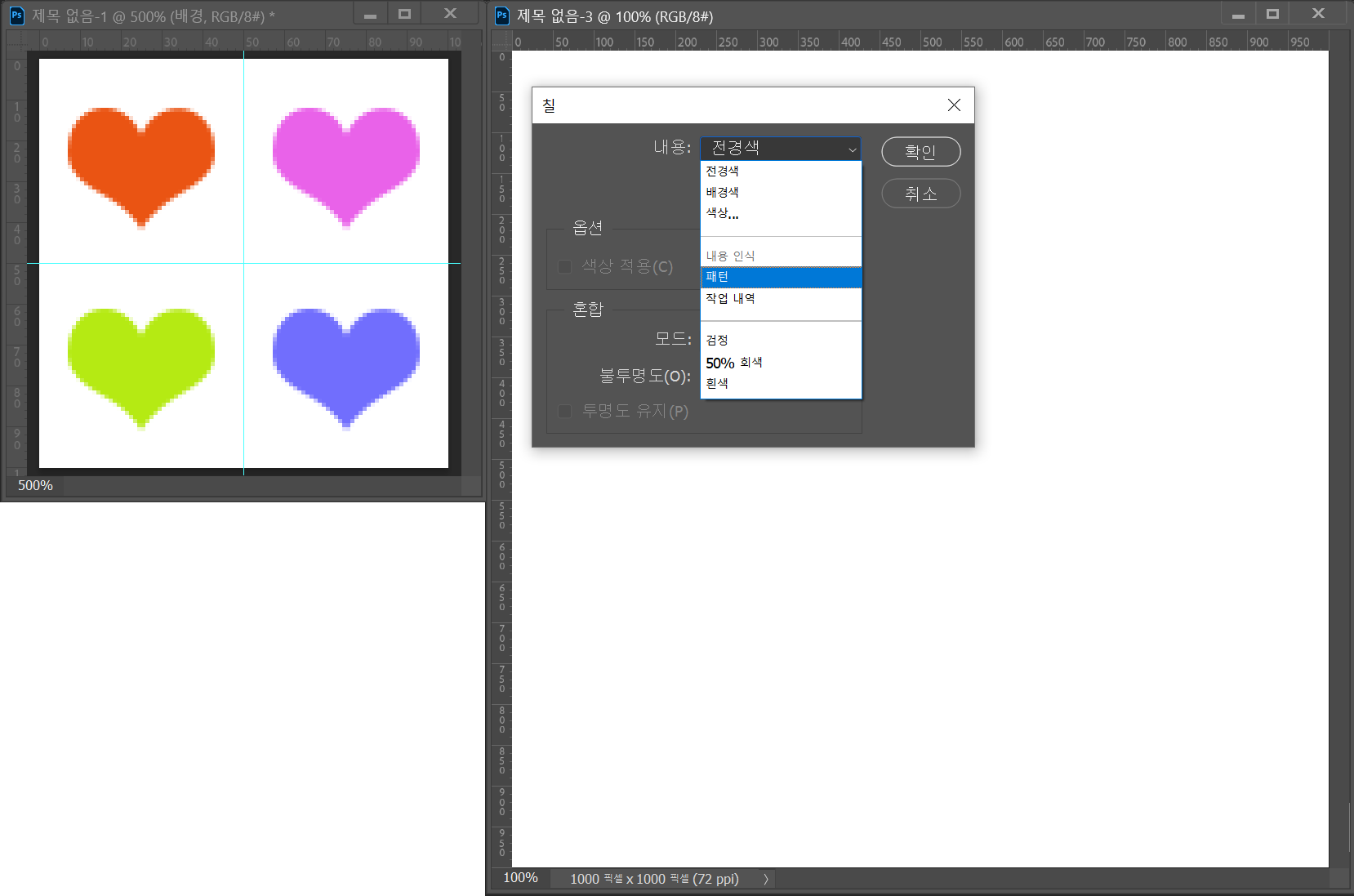
새 파일을 만들고, 상단 메뉴바의 [편집>칠 (Edit > Fill)]을 선택하고 대화상자 옵션에서 패턴(Pattern)을 누르면, 가장 최근에 등록한 패턴이 보입니다.

