고정 헤더 영역
상세 컨텐츠
본문
안녕하세요.
오늘은 Animated GIF파일을 만드는 방법을 소개하려고 합니다.
학창시절 교수님의 파워포인트 자료에서 움직이는 이미지가 들어가 있는 것 많이 보셨을꺼예요. 이후, 쇼핑몰에서 "Hot", "New" 등 아이콘으로 번쩍이던 이미지, 뉴스사이트의 배너광고 등이 Animated GIF파일입니다. 그 외에도 SNS에서 많이 보이는 움짤, 짧은 클립 영상 등도 GIF 파일로 만들어진 것이 많습니다.
GIF 파일의 특성
GIF파일은 다른 이미지파일과 구분되는 특징을 많이 가지고 있습니다. 인터넷 속도가 아주 느렸던, 웹 초창기부터 사용되었던 파일 포맷으로 이미지 전체 파일이 모두 다운로드 되기 전에 받아진 부분만으로 우선적으로 보여질 수 있게 하는 인터레이스 기능을 제공합니다. 지금은 인터넷속도가 워낙 빨라서 인터레이스 기능을 설명해주려고 해도 순식간에 다 받아져서 느린 속도로 서서히 이미지가 또렷해지는 이 특징을 경험하기 어려워졌네요.
이미지 파일 포맷으로는 유일하게 애니메이션 기능을 제공합니다. 투명색지정도 가능한데, 투명처리 부분은 PNG파일 포맷의 기능이 더 우수합니다.
투명색지정으로 이미지의 일부분을 투명하게 하는 방법은 다음 글을 참고하세요.
[포토샵] 배경 투명 이미지 만들기 : PNG편
이미지의 일부분을 투명하게 만들어 사용해야하는 경우가 가끔 있습니다. 주로 파워포인트 작업을 하다가 그런 문의를 하시는 분들이 많이 있는데, 포토샵에서 이미지 일부분을 투명하게 만들
lucia.tistory.com
Animated GIF 만들어보기
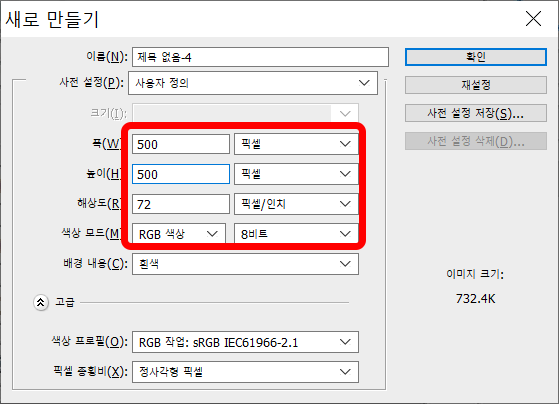
포토샵에서 새파일을 준비합니다. 가로, 세로 500픽셀로 준비합니다.

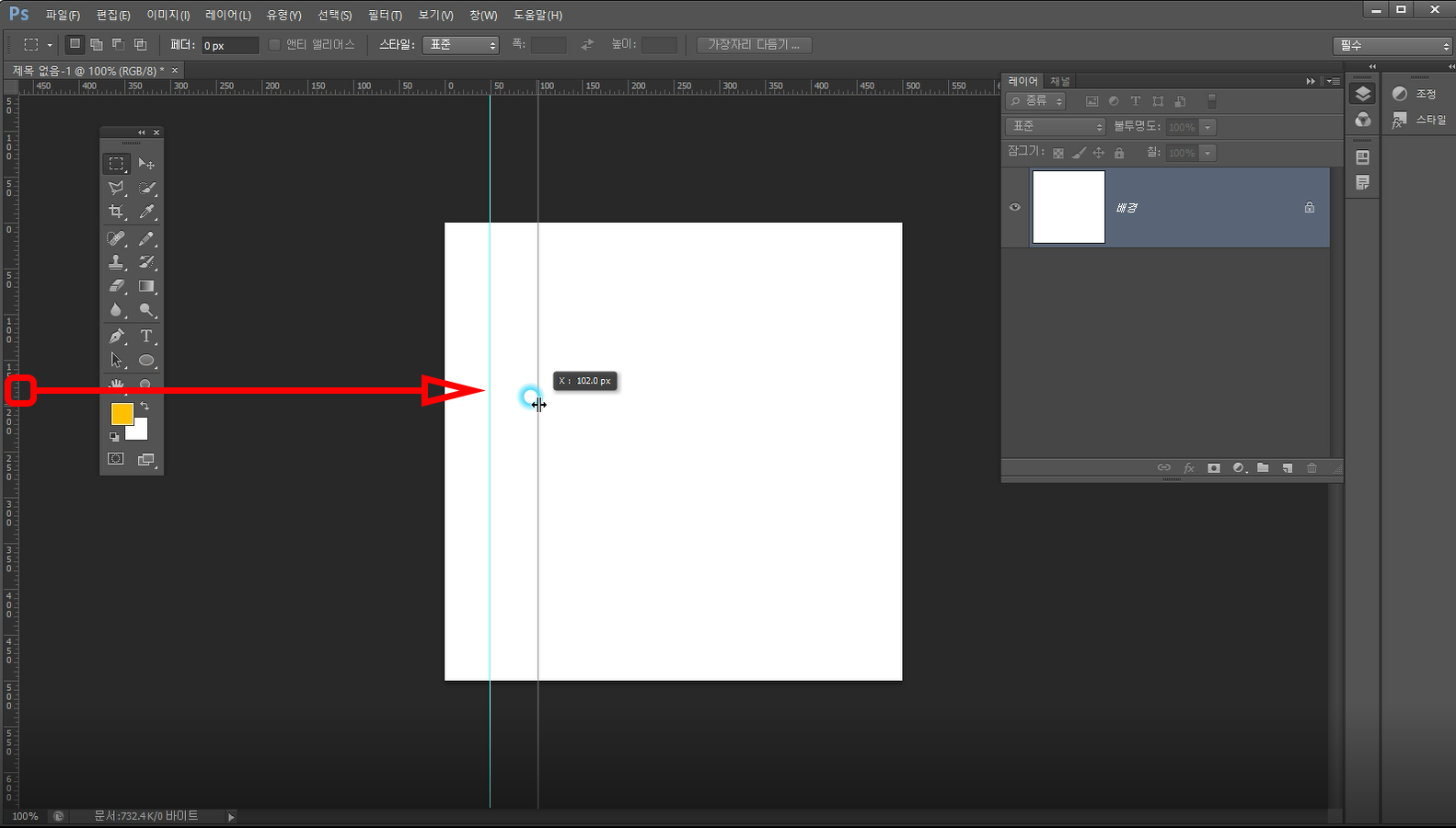
메뉴바에서 [보기 > 눈금자]를 클릭하거나 단축키 [Ctrl+R]을 눌러 만들어진 파일 위와 왼쪽에 눈금자가 나타나게 합니다. 왼쪽 눈금자 위에서 마우스를 누르고 드래그하여 50픽셀, 100픽셀 두 개의 가이드선을 위치시킵니다.

