고정 헤더 영역
상세 컨텐츠
본문


포토샵으로 배경을 투명하게 해보고,
일러스트레이터로 로고 패스를 만드는 과정까지 설명합니다.
직접 쓴 글씨를 사진으로 찍어 준비하셔도 되고,
우선 첨부한 파일로 테스트해보셔도 됩니다.
작업과정 화면 영상
빠르게 훑어 보실 분들은 영상 아래쪽에 화면 캡춰로 요약한 내용만 보세요^^
포토샵에서의 작업과정
포토샵에서 파일을 열어봅니다.
외곽선이 또렷하게 잘 만들어지려면 사진파일의 용량이 커야합니다.

사진의 대비가 커야하므로 사진을 보정하려합니다.
[이미지 > 조정 > 레벨]을 선택합니다.

레벨 대화상자 오른편에 보이는 스포이드 아이콘을 사용합니다.
가장 왼쪽이 검정을, 가장 오른쪽이 흰색을 기준으로 정하는 아이콘입니다.
우선, 검정 스포이드를 선택하고 화면의 사진에서 검정색 부분을 클릭합니다. 여러번 클릭해서 글자가 가장 잘 인식될때까지 반복합니다.
흰색 스포이드를 선택한 후, 앞서 검정색을 지정한 것처럼 흰색 종이 부분을 여러번 클릭하여 원하는 상태를 만들어줍니다.

아직 사진에는 여러단계의 명암이 있습니다. 이 사진의 모든 색이 검정이거나 흰색이거나 2가지로 표현되도록 바꾸려 합니다.
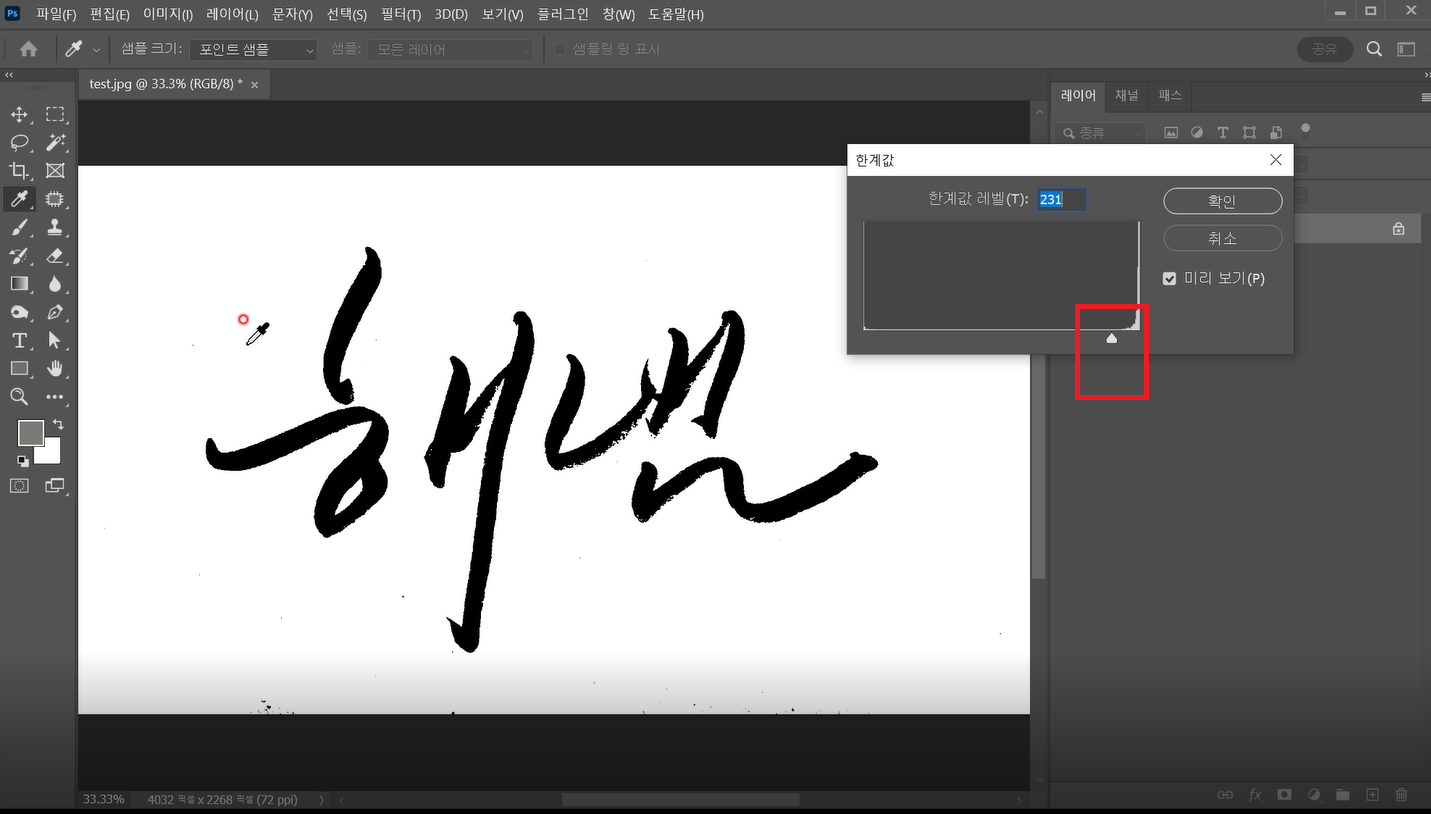
[이미지 > 조정 > 한계값]을 선택합니다.