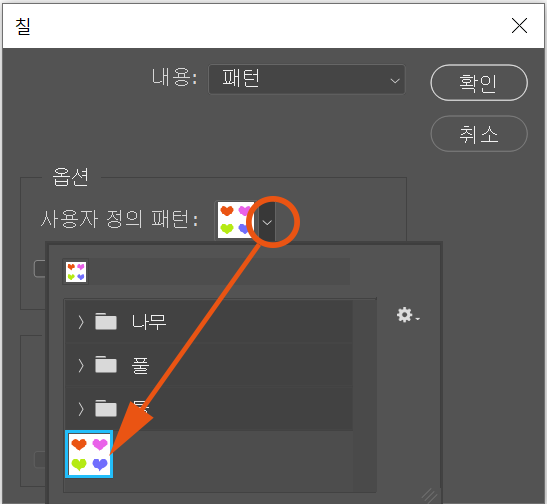
혹시, 바로 만든 패턴이 안보인다면, 아래 화면에서처럼 사용자 정의 패턴 옆의 화살표를 눌러보면 최근에 만든 패턴들을 볼 수 있습니다.

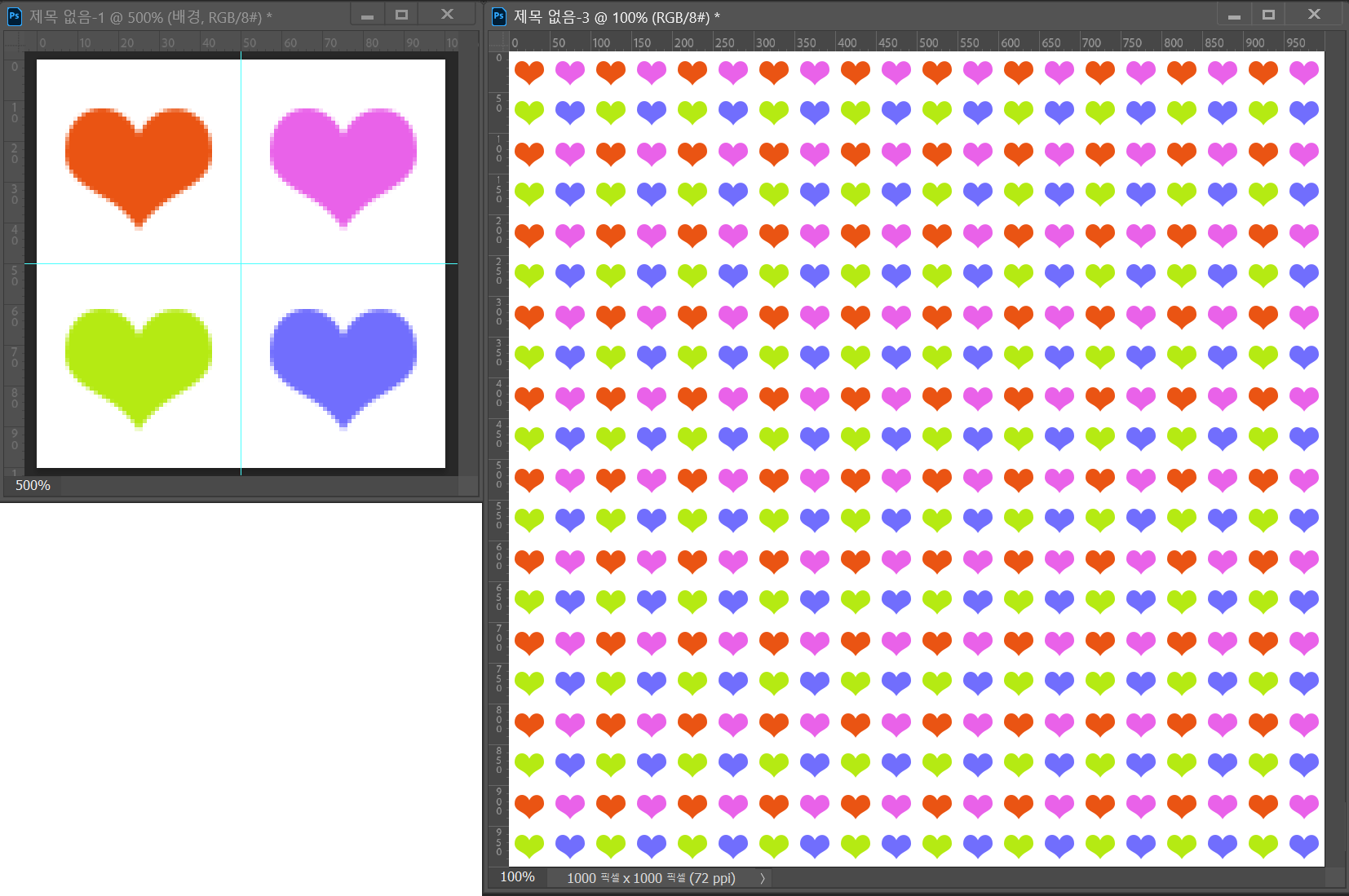