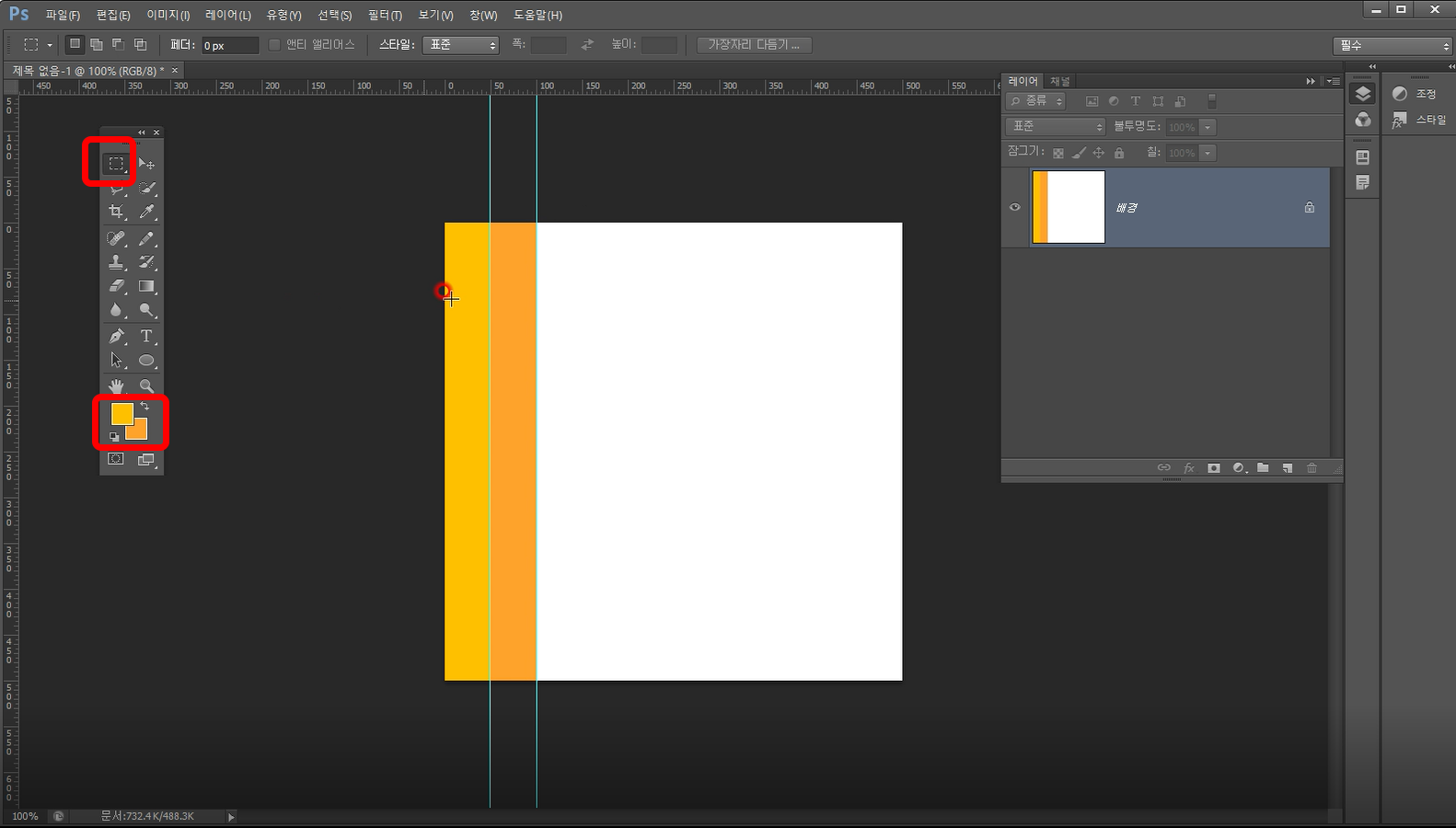
툴박스에서 [네모선택툴]을 선택하고 가이드선을 참고하여 선택영역을 만들고 0~50픽셀 사이에는 전경색, 50~100픽셀 사이에는 배경색을 채워줍니다.
- 전경색으로 선택영역 채우기 : 단축키 >> Alt+Delete
- 배경색으로 선택영역 채우기 : 단축키 >> Ctrl+Delete

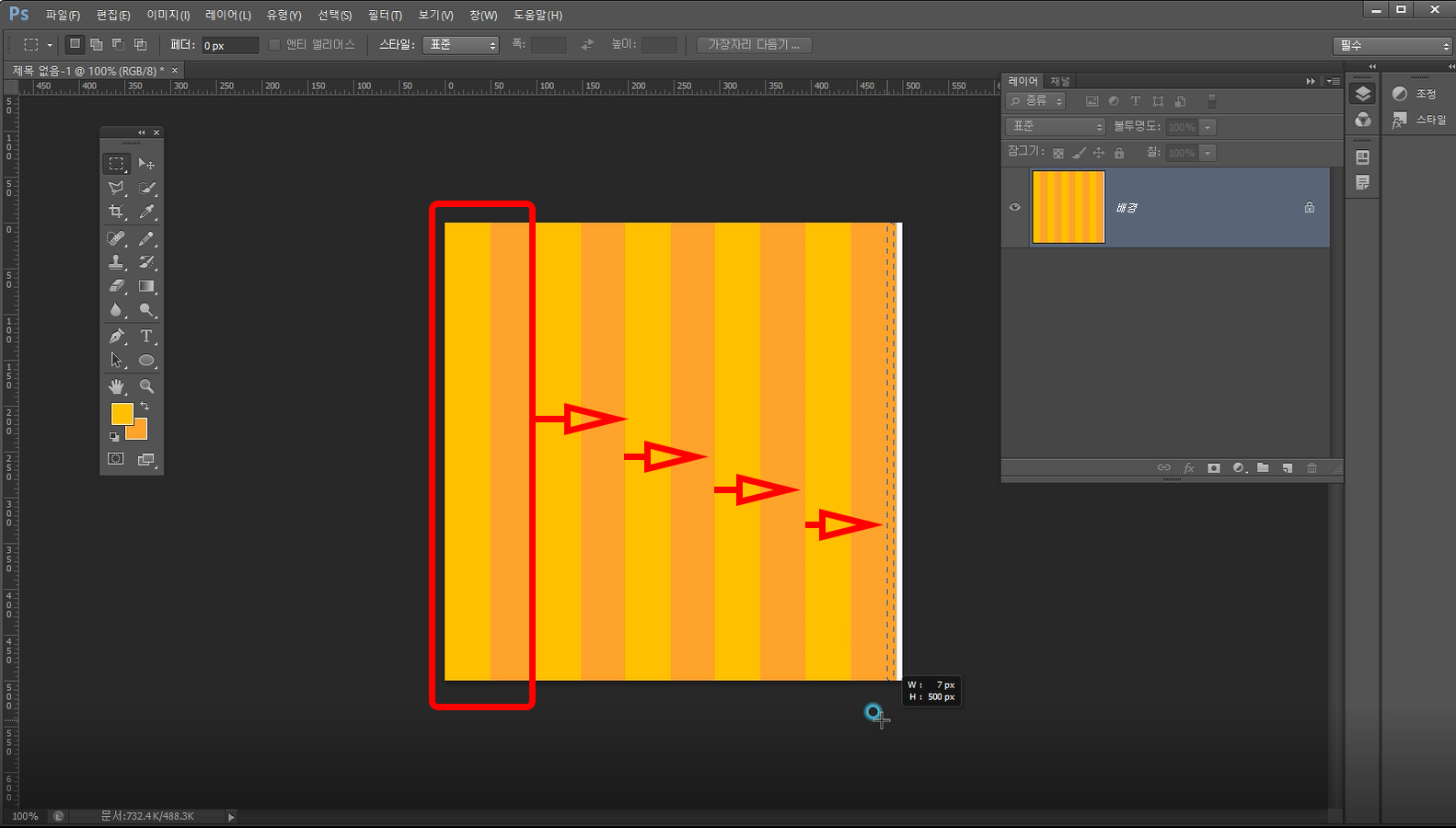
반복해서 계속 칠해줘도 되지만, 전경색과 배경색 한 세트를 만들었다면 복사해서 나머지 부분은 채워줍니다. 정확하게 하려했지만, 아래 그림처럼 끝부분이 조금 남더라도 이 작업에서는 크게 문제되지 않습니다. 조금 남은 부분은 연장해서 색을 채워주세요.

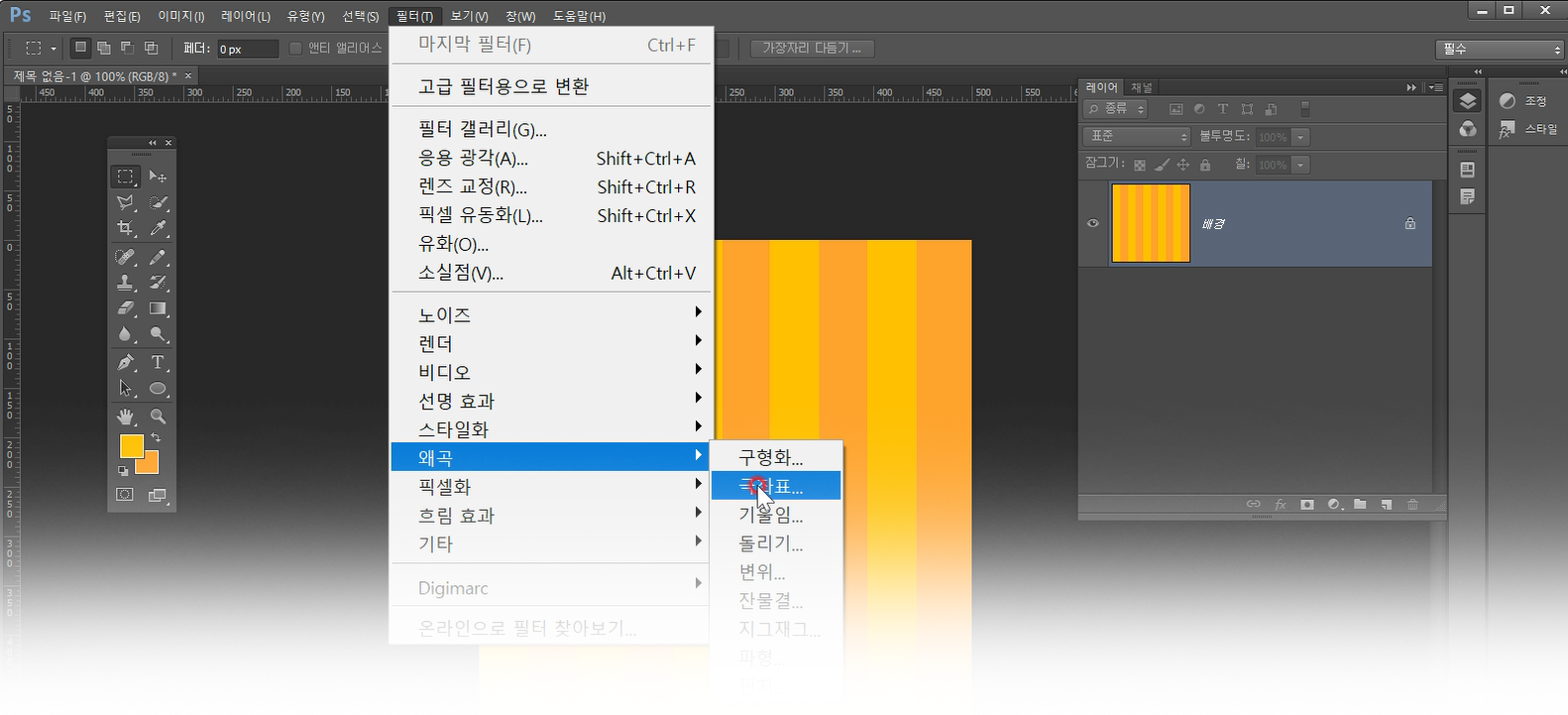
선택영역이 모두 해제되었는지 확인하고, 메뉴바에서 [필터 > 왜곡 > 극좌표]를 선택합니다.

