고정 헤더 영역
상세 컨텐츠
본문

길이가 짧은 동영상파일은 애니메이션이 지원되는 GIF파일로 변환되어 사용되기도 합니다.
오늘은 길이가 짧은 동영상파일을 포토샵에서 불러와서 움짤이라고 불리는 GIF 이미지파일로 저장하는 방법을 소개하고자 합니다.
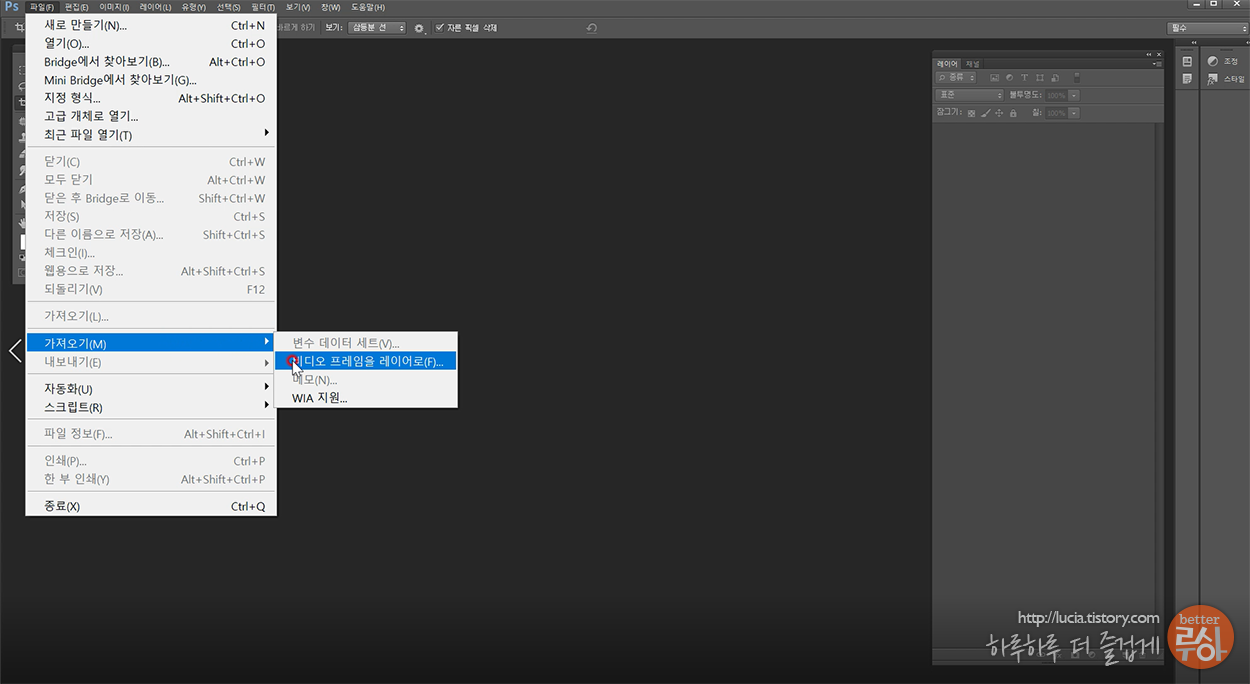
포토샵 메뉴바의 [ 파일 > 가져오기 > 비이오 프레임을 레이어로 ]를 선택합니다.