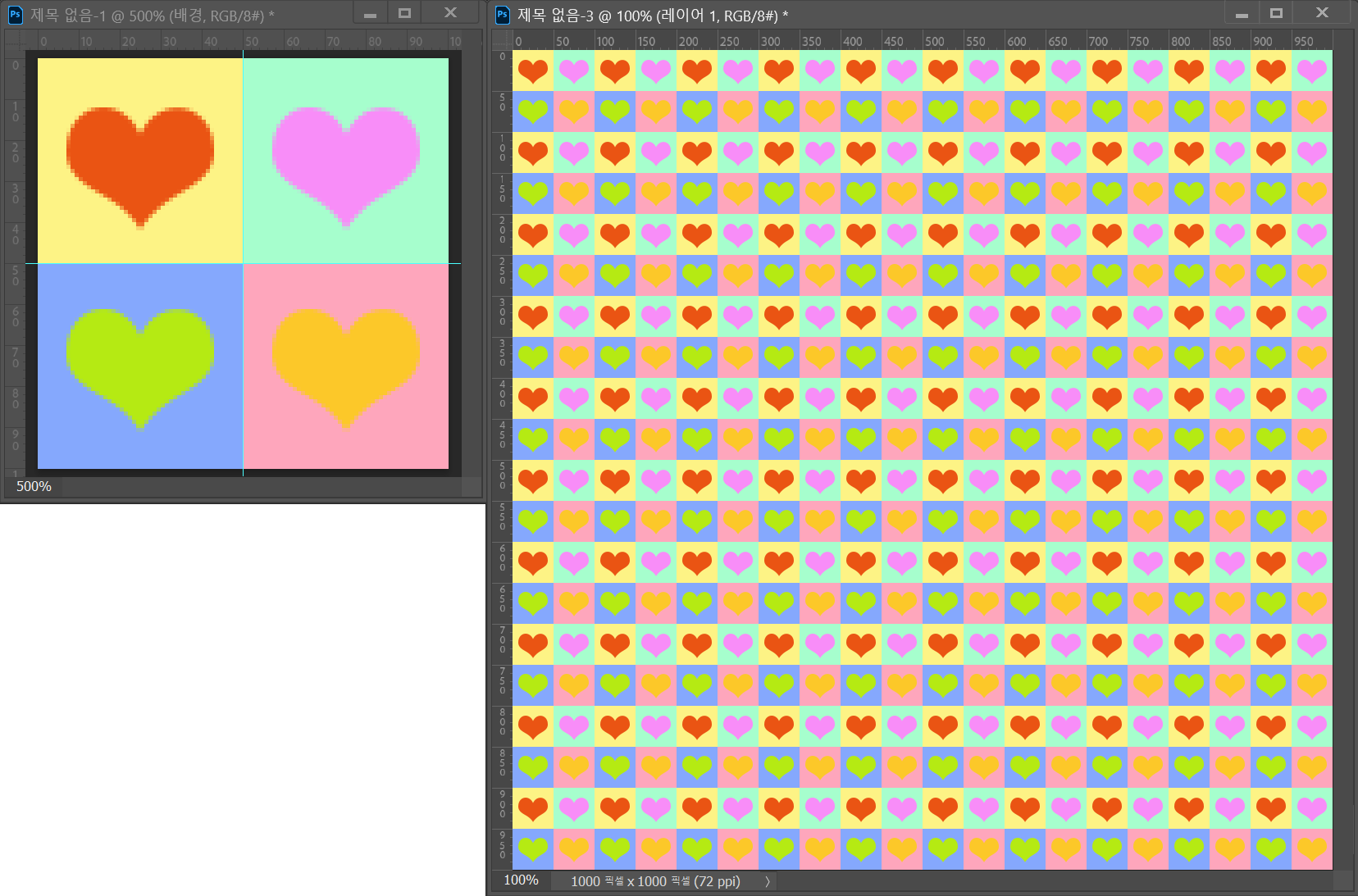
적용한 예시입니다. 왼쪽의 패턴만든 것은 아래 화면에서 500%로 확대한 모습이고, 패턴이 적용된 화면은 100% 비율로 보여지고 있습니다. 색이 너무 요란합니다-_-