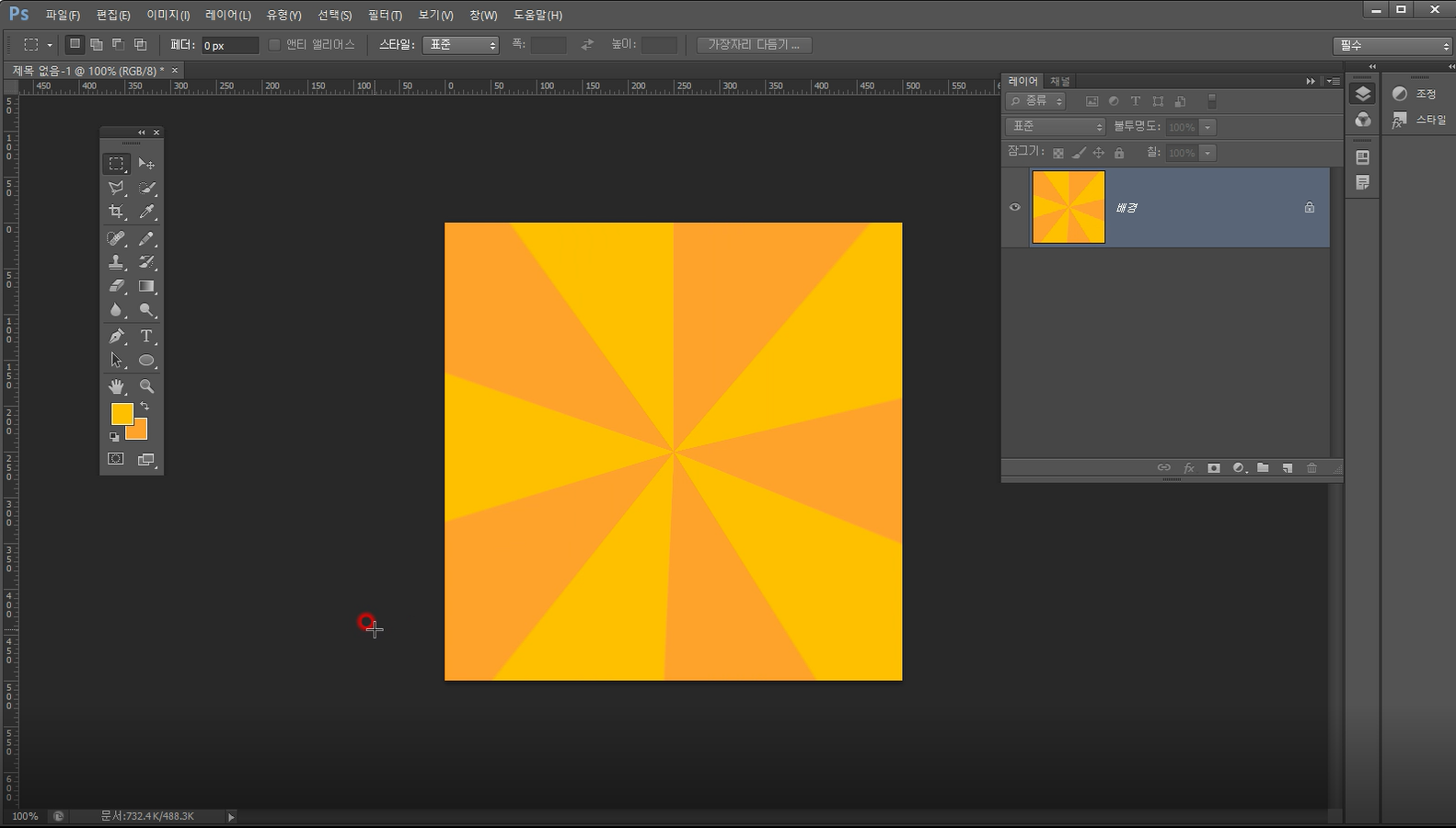
대화상자가 나타나면 기본값 그대로 확인을 눌러줍니다. 극좌표 필터를 적용한 결과는 다음과 같습니다. 세로 줄무의가 방사형으로 뻗어가는 모양으로 변경되었습니다.

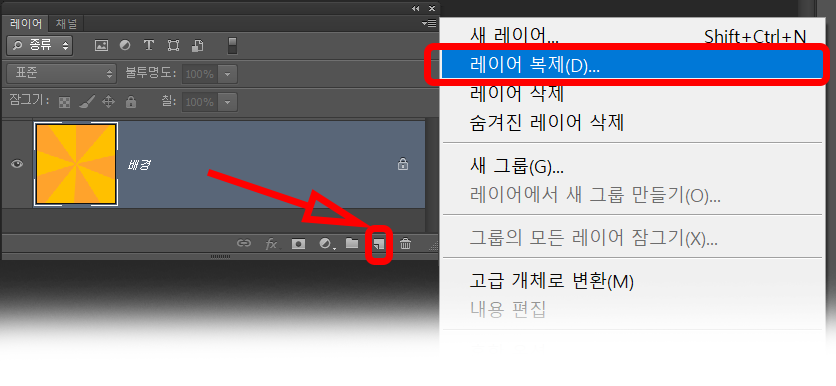
만들어진 배경 레이어를 복사합니다. 레이어를 복사하는 방법은 (1) 복사하고자 하는 레이어를 레이어패널 아래 아이콘 중 [새 레이어] 아이콘 위로 드래그하거나, (2) 레이어패널의 메뉴중 [레이어 복제]를 눌러주거나, (3) 단축키 [Ctrl+J]를 사용합니다.