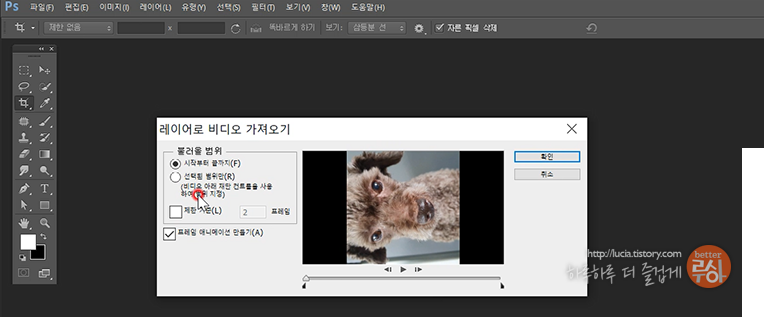
나타나는 대화상자를 보면 동영상파일에서 불러올 범위를 지정할 수 있습니다. "시작부터 끝까지" 전체를 불러올 수 있고, "선택된 범위만" 불러올 수 있습니다. 인터넷 상에서 사용될 예정이라면 용량을 고려하여야 하므로, 꼭 필요한 범위를 생각하고 슬라이더바를 움직이면서 필요한 범위를 선택해줍니다.
체크박스가 있는 "프레임 애니메이션 만들기"를 체크해줍니다.

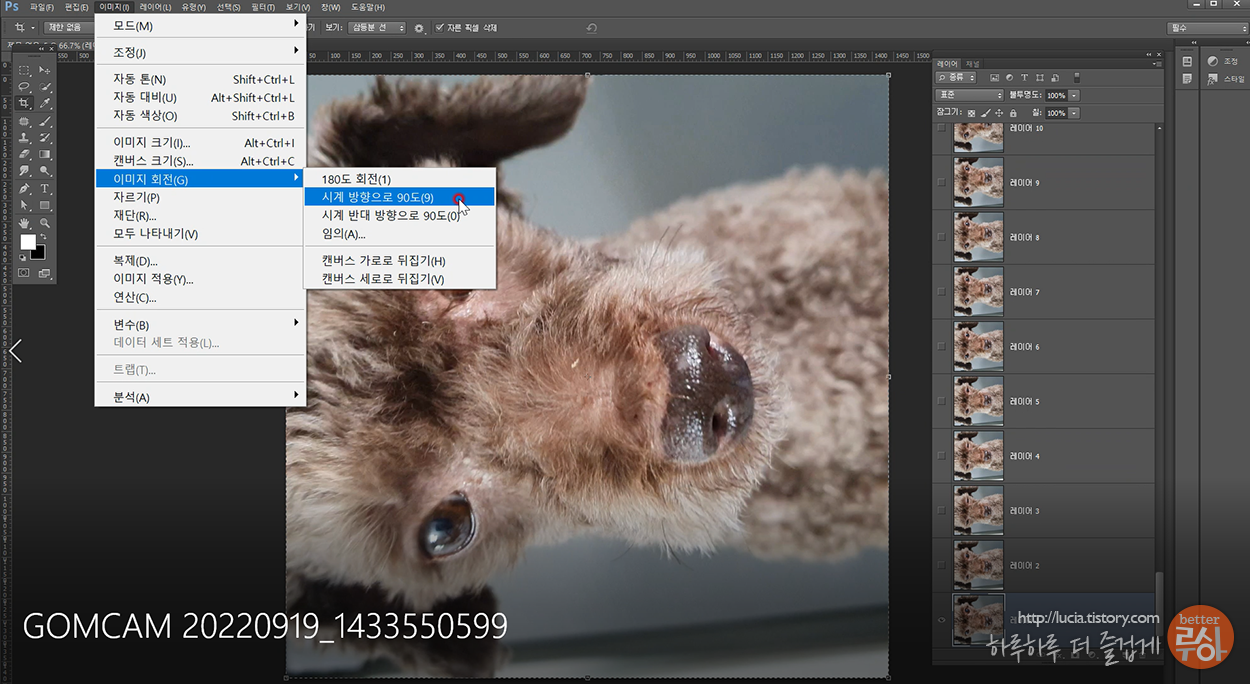
제가 작업한 파일은 불러오니 화면이 똑바르지 않습니다. 불러오고 나서 저와 같이 화면이 올바른 방향이 아니라면 메뉴바의 [ 이미지 > 이미지 회전 > 시계 방향으로 90도 ] 등과 같이 바로 잡아주면 됩니다.