이미지에는 256단계의 밝기가 존재하고 있는데, 대화상자에 입력된 값을 기준으로 그 값보다 밝으면 흰색, 어두우면 검정으로 바꿔줍니다.
한계값 레벨의 기본값은 128인데, 255에 가까운 값으로 올려봅니다.
아래 사진과 같이 흰 바탕에 검정 글자가 또렷이 보이게 만들어줍니다.

일러스트레이터에서 패스까지 만들 필요가 없다면, 다음의 과정만으로 배경이 투명한 파일로 만들어 사용할 수 있습니다.
배경이 투명한 파일로 만들면 글자 뒤의 배경을 다른 사진이나 색상으로 바꾸는 것이 가능합니다.
배경을 없애기 위해 글자 부분만 별도의 레이어로 분리하려 합니다.
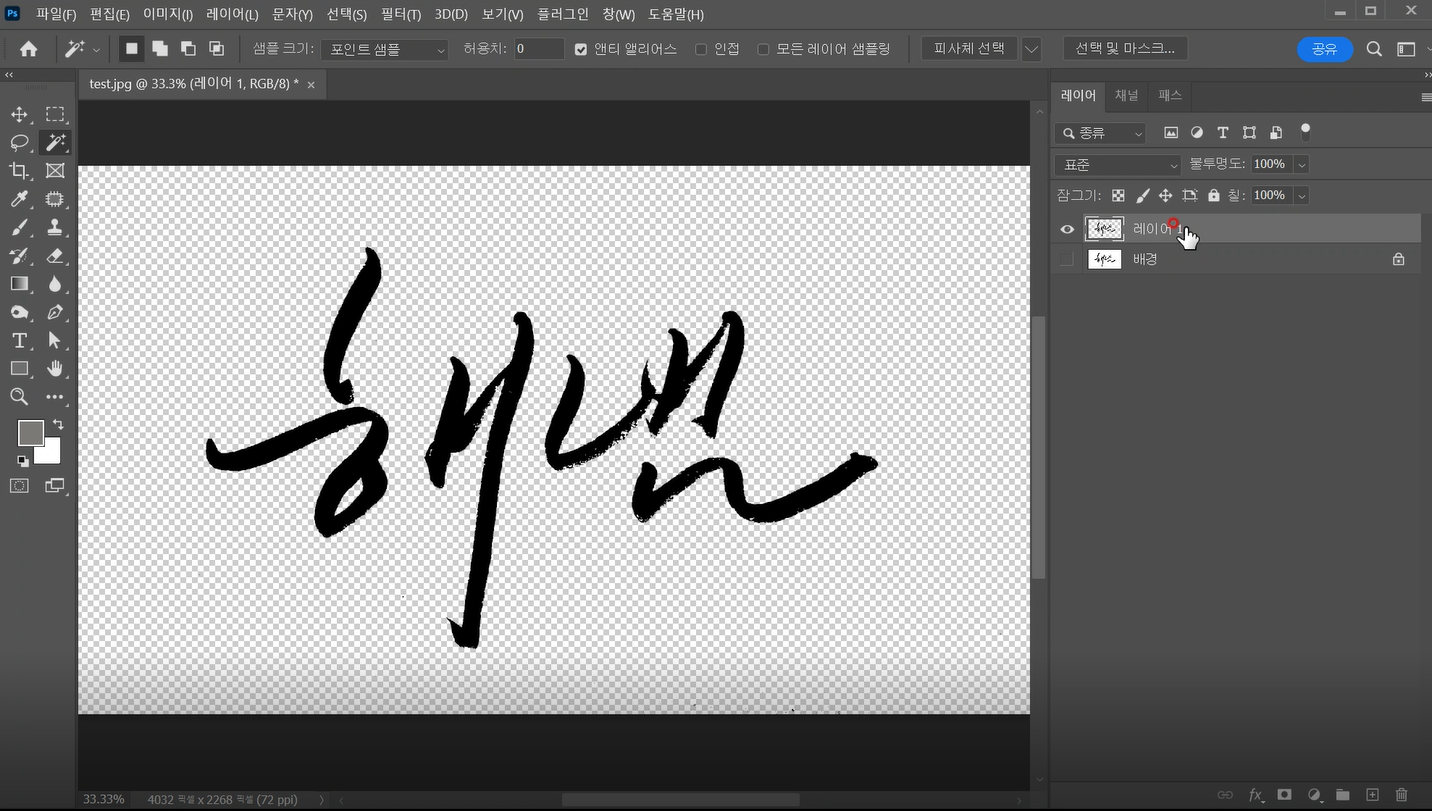
자동선택툴에서 [인접] 옵션을 끄고 검정 글자부분만 선택한 후, [Ctrl+J]를 눌러 별도의 레이어로 만들어줍니다.