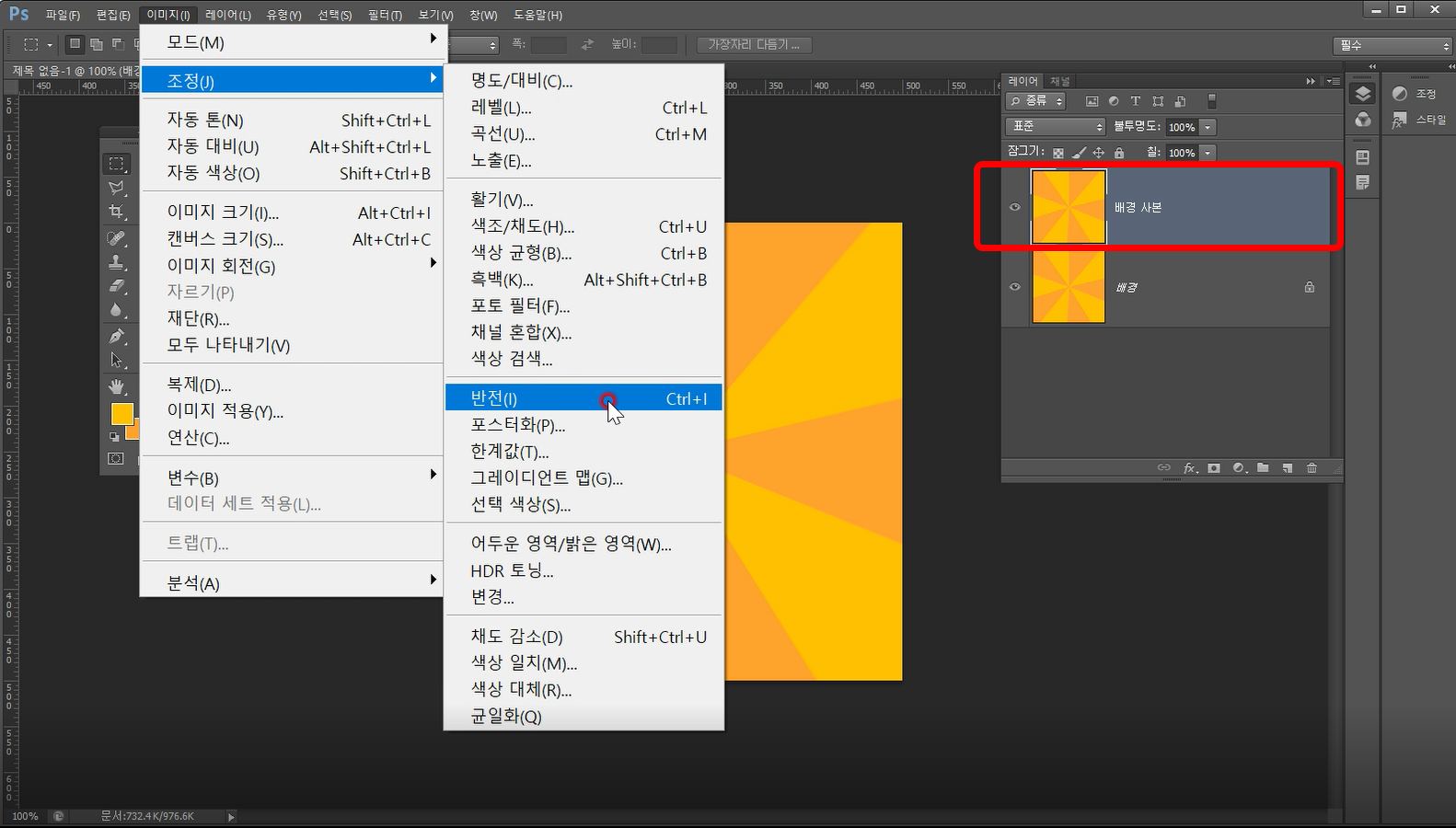
복사된 배경 사본 레이어를 선택하고 메뉴바에서 [이미지 > 조정 > 반전]을 눌러줍니다.

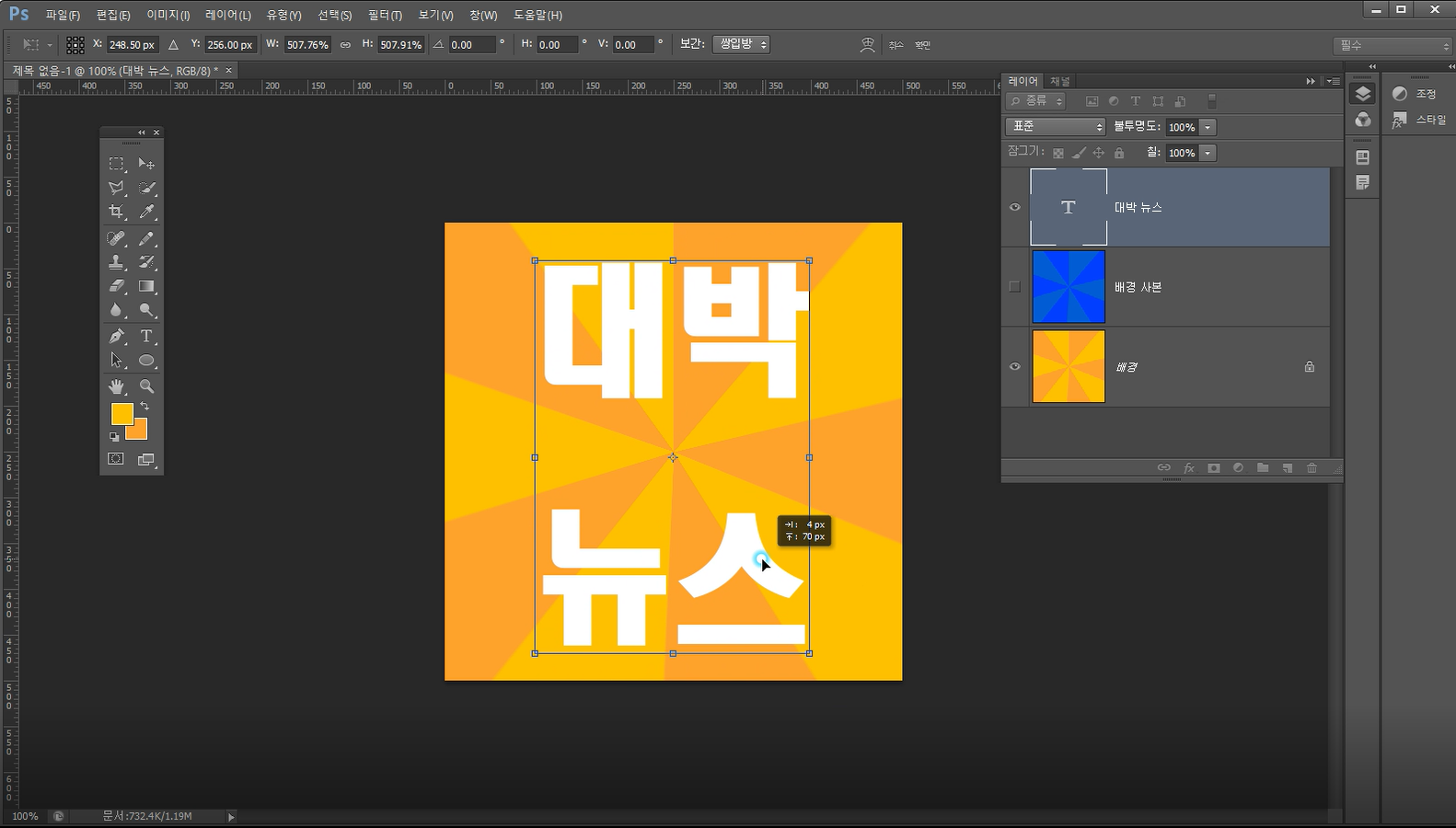
반전된 레이어는 다음 그림과 같이 보색인 파란 계열로 변경되었습니다. 위에 글자를 입력합니다. 글자 사이즈를 조정하고 약간 기울여줬습니다.

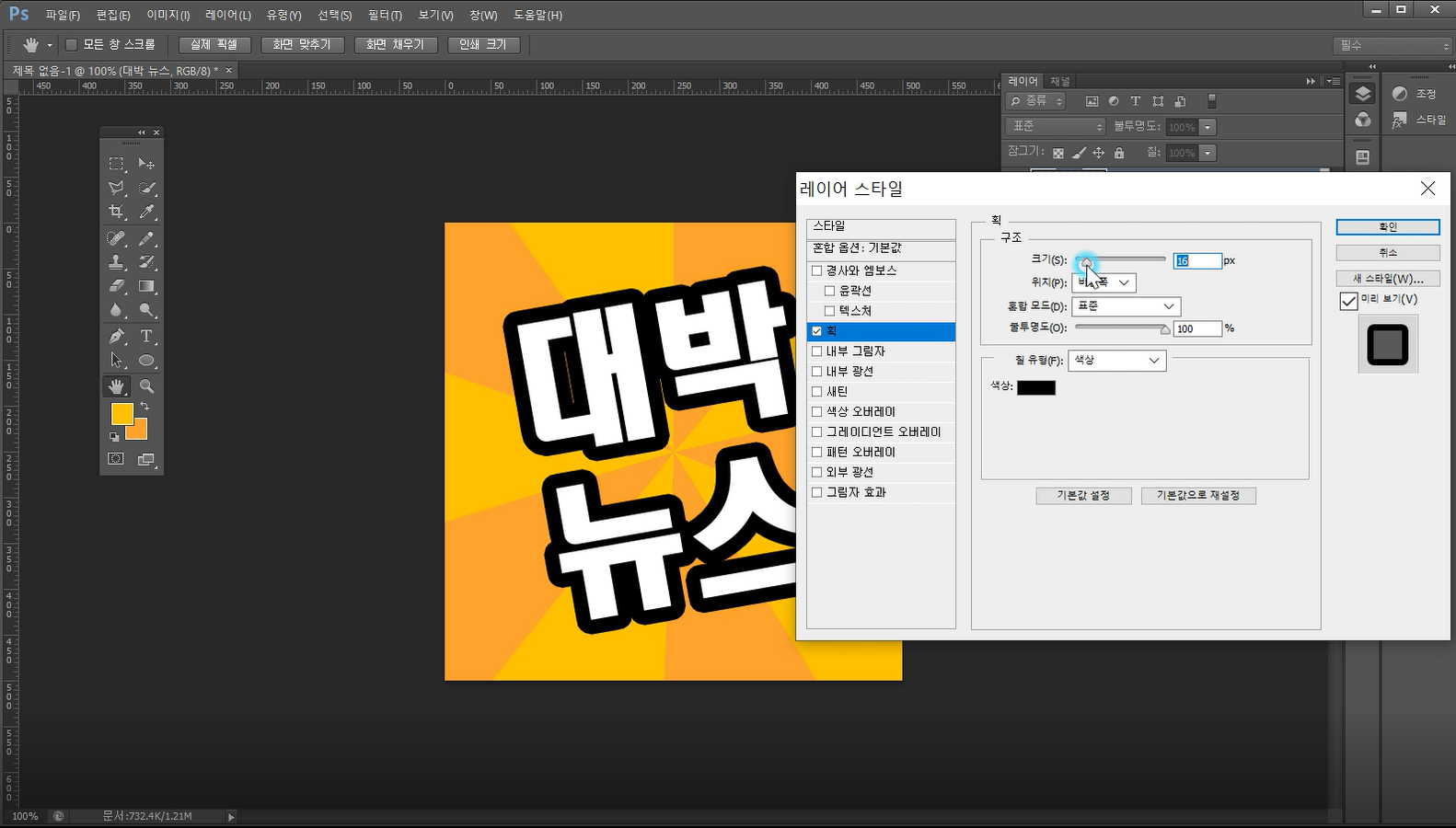
글자 레이어를 선택하고 레이어 스타일에서 [획]을 선택하여 글자가 더 두드러지게 강조했습니다.