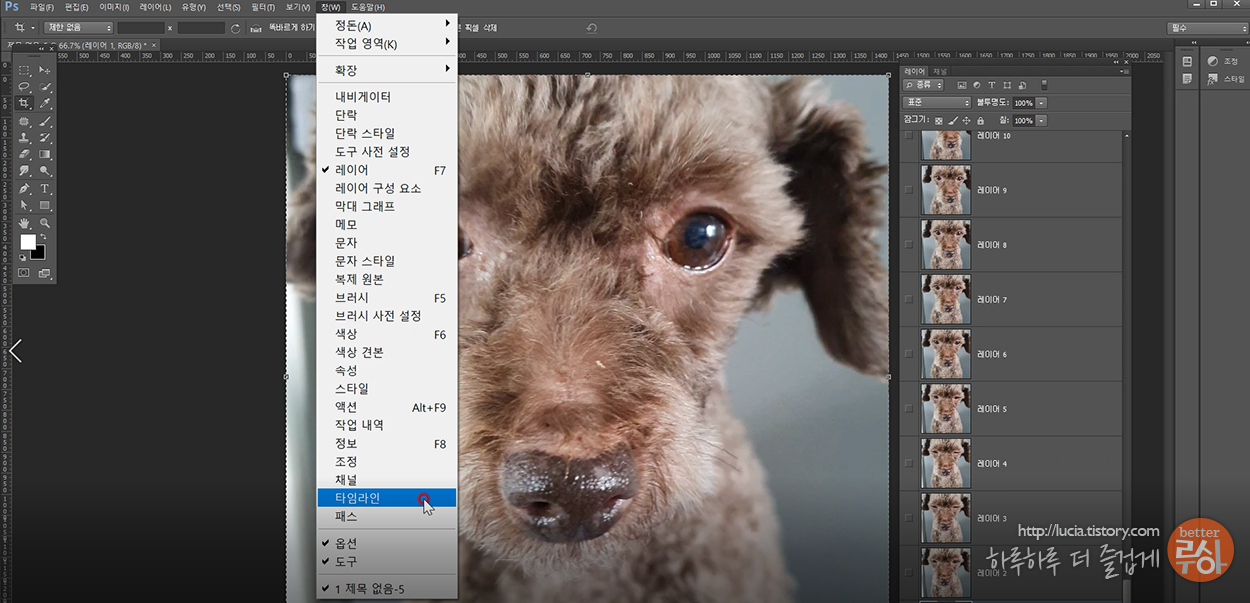
애니메이션 설정을 하려면 메뉴바의 [ 창 > 타임라인 ]을 선택합니다.