배경레이어의 눈 아이콘을 꺼보면, 배경이 투명하고 글자부분만 레이어로 만들어진 것을 확인할 수 있습니다.
글자 뒤에 레이어를 만들고 다른 색상을 칠해 볼 수 있습니다.


일러스트레이터에서의 작업과정 : 외곽선 추출
포토샵에서 [한계값]까지 작업해서 검정, 흰색 두가지로 된 상태를 복사해서 일러스트레이터에 붙여줍니다.
포토샵에서 선택영역을 만들고 [Ctrl+C]로 복사해서 일러스트레이터 화면으로 이동한 후 [Ctrl+V]를 누르면 붙여넣기가 됩니다.
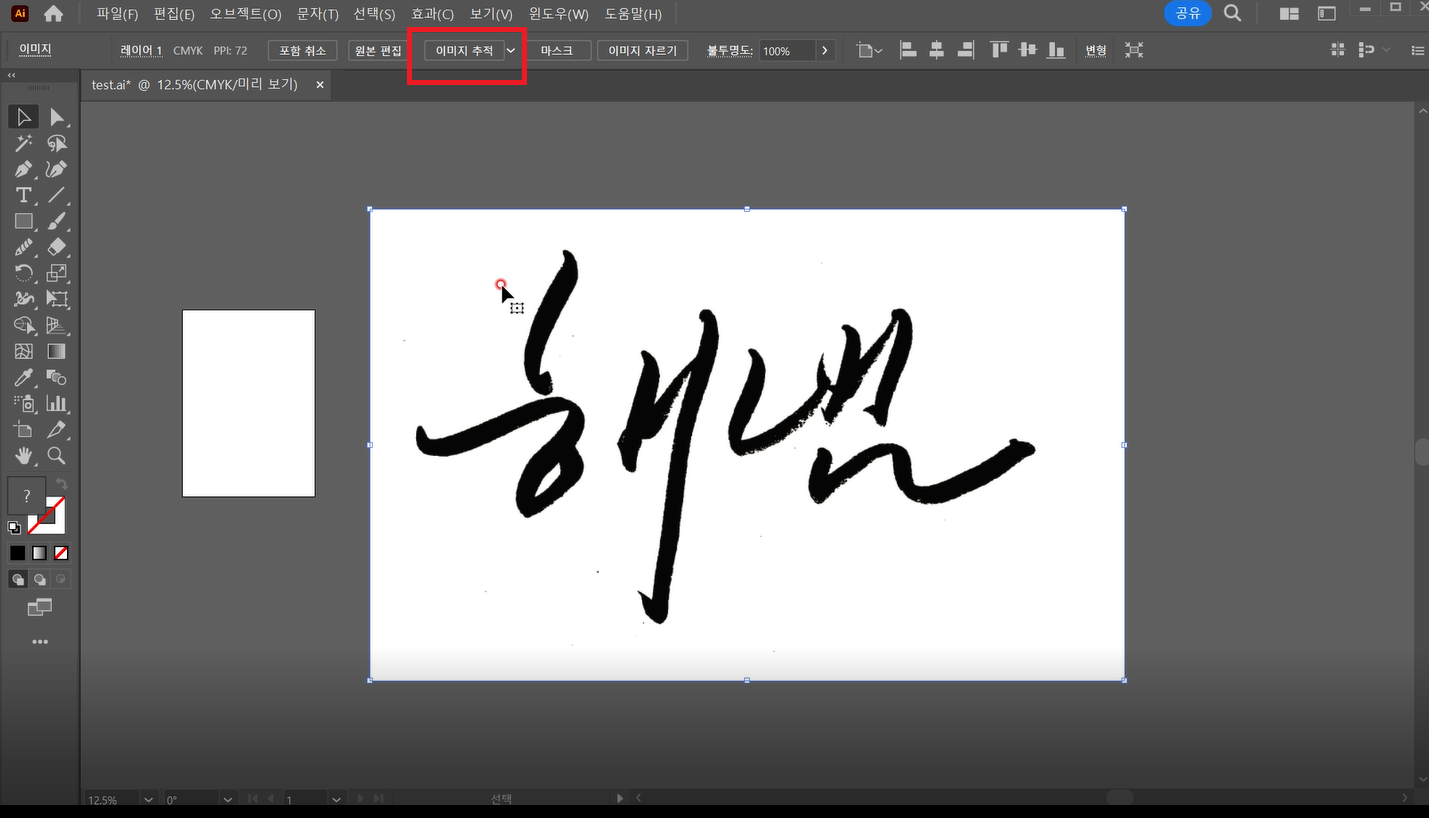
붙여넣은 사진을 선택하고 상단 메뉴바의 옵션을 보면, [이미지 추척] 버튼을 볼 수 있습니다. 눌러줍니다.