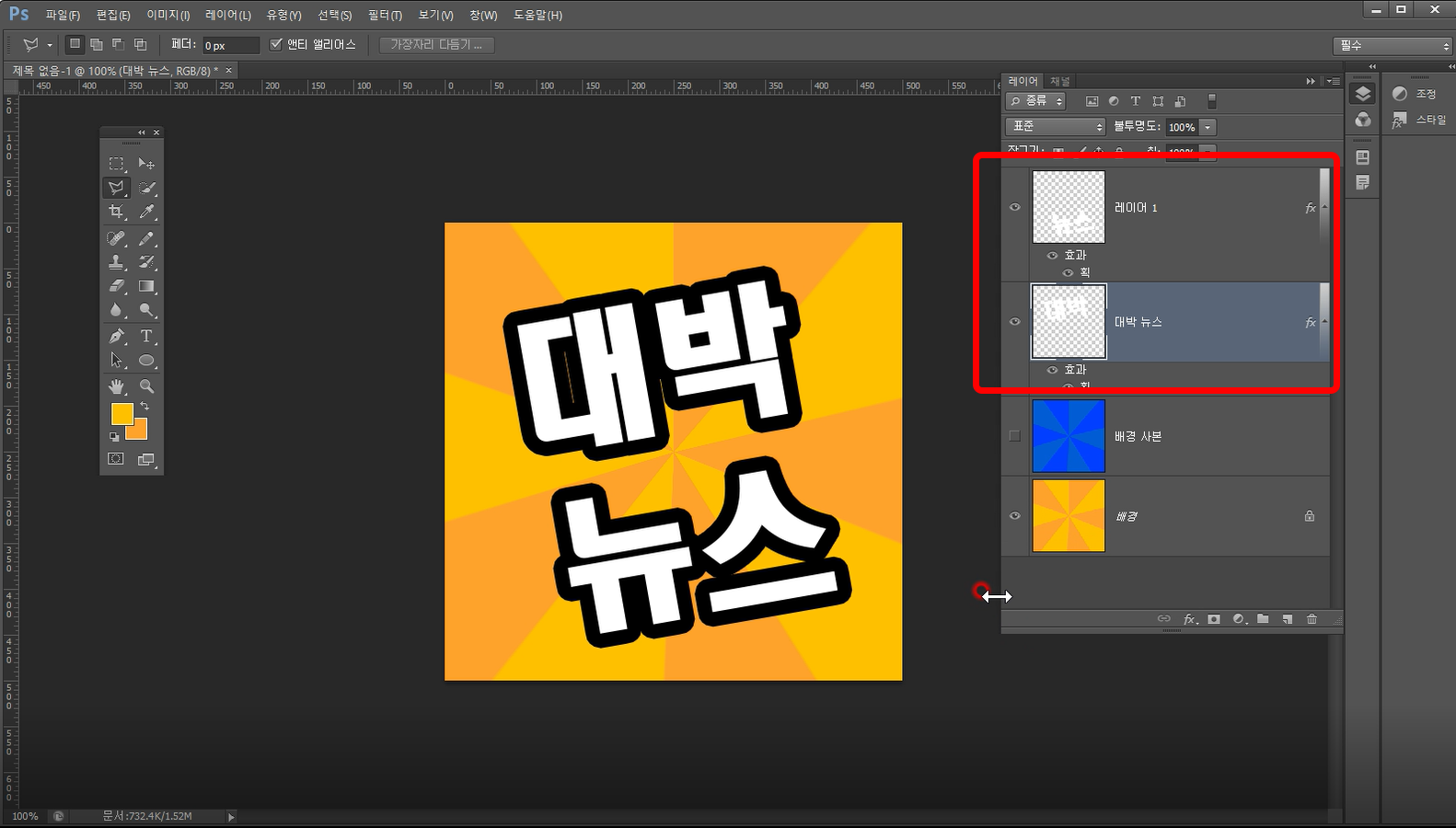
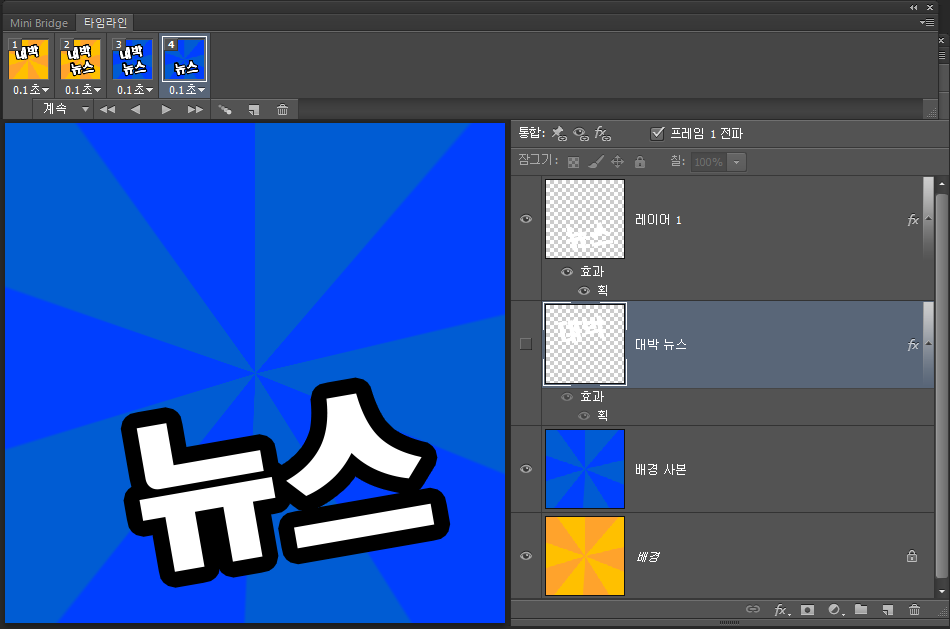
포토샵에서 Animated GIF를 만드는 방식은 프레임마다 각각 구분하여둔 레이어의 눈 아이콘을 켜고 끄는 방식으로 이루어 지므로, 써 넣은 글자들이 한꺼번에 보여지지 않고 나눠져 보이기를 원한다면, 다음 그림 처럼 "대박"부분과 "뉴스"부분을 별도의 레이어로 구분하여 나눠줍니다.