제대로 만들어지는 것을 확인했으니, 색을 좀 조정해봅니다.

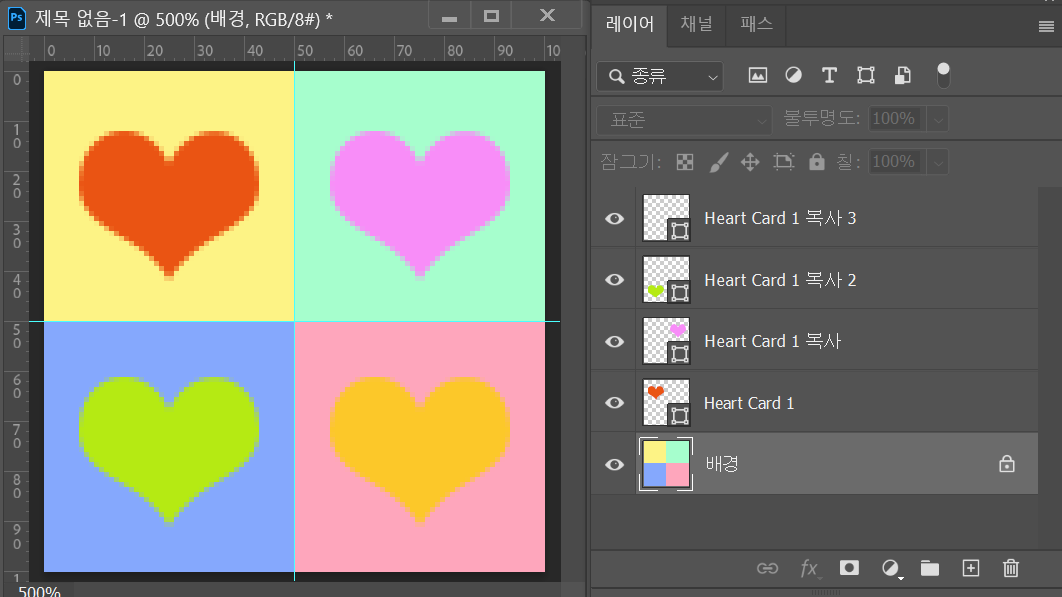
패턴을 만들던 파일의 맨 아래 배경 레이어에 다음과 같이 배경색을 넣어봤습니다. 하트색상도 일부 조정했습니다.