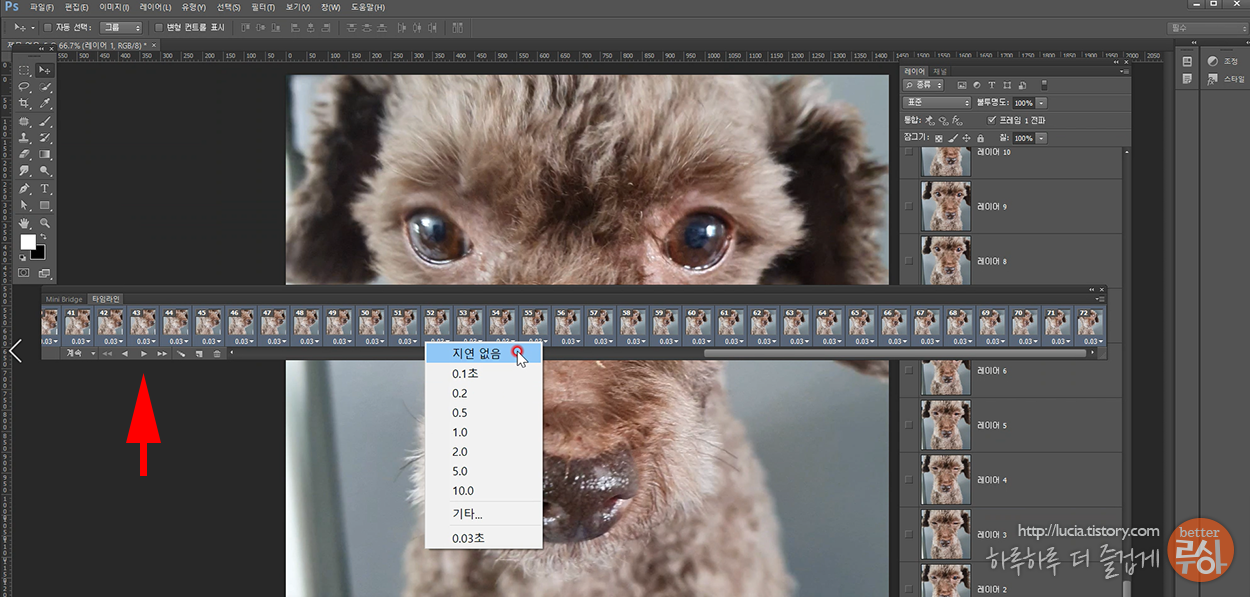
타임라인 패널이 뜨면, 레이어의 갯수와 동일하게 프레임이 생성되어 있고, "빨간 화살표"로 표시한 [재생] 아이콘을 누르면 프레임 순서대로 이미지가 바뀌는 것을 확인 할 수 있습니다. 다만, 기본 설정이 프레임당 0.03초 지연으로 기본 설정되어 있는데 재생 속도가 너무 느립니다. 첫번째 프레임부터 마지막 프레임까지 모두 선택하고 시간 설정을 다음 화면과 같이 "지연 없음"으로 변경해줍니다.

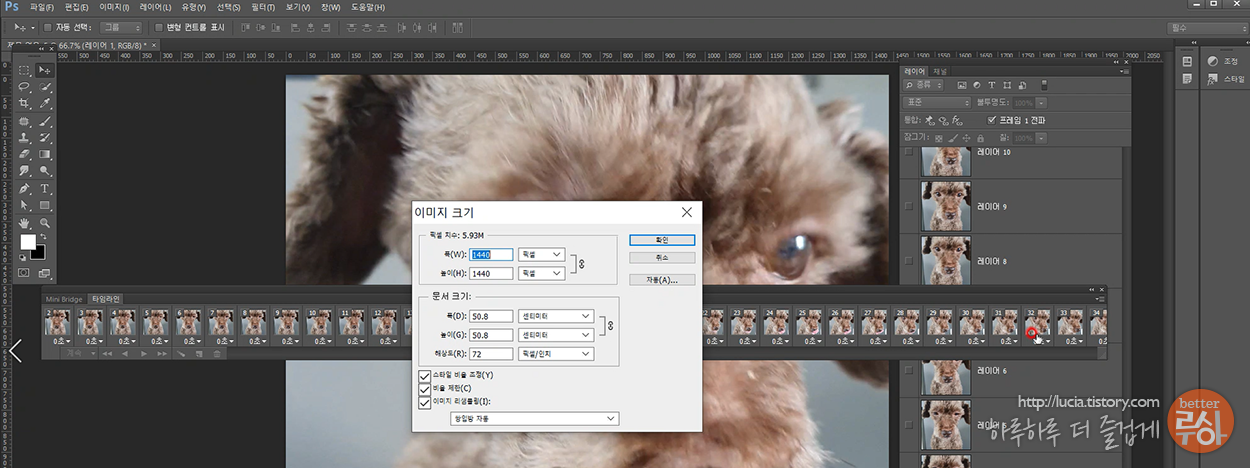
불러온 동영상의 설정에 따라 저장할 GIF 파일의 크기가 너무 클 수도 있습니다. 메뉴바에서 [ 이미지 > 이미지 크기 ]를 눌러 현재의 설정값을 확인하고 이미지의 크기가 너무 크다면 줄여줍니다. 제가 작업한 파일은 가로 1440픽셀로, 이 사이즈의 그림 70프레임가량을 저장하면 동영상보다 오히려 용량이 더 클 수 있습니다. (저는 500*500픽셀로 줄여서 저장했습니다. )