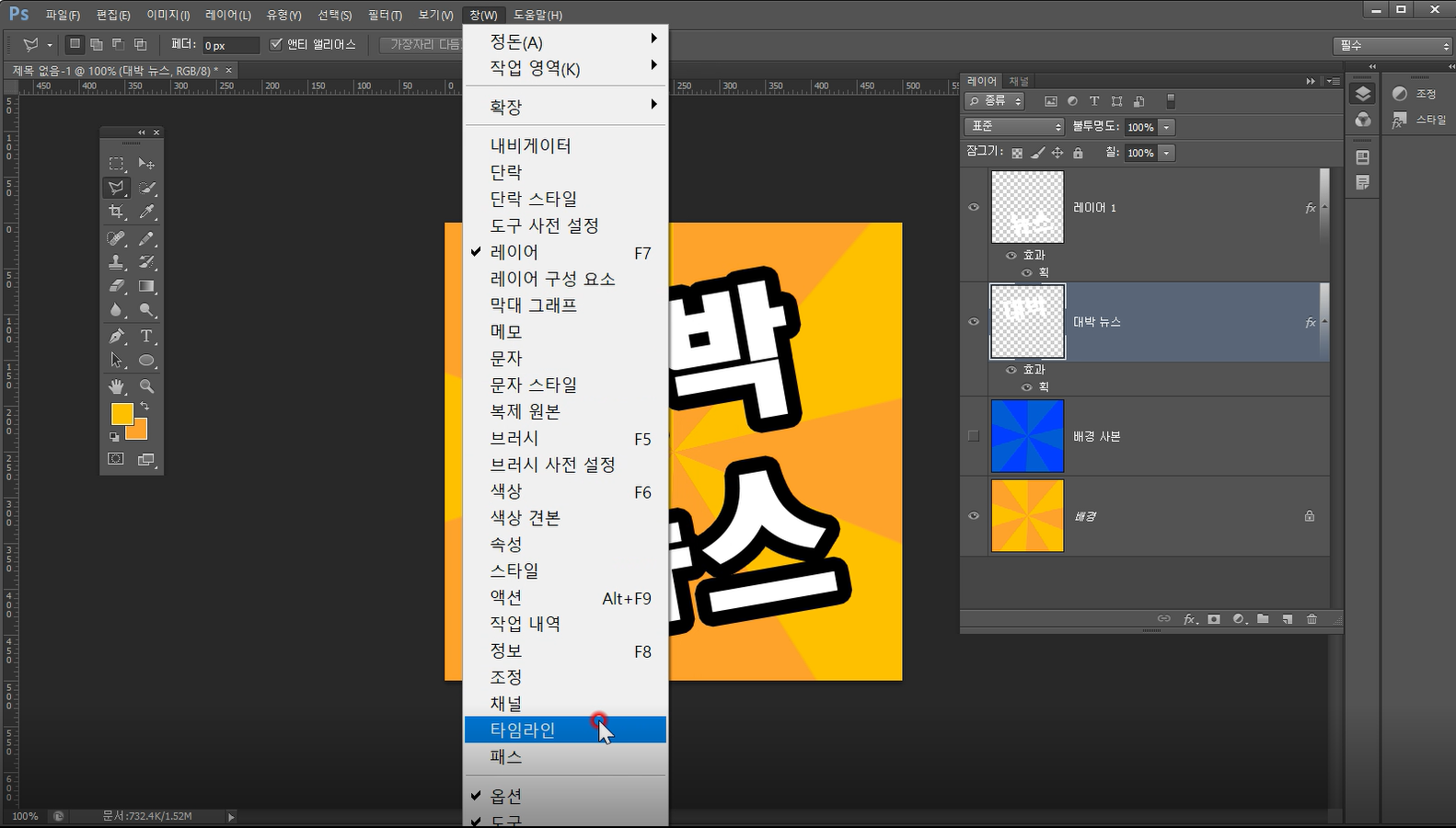
이제 움직이게 하기 위한 레이어 준비는 끝났습니다. 메뉴바에서 [창 > 타임타인]을 눌러줍니다.

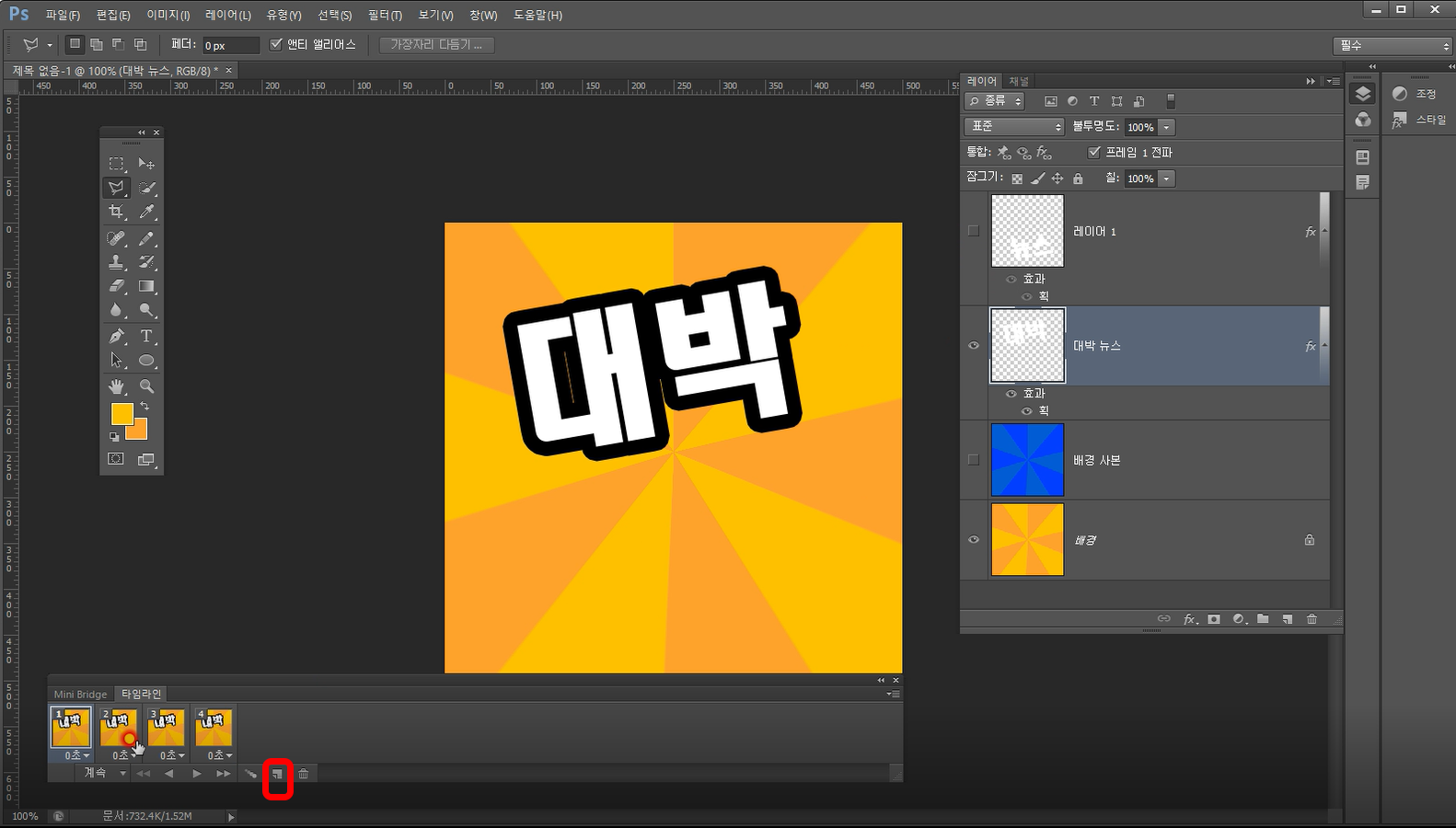
작업화면 하단에 타임라인 패널이 나타납니다. 초기 설정은 1개의 프레임만 있는 상태입니다. 총 4개의 프레임으로 작업할 계획으로, 타임라인 패널의 [새 프레임] 아이콘 (빨간선 표시부분)을 3번 눌러 총 4개의 프레임이 되게 해줍니다.