앞의 과정에서와 같이 패턴이 변경되었으니, 다시 패턴을 추가로 등록합니다.

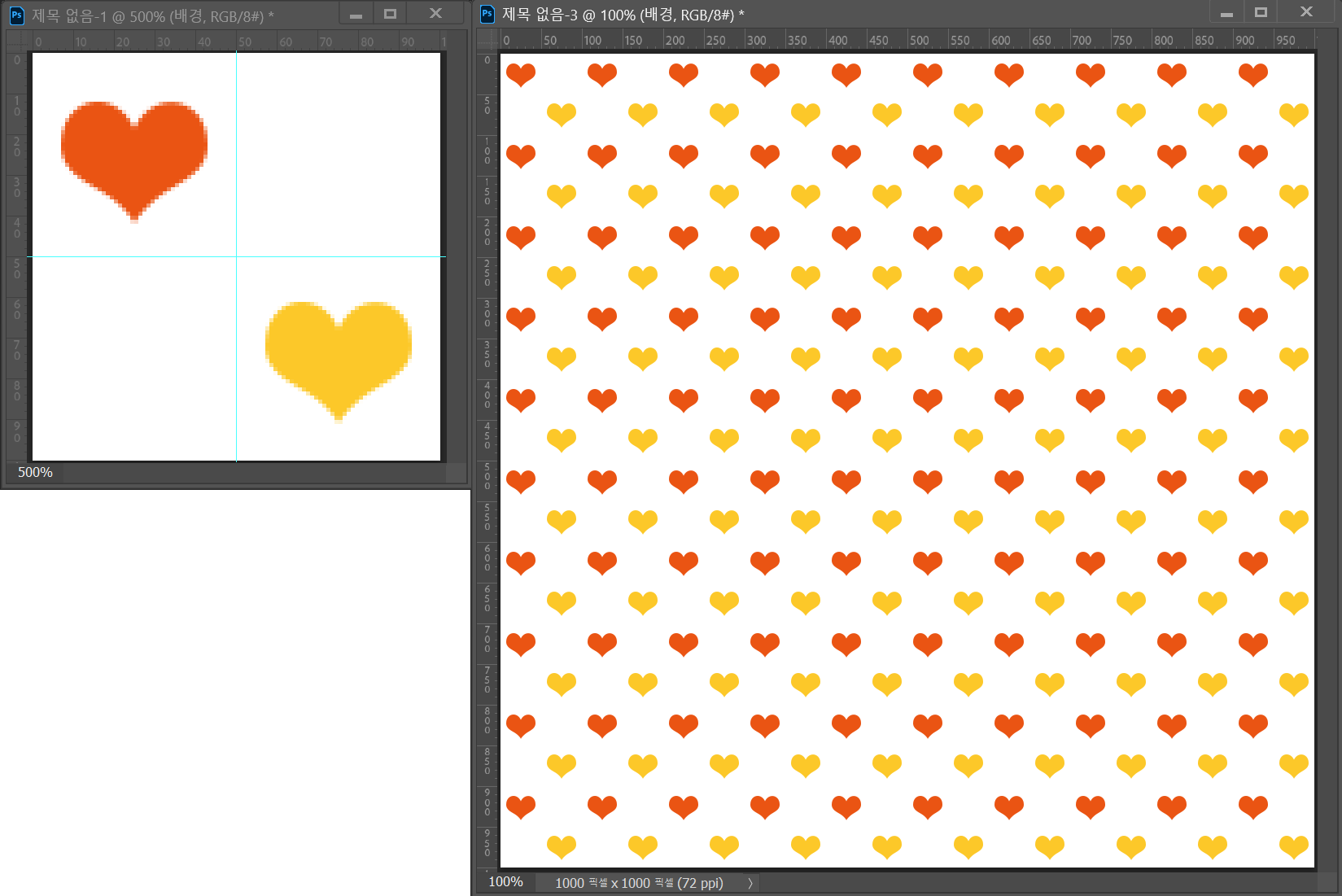
다시 등록한 패턴으로 채운 예시입니다. 여전히 화려합니다. 배경으로는 못쓰겠습니다.