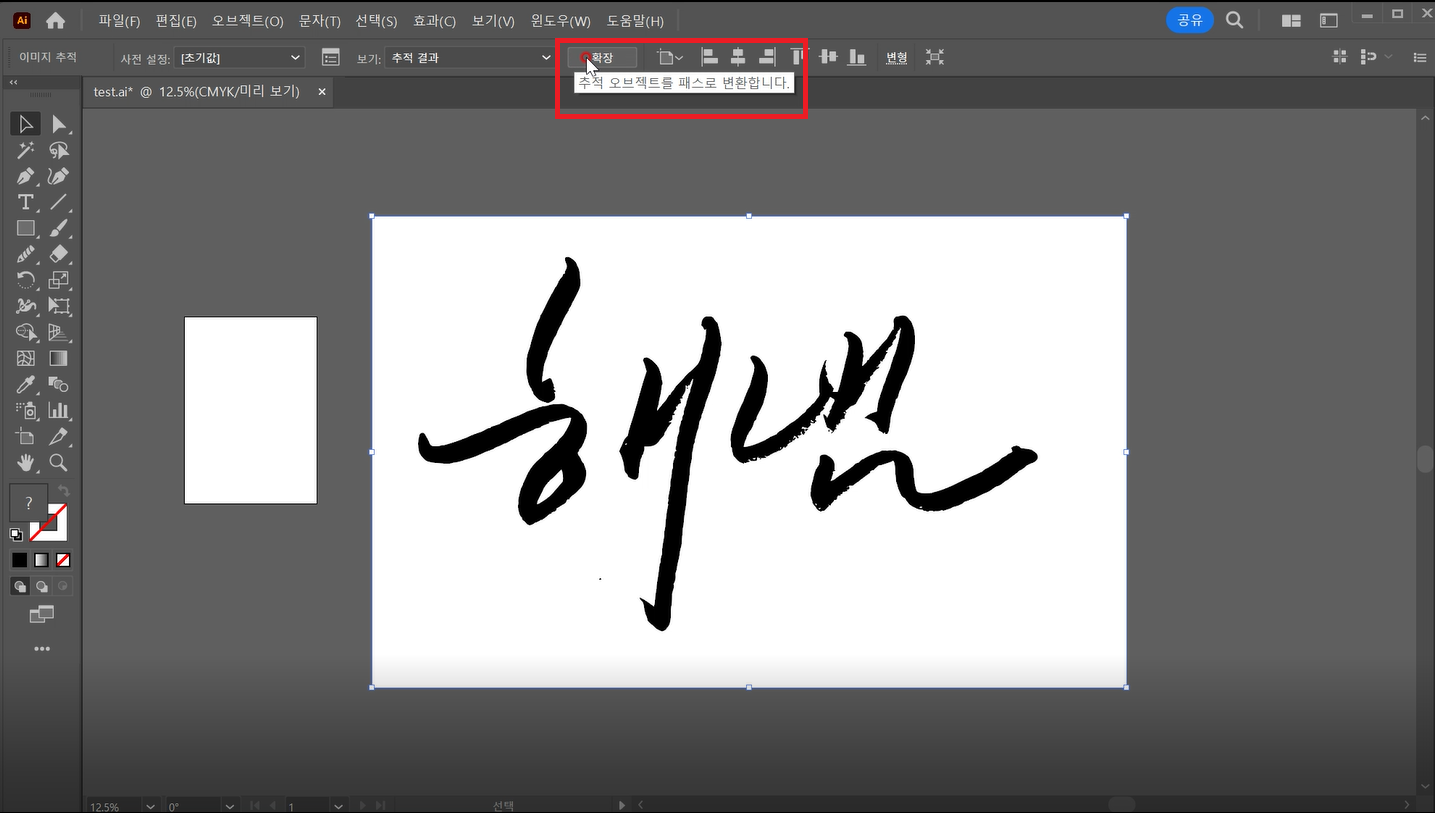
외곽선이 추출되었지만, 아직까지는 편집이 안됩니다. [이미지 추적] 버튼 있던 위치 옆에 [확장] 버튼이 생겼습니다.
[확장] 버튼을 눌러줍니다.

[확장]까지 진행되면, 이제 패스를 구성하는 점들의 위치가 보이고, 툴박스의 [직접선택툴]을 사용하여 글자 외의 흰색 부분을 선택하여 지워줄 수 있습니다.