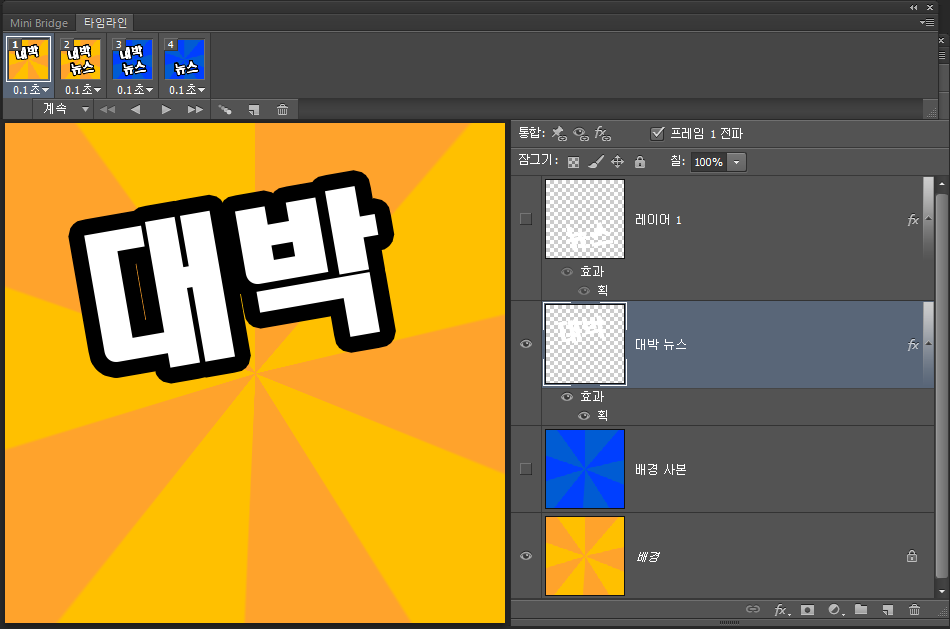
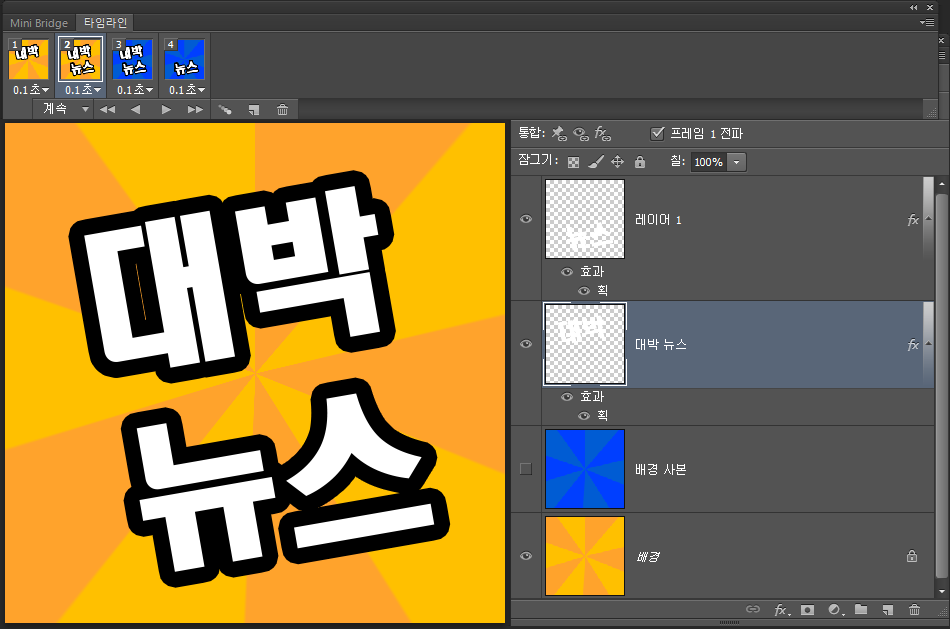
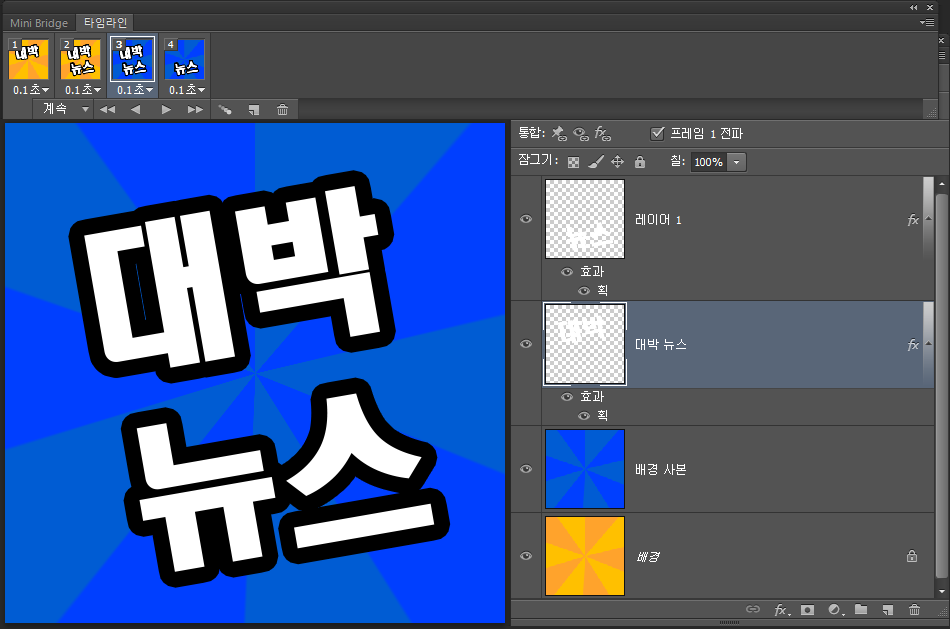
각각의 프레임에서 보여져야하는 레이어의 눈 아이콘을 켜고, 숨겨야하는 레이어의 눈 아이콘을 꺼줍니다. 아래 그림은 순서대로 1프레임에서 4프레임까지 레이어 패널의 상황을 보여줍니다.




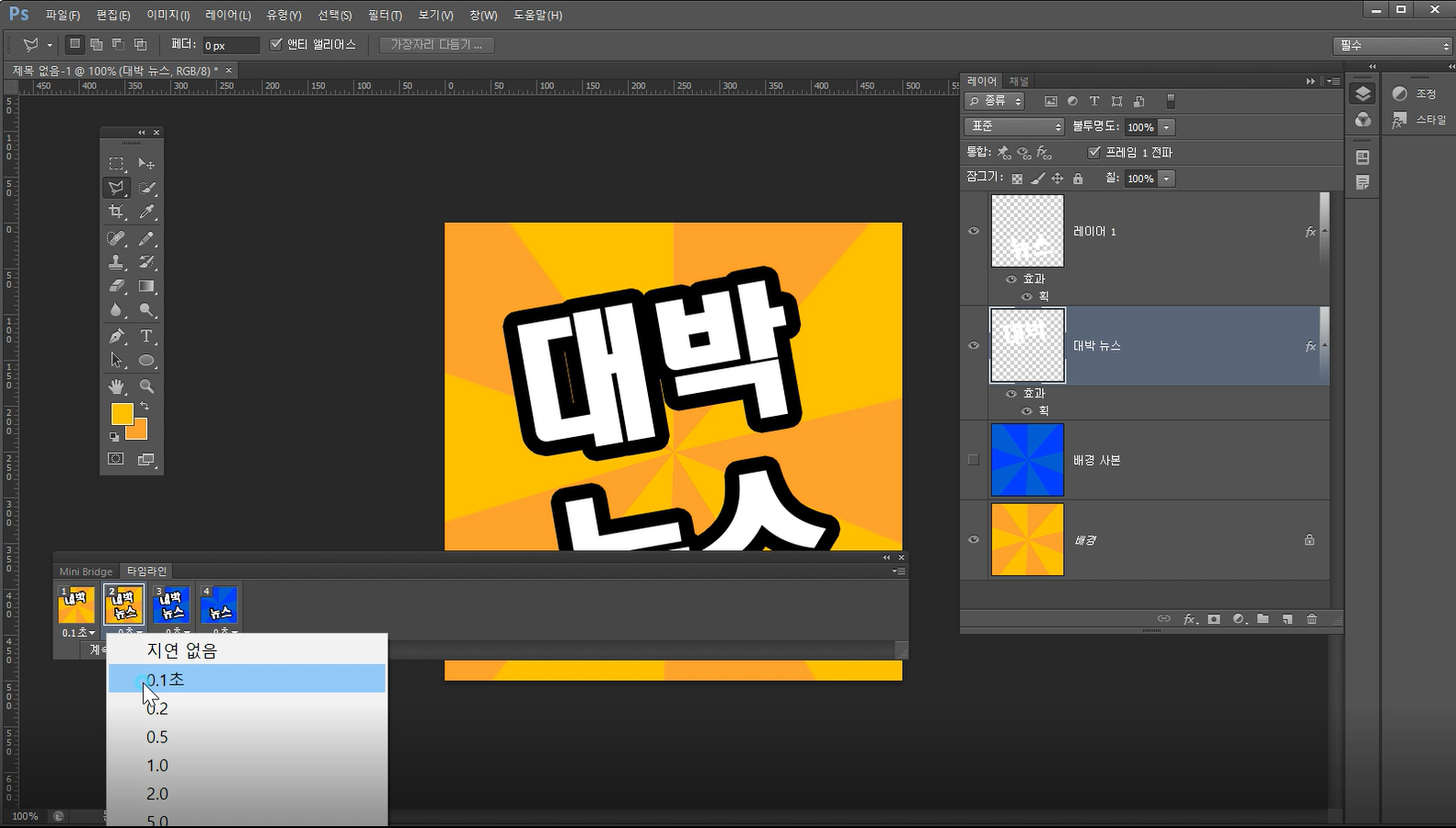
타임라인 패널의 플레이버튼을 눌러 테스트를 해보고, 각 프레임이 보여지는 시간 설정도 변경해봅니다. 만들어진 결과물은 4개의 프레임 모두 0.1초로 설정한 결과물입니다.