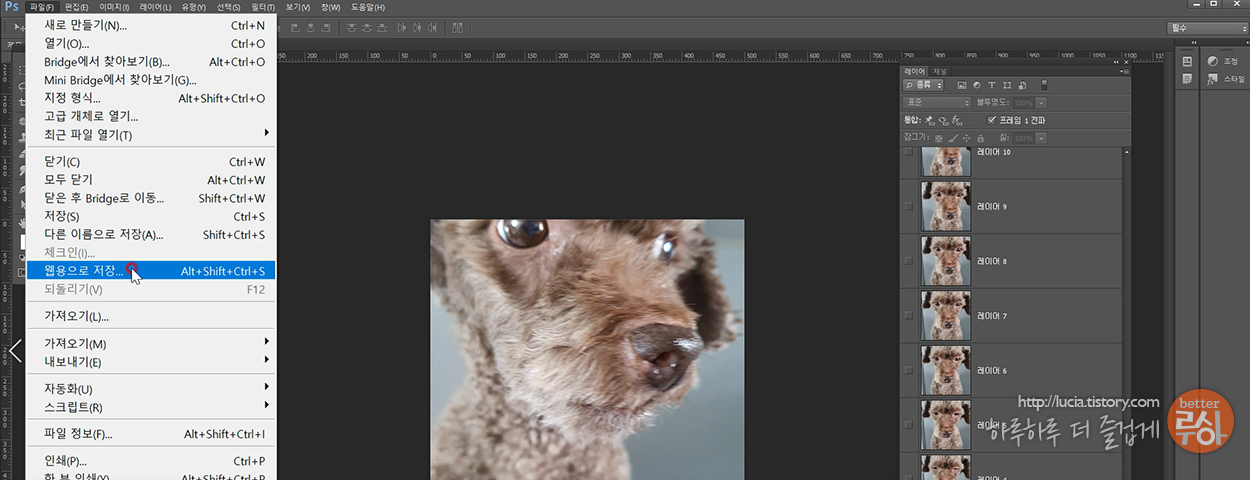
파일을 애니메이션되는 GIF로 저장하기 위해서 [파일 > 웹용으로 저장]을 클릭합니다.

색상수 등 다른 설정은 변경하지 않아서 바로 [저장] 버튼을 눌러 저장해줍니다.

[추가] 작업과정을 기록한 영상입니다. 글로 설명 부족한 부분이 있을 수 있으니 참고하세요.
[추가] 포토샵에서 움직이는 GIF 만들기가 처음이신분은, 다음글을 먼저보시는게 쉬워요.
[포토샵] 움직이는 GIF 파일 만들기
안녕하세요. 오늘은 Animated GIF파일을 만드는 방법을 소개하려고 합니다. 학창시절 교수님의 파워포인트 자료에서 움직이는 이미지가 들어가 있는 것 많이 보셨을꺼예요. 이후, 쇼핑몰에서 "Hot",
lucia.tistory.com
'디자인 자료&팁' 카테고리의 다른 글
| [디자인기초] 색의 연상과 상징 (0) | 2022.10.08 |
|---|---|
| [디자인기초] 색 선택, 배색이 어려우면, 색의 대비를 생각해보세요 (1) | 2022.10.08 |
| [포토샵] 귀차니들을 위한 기능 "스택으로 파일 불러오기" (0) | 2022.09.16 |
| [포토샵] 반복작업 끝판왕 일괄처리(Batch) feat.액션 (0) | 2022.09.15 |
| [포토샵] 반복작업이 싫은 당신에게 포토샵 액션이 필요합니다 (0) | 2022.09.15 |