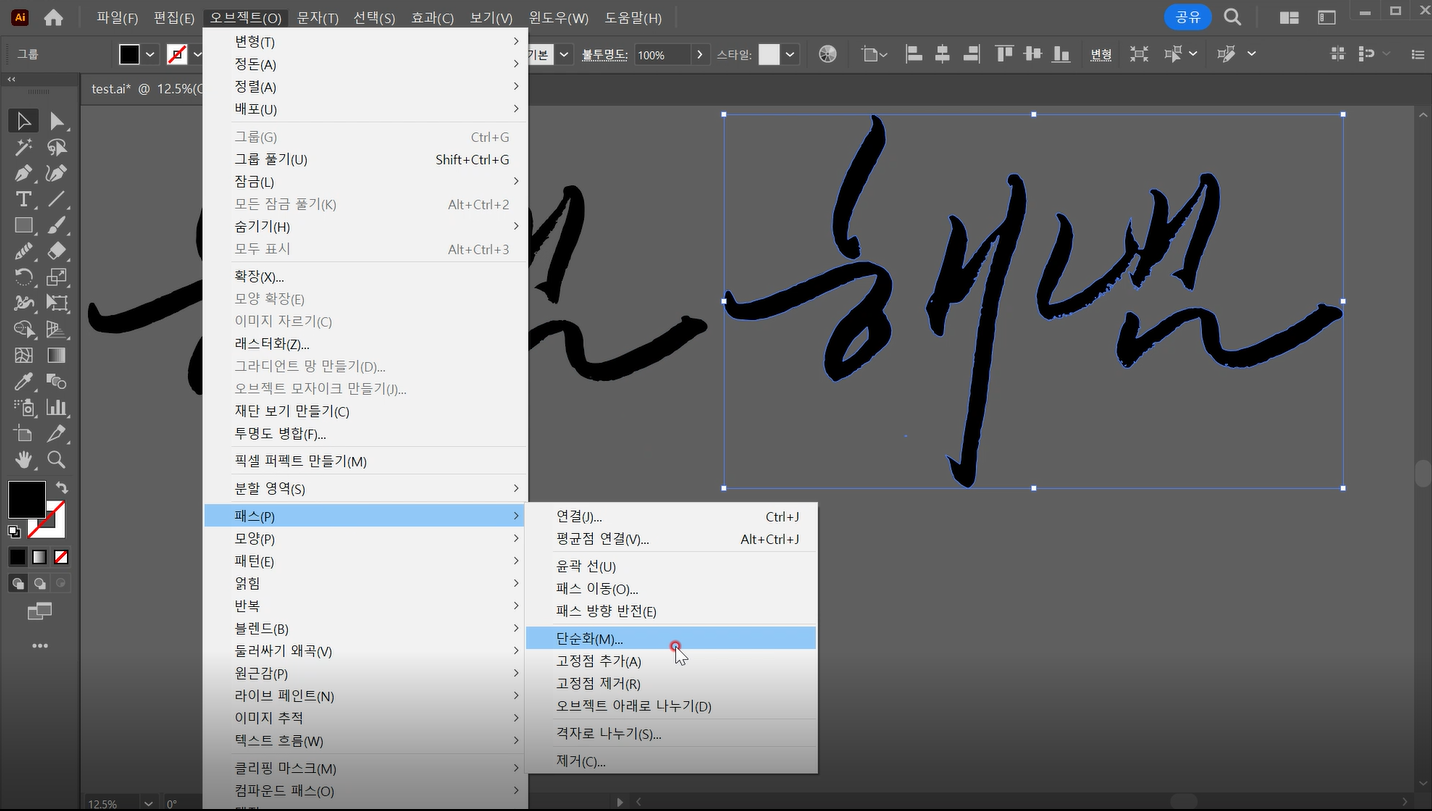
이미지 추적으로 만들어진 외곽선이 너무 복잡하다면 [오브젝트 > 패스 > 단순화]를 통해서 패스를 수정할 수 있습니다.

[단순화]를 선택하면 아래 화면과 같이 점을 조절할 수 있는 옵션이 보입니다.
왼쪽이 단순한쪽, 오른쪽이 복잡한 쪽으로 조절하면 됩니다.

패스로 로고가 만들어졌습니다. 이제 뒤에 배경색을 넣거나, 다른 편집물에 넣어 사용할 수 있습니다.
앞서 만들었던 포토샵에서 배경을 투명하게 했던 단계는 비트맵 방식이라서 더 큰 사이즈로 늘리거나 인쇄물에 넣었을때 외곽선이 흐려질 수 있습니다. 그러나, 일러스트레이터에서 트레이스까지 해서 만든 외곽선은 벡터방식으로 표현되기 때문에 확대를 많이 해도 이미지가 깨지지 않습니다.
다양한 방법으로 활용해보시기 바랍니다.

'디자인 자료&팁' 카테고리의 다른 글
| [포토샵] A2 사이즈로 사진 출력 준비하기 feat. 무료 사진 사이트 (0) | 2023.05.10 |
|---|---|
| 드라마 차정숙 방처럼 A2 사진 액자를 만들려고 해요. (1) | 2023.05.09 |
| [포토샵] 패턴과 액션 활용하면 워터마크 넣기도 쉬워요 (0) | 2023.05.06 |
| [포토샵] 액션에서 자동으로 만들 수 있는 사진테두리 (0) | 2023.04.06 |
| 파워포인트로 입체도형 그리기 : 각뿔과 각뿔대 (0) | 2023.04.05 |