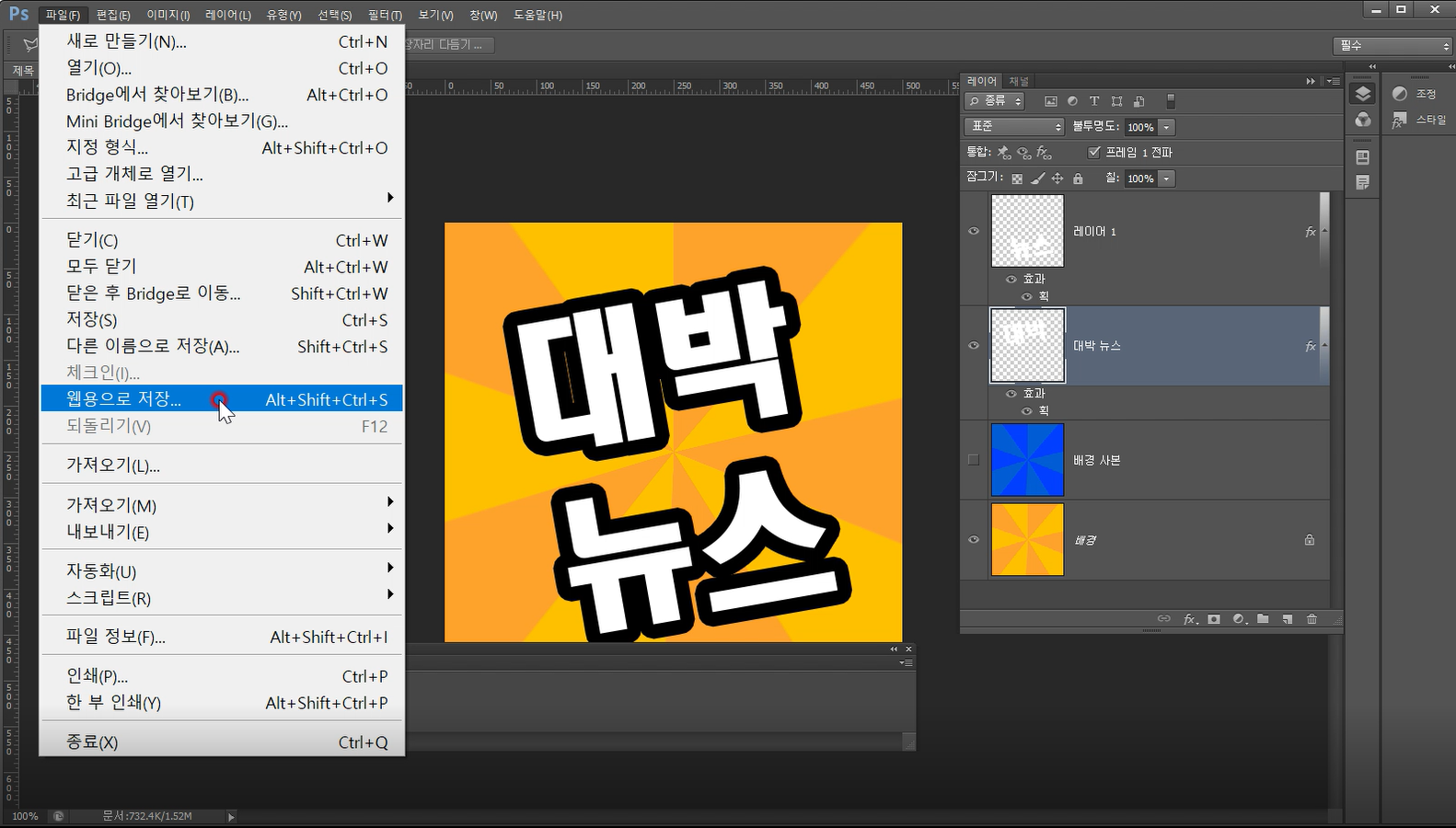
이제, 만들어진 파일을 저장해야하는데, 보통 포토샵에서 만든 파일을 저장할때와는 달리 [웹용으로 저장] 메뉴를 사용합니다.

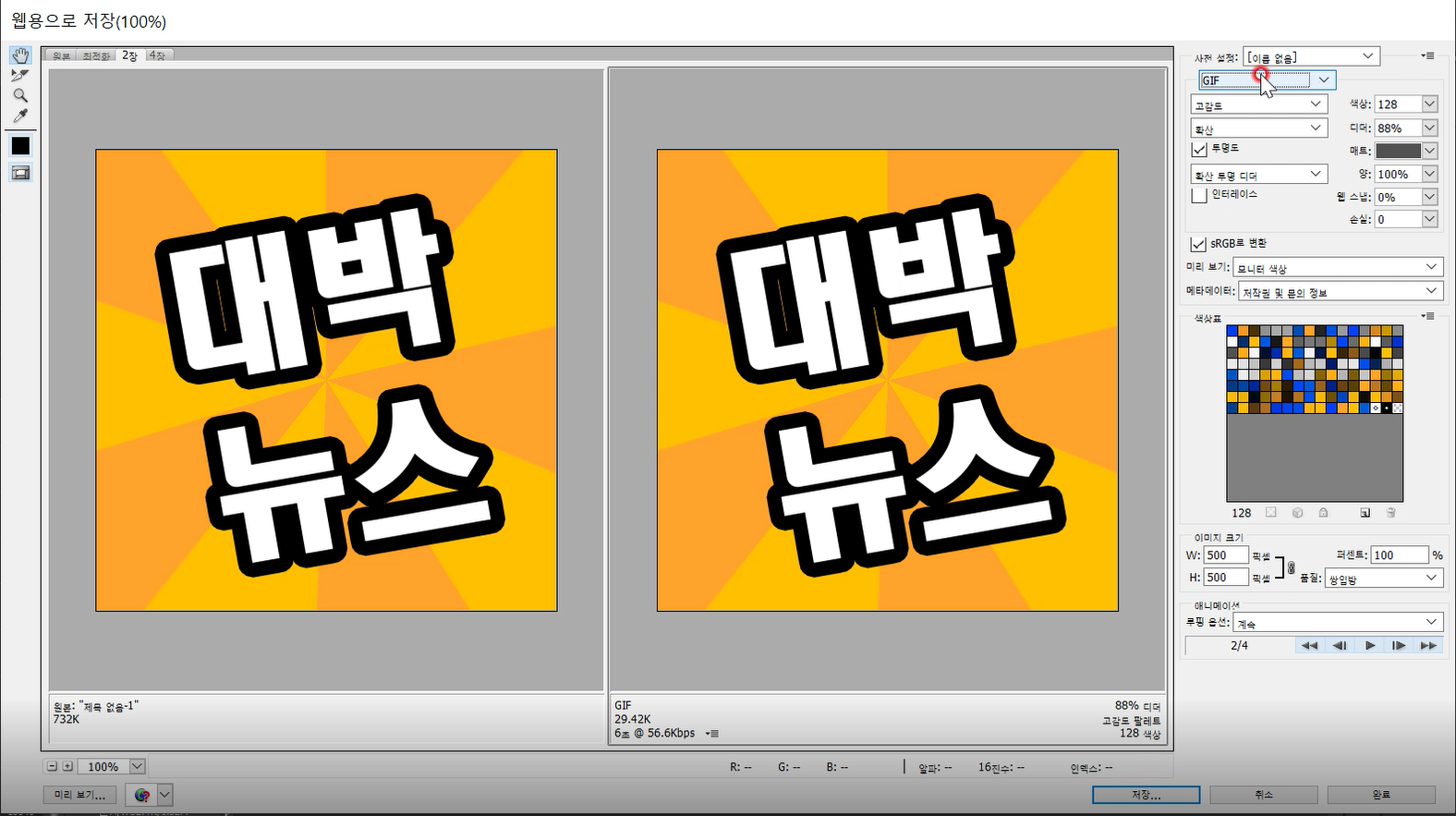
[웹용으로 저장] 메뉴를 사용하면, 색상 수 설정, 저장되었을때의 용량 등을 미리 체크하고 저장할 수 있습니다. 파일 포맷이 GIF인 것을 확인하고 저장해주면 됩니다.

만들어진 파일을 확인해보세요. 이 파일은 파워포인트, 웹 등에 사용했을때 다음 이미지처럼 4장의 그림이 순환하며 보여집니다.

[ 추가 ] 작업과정 영상
글로 설명한 부분이 어려울 수도 있을 것 같아 영상 첨부합니다.
[추가] 배경이 투명한 GIF 파일 만드는 방법도 알아보세요. https://lucia.tistory.com/97
[포토샵] 투명이미지 만들어보기 : 사진&일러스트 GIF편
이미지의 일부분을 투명하게 만들어 사용해야하는 경우가 가끔 있습니다. 주로 파워포인트 작업을 하다가 그런 문의를 하시는 분들이 많이 있는데, 포토샵에서 이미지 일부분을 투명하게 만들
lucia.tistory.com
'디자인 자료&팁' 카테고리의 다른 글
| [포토샵] 흑백이미지 효과내기, 일부는 칼라 복원 (0) | 2022.07.05 |
|---|---|
| [포토샵] 사진테두리 편집 : 브러쉬 편 (0) | 2022.07.04 |
| [포토샵/사진] 배경이미지만들기 : 동작흐림필터 (0) | 2022.06.16 |
| [포토샵] 투명이미지 만들어보기 : 사진&일러스트 PNG편 (0) | 2022.06.05 |
| [포토샵/사진] 배경이미지만들기 : 구슬2 (0) | 2022.06.04 |