비슷한 방식으로 다른 모양의 패턴을 만들어보세요^^

너무 요란한 것 같으면, 이렇게 2개만...

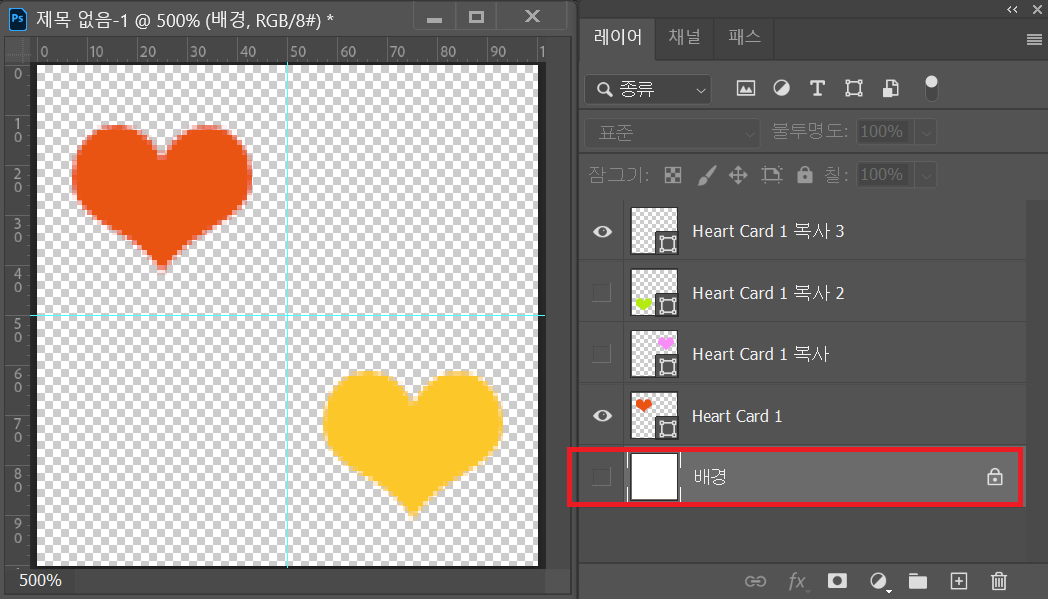
패턴을 정의할때, 배경 레이어의 눈 아이콘을 꺼둔 상태로 하게되면, 배경은 투명하고 패턴만 있는, 말로 설명하는 것이 더 어렵네요. 투명하고 무늬만 있는 비닐같은 선물포장지 느낌으로 만들 수도 있습니다.

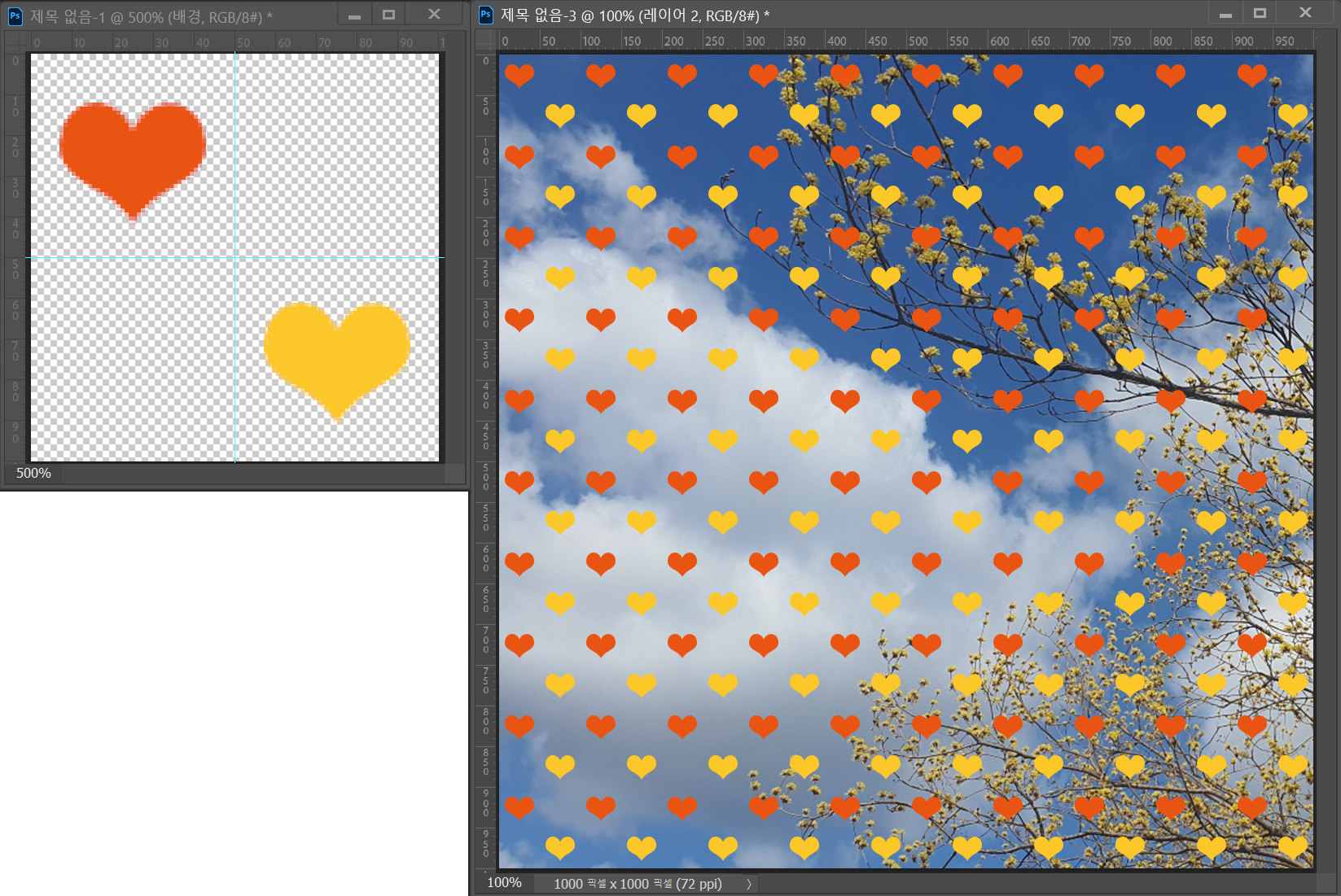
배경을 투명한 상태로 패턴을 정의하고, 사진 위에 패턴으로 칠한 예시입니다. 이때는 패턴을 칠하기 위한 별도의 레이어를 만들고 적용하면 패턴의 투명도나 레이어마스크 등을 같이 활용하기 편해집니다.

'디자인 자료&팁' 카테고리의 다른 글
| 포토샵의 컬러모드가 궁금해? RGB와 CMYK, 인덱스, 그레이스케일(회색음영), 비트맵 등 (0) | 2023.03.25 |
|---|---|
| [포토샵] 반복되는 패턴으로 배경이미지 만들기04 - 도트무늬 (0) | 2023.03.22 |
| [포토샵] 가을 단풍잎 사진으로 배경이미지 만들기 (0) | 2022.12.02 |
| [포토샵] 반복되는 패턴으로 배경이미지 만들기02 - 모눈종이 (0) | 2022.12.02 |
| [디자인기초] 색채의 3요소 : 색상, 명도, 채도 (0) | 2022.11.12 |




